P
Size: a a a
2020 January 09
x x
и зачем тебе эта проверка в то время как ты лазишь по сайту? на случай если случайно браузер в ие превратится?
к примеру у нас есть только определённые страницы которые сделаны под моб, и он может лазить только по ним
OS

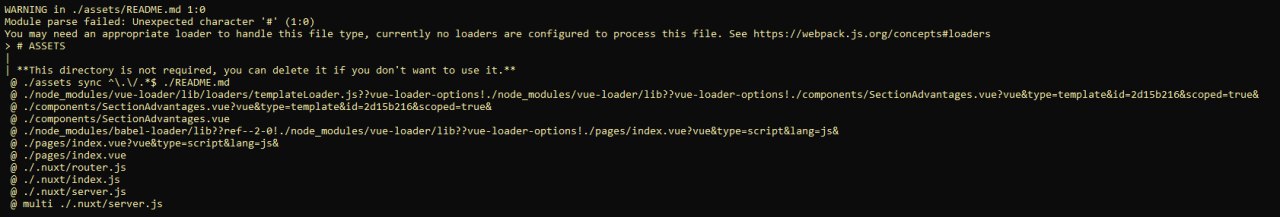
Как исправить ошибку? Убирается, только если убрать README.md, но читал документацию - ошибок в нем нет.
P
если юзер с моб зашел
xx
к примеру у нас есть только определённые страницы которые сделаны под моб, и он может лазить только по ним
это проблема приложения, если ты показываешь неправильные ссылки. зачем юзеру с десктопа показывать мобильные ссылки, или AMP, и наоборот?
P
x x
и зачем тебе эта проверка в то время как ты лазишь по сайту? на случай если случайно браузер в ие превратится?
допустим юзер может только зарегестрироватся и после ему там определённое сообщение…., а когда с пк то может полноценно пользоватся, скажем так временное бизнес решение
P
x x
это проблема приложения, если ты показываешь неправильные ссылки. зачем юзеру с десктопа показывать мобильные ссылки, или AMP, и наоборот?
в смысле не правильные ссылки? ссылка одна, просто с моб на данный момент доступна только регистрация, и заказчик это знает, а чтоб на презентации не возникало вопросов, сделали вот так
AC
x x
req.headers
нашел в headers user-agent, спасибо
xx
в смысле не правильные ссылки? ссылка одна, просто с моб на данный момент доступна только регистрация, и заказчик это знает, а чтоб на презентации не возникало вопросов, сделали вот так
идеальный случай чтобы показывать обычный банер с просьбой зайти с десктопа и уведомление что с мобилы ограничен функционал.
xx
и не надо никаких ссылок, редиректов
xx
нашел в headers user-agent, спасибо
👍
P
x x
идеальный случай чтобы показывать обычный банер с просьбой зайти с десктопа и уведомление что с мобилы ограничен функционал.
да, тут уже заказчик не захотел, просто есть определённый круг людей которые пользуются, и они были в курсе что с телефона могут только регатся, полноценно пользоватся с ПК, тут уже бизнес диктует свои правки…у
NN
Ребят как в наксте, создать роут вида http://localhost:3000/product/1001/edit
Какова должна быть структура файлов что б создались правильно роуты. Сейчас есть такой http://localhost:3000/product/1001/
Какова должна быть структура файлов что б создались правильно роуты. Сейчас есть такой http://localhost:3000/product/1001/
NN
Нужно по клику на кнопку перейти к http://localhost:3000/product/1001/edit
AC
Нужно по клику на кнопку перейти к http://localhost:3000/product/1001/edit

xx
_number/edit.vue
_number/index.vue
_number/index.vue
AC
только вместо details будет edit
NN
Спасиба)
xx
какой самый высоконагруженный проект на нуксте на данный момент? кто встречал?
xx
только норм нукст, не как у озона
V💊
x x
только норм нукст, не как у озона
а что там у них сейчас не норм?



