SL
Size: a a a
2019 December 12
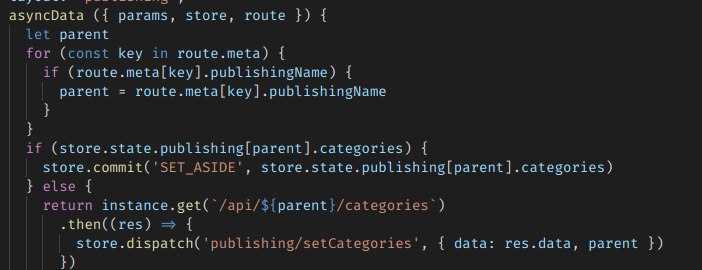
а в nuxt То как его получить?
У вас в контексте есть req
Д
Всем привет)
Подскажите пожалуйста, у меня есть компонент, в нем реализован radio input и как мне передать обратно в родительский элемент выбранное значение?
Подскажите пожалуйста, у меня есть компонент, в нем реализован radio input и как мне передать обратно в родительский элемент выбранное значение?
v-model передавай в компонент, а в нем эммить value обратно
ИЮ
У вас в контексте есть req
понял спасибо
JG
v-model передавай в компонент, а в нем эммить value обратно
Спасибо)
JG
this.$emit('input', data)
спасибо)
Д
Спасибо)
Но Станислав написал правильно
JG
Но Станислав написал правильно
Мне как новичку надо больше вариантов, что бы можно было правильно составить гугл запрос и разобраться)
Д
this.$emit('input', data)
Хотя меня появился вопрос, не задумывался раньше, почему v-model доступна как this.value а эмиттим input
SL
Можете какое угодно событие эмитить, достаточно в model: { event: 'name' } это описать.
SL
value и input это конвенция html
SL
Вы могли заметить что во Vue всё очень похоже на то как устроен html
V
Хотя меня появился вопрос, не задумывался раньше, почему v-model доступна как this.value а эмиттим input

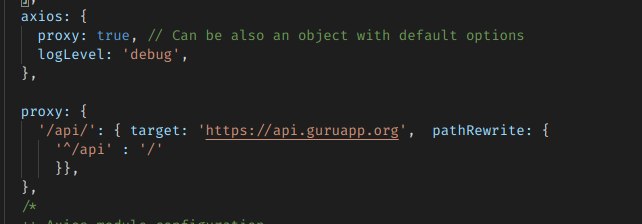
Добрый вечер, опять вопрос по прокси
V
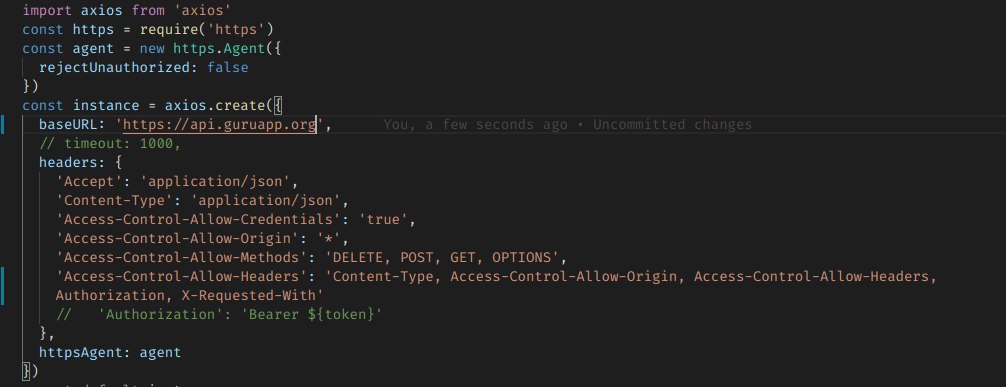
что я делаю не так, вот хоть убей ругается на корс
Д
Вы могли заметить что во Vue всё очень похоже на то как устроен html
Понял. Спасибо
Д
Как выглядит полностью путь к ендпоинту и как дергаете?
Д
А как ендпоинт полностью выглядеть будет?
V
https://api.guruapp.org/api/ а дальше уже по ситуации
Д
Access Control у клиента лишние, это у сервера задаются в ответе заголовки такие