Д
Size: a a a
2020 January 06
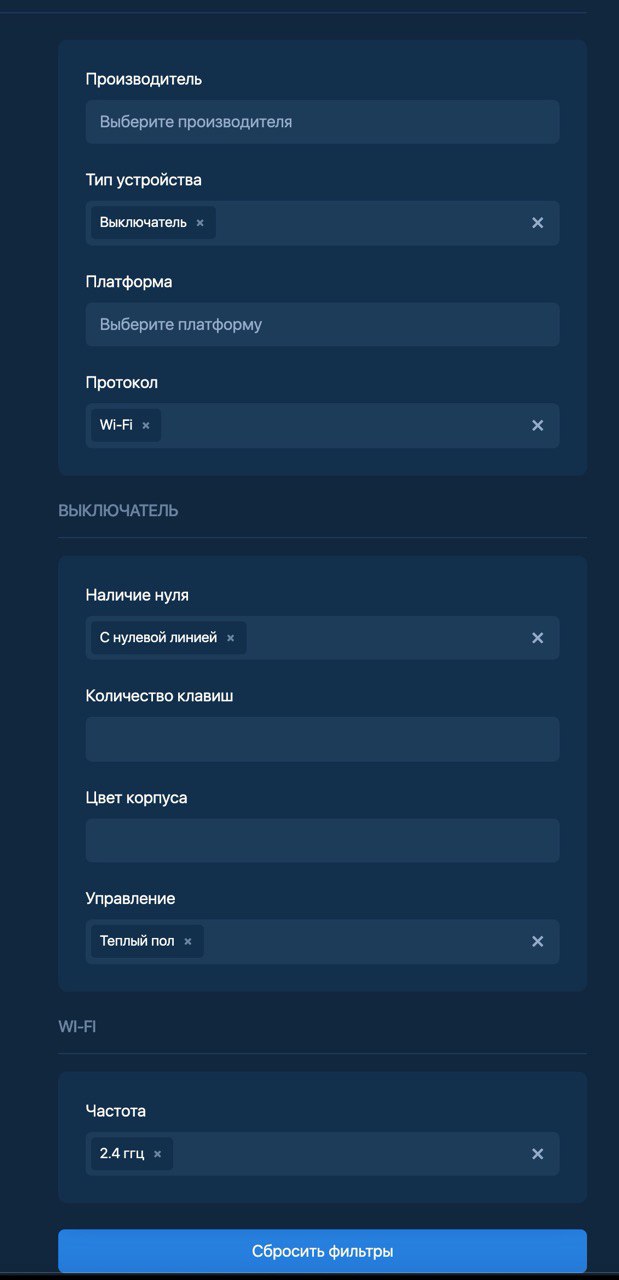
Вообщем nuxt, vue и bootstrap 4 это вещь! Как я раньше без них жил
A
но ведь ты же хранишь состояние в url? и при рефреше страницы всё равно из url хаваешь текущие фильтры
Д
а такой вопрос тогда. может ли в реальной жизни меняться размер экрана на лету, чтобы было важно шарить стейт между двумя экземплярами этого фильтра?
Да, ipad в горизонтальном и вертикальном
Д
но ведь ты же хранишь состояние в url? и при рефреше страницы всё равно из url хаваешь текущие фильтры
Только для получения списка товара, там плоский массив
Д
А вот для фильтра отдельные поля и каждое может иметь в себе ещё субполя
A
Запутался ... Так при рефреше страницы сохранятся только товары но не сами фильтры ?
Д
Запутался ... Так при рефреше страницы сохранятся только товары но не сами фильтры ?
