GB
Size: a a a
2019 December 14
хз, я бы выбирал между do, selectel, aws и ya.cloud
Что в итоге выбрал? Почему?
А
ya cloud? srsly?
V💊
Что в итоге выбрал? Почему?
всё ;) не трогал пока только яндекс облако, но у меня и проекта для него пока нет
V💊
селектел и яндекс когда нужны данные в рф, селектел как замена do, яндекс как замена aws соответственно
GB
селектел и яндекс когда нужны данные в рф, селектел как замена do, яндекс как замена aws соответственно
я к щастью, не в России 😄
V💊
я к щастью, не в России 😄
это не значт, что тебе никогда не понадобится сервис который должен будет работать с данными которые нужно хранить на территории рф ;)
GB
это не значт, что тебе никогда не понадобится сервис который должен будет работать с данными которые нужно хранить на территории рф ;)
😭
VM
Ребят, можно ли как-нибудь отключить ошибки в консоли от axios в продакшне?
VM
А то мне кажется ненормальным, что юзеру дается полный урл от апи, когда юзер вводит неверный пароль или логин и т.д.
А
а много у вас юзеров в консоли сидит?
А
вообще аксиос генерит исключение, сам он в консоль ничего не пишет. т.е. надо исключение перехватывать
V
А то мне кажется ненормальным, что юзеру дается полный урл от апи, когда юзер вводит неверный пароль или логин и т.д.
Кому надо тот в Нетворках посмотрит
А
и в консоли ничего не будет
VM
вообще аксиос генерит исключение, сам он в консоль ничего не пишет. т.е. надо исключение перехватывать
Ну я пустой .catch ставлю, толку ноль)
А
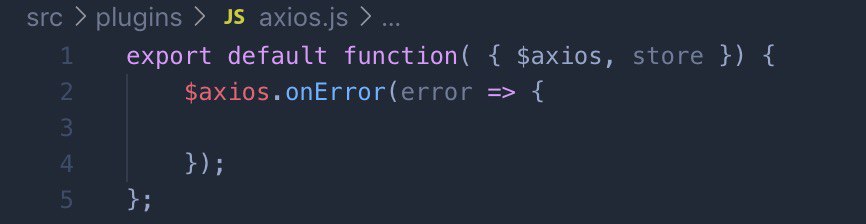
https://github.com/axios/axios#interceptors еще можно сделать глобальный обработчик
VM
https://github.com/axios/axios#interceptors еще можно сделать глобальный обработчик

Сделал так, помогло)
GN
Всем привет!
Есть задача по моему Nuxt-проекту, описание на Upwork:
https://www.upwork.com/job/Migrate-Nuxt-powered-website-new-design-template-preferably-russian-speaking_~01c04f9e0aee38ecec/
Если у кого-то есть интерес, откликайтесь на Upwork или пишите в личку в телеге.
Есть задача по моему Nuxt-проекту, описание на Upwork:
https://www.upwork.com/job/Migrate-Nuxt-powered-website-new-design-template-preferably-russian-speaking_~01c04f9e0aee38ecec/
Если у кого-то есть интерес, откликайтесь на Upwork или пишите в личку в телеге.
VV
Есть проблема с nuxt-i18n
В шаблоне, в методе
и дальше меняю ссылки исходя из данных которые находятся в store (эти данных приходят по API)
в объекте i18nSeo - всё нормально меняется, смотрю через console.log
но на реальной странице html ничего не меняется
может кто-то подсказать как решить этот баг?
В шаблоне, в методе
head() использую const i18nSeo = this.$nuxtI18nSeo()и дальше меняю ссылки исходя из данных которые находятся в store (эти данных приходят по API)
в объекте i18nSeo - всё нормально меняется, смотрю через console.log
но на реальной странице html ничего не меняется
может кто-то подсказать как решить этот баг?
VV
нужно чтобы на каждую смену url менялся и html -> head
2019 December 15
V

Объясните, пожалуйста, почему вот при таком переходе в функции go компонент перезагрузится и вызовется mounted, а если params изменить на query, то компонент не перезагрузится и вызовется watchQuery?





