VS
Size: a a a
2019 December 11
На сыпь соль на рану, час назад писал такой запрос
🌚
SL
Даже забыл что у jquery надо использовать .done
SL
И не понимал почему второй аргумент в виде функции не раобтает
SL
Прикольно то что если .done не указать то ничего не произойдёт. То есть вообще ничего, даже запроса не будет. Как удобно :)
SL
(на самом деле нет)
VS
Прикольно то что если .done не указать то ничего не произойдёт. То есть вообще ничего, даже запроса не будет. Как удобно :)
логично)
E
👆 В IE и EDGE не будет работать. полифилов не нашел.
V💊
👆 В IE и EDGE не будет работать. полифилов не нашел.
https://github.com/github/fetch вот тебе полифил
A

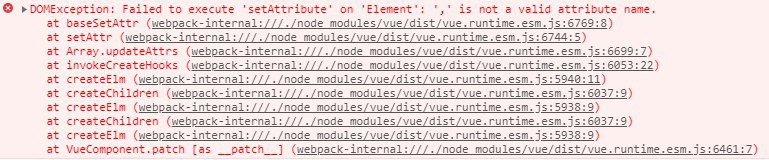
Как мне отдебажить к какому элементу это относится?
SL
Смотреть весь стак трейс и повесить дебаггер на источник вызова
А
включить сорсмэпы, включить в сорсах pause on exceptions
SL

Ещё в дебаггере есть такая замечательная кнопка
А
да, вот ее
V
Смотри, полный путь к endpoint https://domain.com/api/v1/catalogs/items
я в у axios дергаю /api/catalogs/items
а в конфиге прокси прописываю target:
для чего это сделано, /api/ в данном случае это некий name который кинет на нужный адрес.
у примеру все что начинается со /storage/ у меня идет на другой домен
я в у axios дергаю /api/catalogs/items
а в конфиге прокси прописываю target:
${process.env.BASE_URL}/v1/, где BASE_URL это https://domain.com, с pathRewrite /api/ на "". Если я не сделаю pathrewrite, то у меня получится url https://domain.com/api/api/v1/catalogs/items, то есть мне нужно убрать лишний /api/.для чего это сделано, /api/ в данном случае это некий name который кинет на нужный адрес.
у примеру все что начинается со /storage/ у меня идет на другой домен
окей, подскажите как настроить с учетом того что апи на поддомене? base_url к примеру domain.com а апи находится на api.domain.com
EF
всем привет, для поддержки несколько языков какой плагин использовать можно?
V
всем привет, для поддержки несколько языков какой плагин использовать можно?
i18n
EF
👍 спасибо
VV
есть кто добавил naver analytics к сайту на nuxt.js ?
P

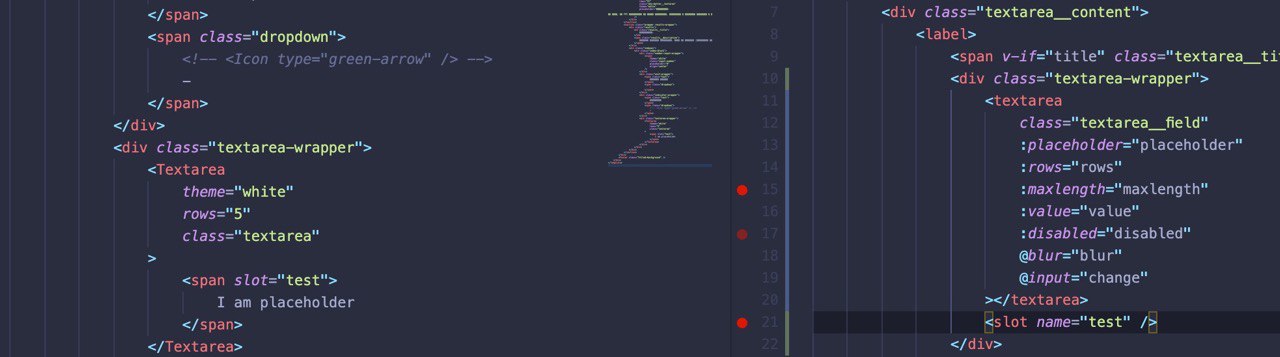
кто подскажет почему не работает именной слот? вроде всё ок