Все сохраняется
Д
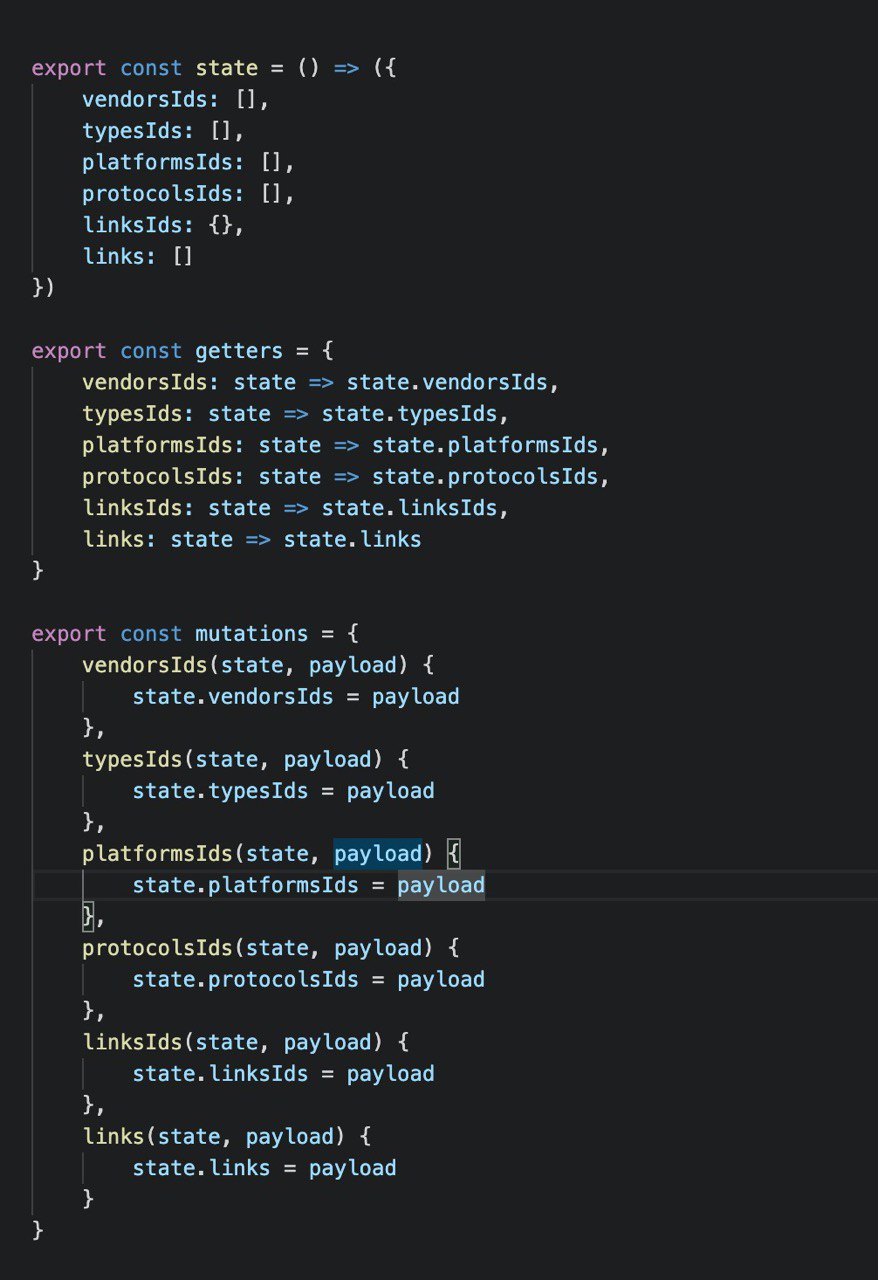
Говорю же, можно было бы парсить только строку и обойтись без стора. Но зачем? Если можно дерево хранить сразу в сторе
A
то есть ты в сторе хранишь конфиг
A
выходит так
A
что за чем идёт и так далее
Д

вот к примеру
A
ну то есть я к тому, что ты уверен, что тебе нужно было это сувать в стор ? Всё состояние храниться в url строке. А дальше с этой строкой должен уже работать твой компонент фильтр
Д
пришлось бы все постоянно парсить
Д
ну то есть я к тому, что ты уверен, что тебе нужно было это сувать в стор ? Всё состояние храниться в url строке. А дальше с этой строкой должен уже работать твой компонент фильтр
так оказалось удобнее и жизнь
A
Я понимаю, что щас ты спарсил один раз и положил в стор, где остальные модули смотрят на это
Д

все нужные переменные вынес сюда и они облегчают жищнь
Д
раньше хранились в компоненте
Д
потом это трудоемко. пришлось бы одновременно парсить в двух компонентах



