А
Size: a a a
2020 January 10
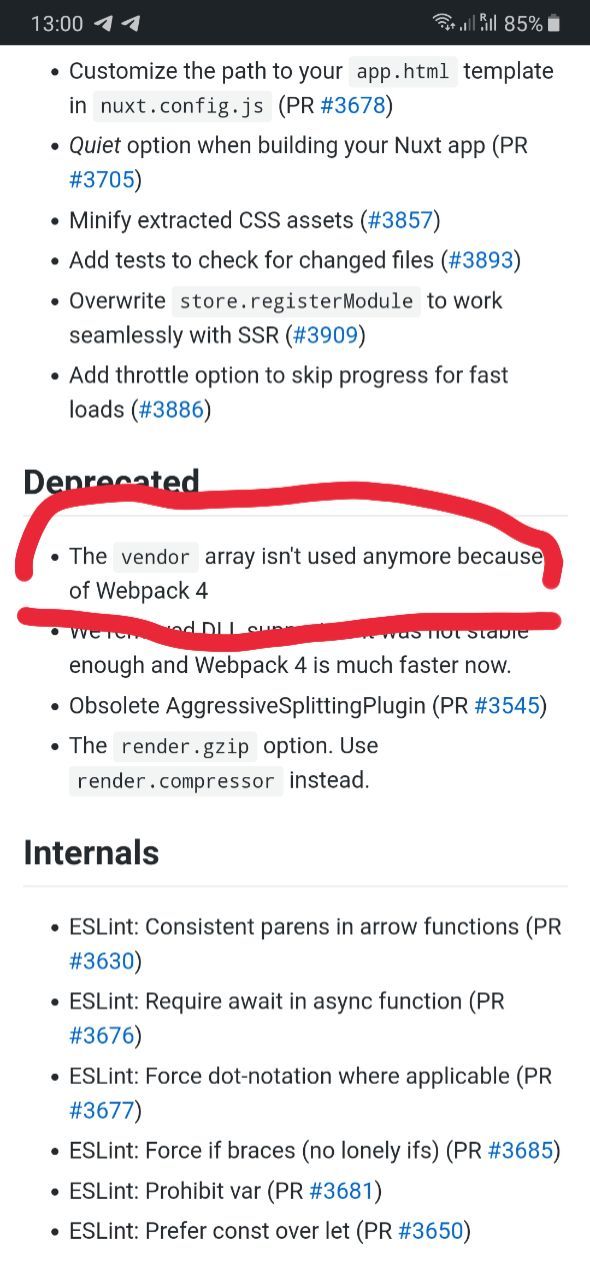
build.vendor это про версию накста < 2
А
мне казалось сейчас русский перевод соответствует версии 2.8
С
они бы написали анлицким по-экрану, что с такой-то такой-то версии vendor ту используется и вы вообще можете не парится больше о избыточности собранного кода
D
они бы написали анлицким по-экрану, что с такой-то такой-то версии vendor ту используется и вы вообще можете не парится больше о избыточности собранного кода
так и было написано раньше, правильно сделали что убрали
D
потому что… сколько прошло с релиза 2 версии? 1.5 года?
только свидетели русской доки от этого страдают, не портить же из-за этого основную доку
только свидетели русской доки от этого страдают, не портить же из-за этого основную доку
PD
Оу май, я и забыл, что 2 вышла еще в сентябре 2018-го
С
Ок, анивэй спасибо за разъяснения
TK
https://buefy.org/ еще один грид)
R
/**
* [requireModule description]
* @type {[type]}
*/
import camelCase from 'lodash/camelCase';
const requireModule = require.context('.', false, /\.js$/);
const modules = {};
const debug = process.env.NODE_ENV !== 'development';
requireModule.keys().forEach(fileName => {
if (fileName === './index.js') return;
const moduleName = camelCase(fileName.replace(/(\.\/|\.js)/g, ''));
modules[moduleName] = {
strict: debug,
namespaced: true,
...(requireModule(fileName).default || requireModule(fileName))
};
});
console.log('modules', modules);
// const debug = process.env.NODE_ENV !== 'production';
export default modules;
R
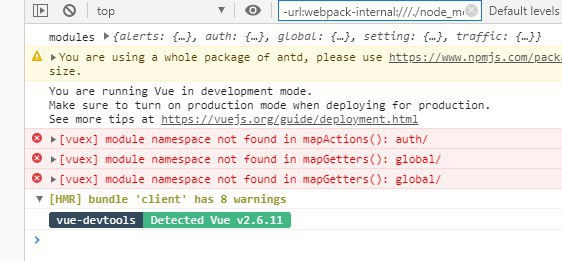
не работает
А
коллеги, как вы организовываете страницу 404? появилась задача отображать 404 страницу по той же ссылке, по которой открыт ресурс, который может быть 404, а может и не быть (в зависимости от asyncData). как это лучше сделать?
R
коллеги, как вы организовываете страницу 404? появилась задача отображать 404 страницу по той же ссылке, по которой открыт ресурс, который может быть 404, а может и не быть (в зависимости от asyncData). как это лучше сделать?

R
хз я тупо редирект делаю если юрл не валидный
D
коллеги, как вы организовываете страницу 404? появилась задача отображать 404 страницу по той же ссылке, по которой открыт ресурс, который может быть 404, а может и не быть (в зависимости от asyncData). как это лучше сделать?
А
спасибо, попробуем так
R
посмотри пжлст код выше