P
Size: a a a
2019 December 18
а под мобилки ты сам все верстал?
на сколько я помню у них нет проблем с мобилкой, да надо самому дописывать классы ( я не про перебивание стилей ), у нас не было мобильных версий, и к тому же кто заствляет юзать темплейтины ? ведь там можно брать к примеру тултипы, нотификейшены, кнопки, аплоад итд итп
P
Какие UI фреймворки юзают на Nuxt больше всего? Я просто сейчас юзаю element)
ну Юзай елемент, чем он тебе плох?
DK
ну Юзай елемент, чем он тебе плох?
Не могу найти как его подрубить адекватно.
P
Скасибо за фидбек) Я понял что element UI никто не юзает в nuxt)
интересно как это ты понял? 🙂 по тому что 2 человека это сказали?
P
Не могу найти как его подрубить адекватно.
что значит подрубить адекватно? там подключается легко как и все пакеты, и в доках написано)
DK
что значит подрубить адекватно? там подключается легко как и все пакеты, и в доках написано)
Есть ссылка на гайд
P
Ну он вроде бы под реакт заточен больше
хм а я думал он больше заточен под Vue, и вроде как под него он и делался))
YS
хм а я думал он больше заточен под Vue, и вроде как под него он и делался))
возможно я его путаю с каким-то другим фреймворком
отрицать не буду)
отрицать не буду)
P
просто многие пишут что element ui фигня, но по факту видимо люди с ним не полностью разобрались, может сложным показался… там настройки довольно гибкие
P
Есть ссылка на гайд
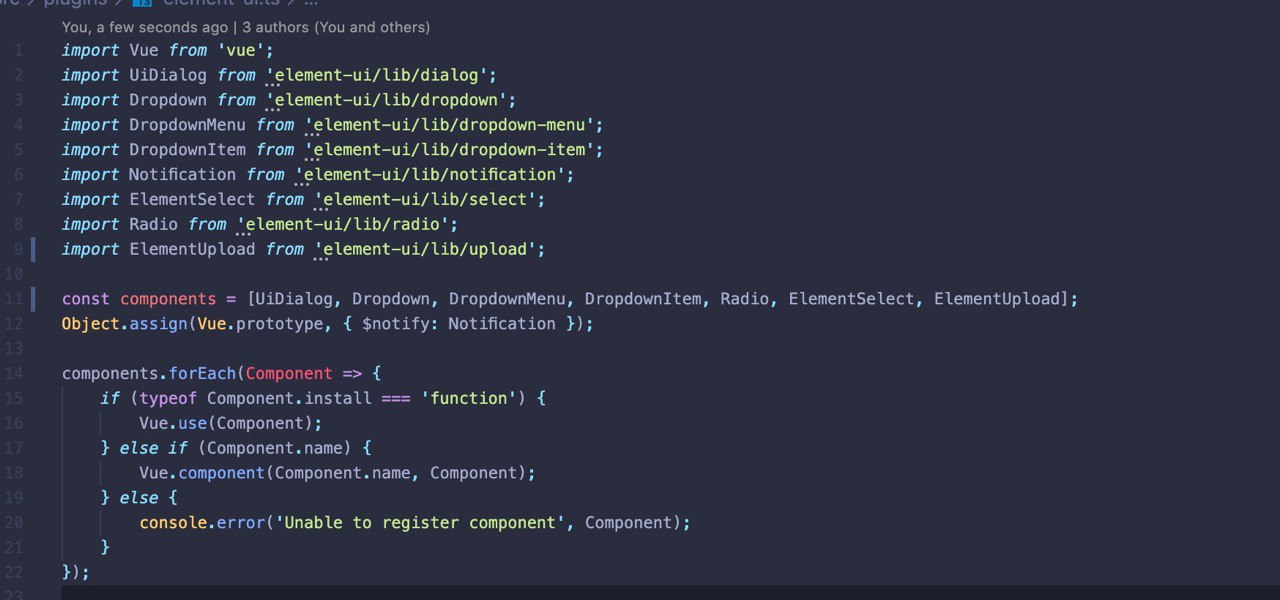
лучше всего копирнуть с node_modules все его стили себе, и юзать то что тебе надо! подключить как планиг, в nuxt config в пассив plugins: [ '~/plugins/element-ui.ts' ]
ИЮ
просто многие пишут что element ui фигня, но по факту видимо люди с ним не полностью разобрались, может сложным показался… там настройки довольно гибкие
P
Не могу найти как его подрубить адекватно.

дальше в файле element-ui.ts подключаешь то что тебе надо и юзаешь
DK
Спасибо)
ИЮ
Тикет по этой ошибке открыт аж 27 августа 2018го года, норм фреймворк, топ за свои деньги
P
Спасибо)
в папке styles создаёшь папку к примеру theme и туда копируешь theme-chank ( если правильно написал ), из нод модулей элемента
P
Тикет по этой ошибке открыт аж 27 августа 2018го года, норм фреймворк, топ за свои деньги
я твоё мнение уже услышал) 2 больших проэкта, куча кейсов, проблем не было! Зависит от задач, если порытся поверь и на вьютифаи найдутся баги
P
Есть ссылка на гайд
а и в nuxt-config не забудь подключить стили '~/styles/theme/index.scss'
P
а редактировать под свой проэкт думаю не составит труда, посмотришь как у них всё написано, там довольно понятно
DK
а и в nuxt-config не забудь подключить стили '~/styles/theme/index.scss'
Добро, вечерком буду подрубать, напишу что и как)



