JK
Size: a a a
2020 January 17
Что там не в соответствии с доками я хз
JK
Может у вас какие-то иные доки
С
Парни, а есть какойнть мейджик метод восстановить дефолтное состояние стора?
V
Парни, а есть какойнть мейджик метод восстановить дефолтное состояние стора?
отдельно хранить обьект initState'а, а потом перезаписывать весь стейт
С
отдельно хранить обьект initState'а, а потом перезаписывать весь стейт
мда.. примерно так и думал
R
Парни, а есть какойнть мейджик метод восстановить дефолтное состояние стора?
есть такое
I
#Вакансия
Добрый день! Мы не StartUP уже более 12 лет на рынке. В нашей компании открыта вакансия, возможно заинтересует:
Город и адрес офиса: Москва, м. Пушкинская
Формат работы: удаленка/офис
Занятость: полная
Зарплатная вилка: от 110 000 р. до 140 000 р.
Обязанности:
Разработка js-функционала для сервиса продажи билетов;
Поддержка и доработка существующих проектов.
Требования:
Опыт работы в Frontend разработке не менее 3 лет;
Профессиональные знания Nuxt.js , Vuetify\Elements UI;
Опыт практического внедрения данных технологий - не менее 2 лет.
Плюсами будут:
Опыт работы с Python/Django framework;
Понимание архитектуры запросов БД (Postgres);
Практические навыки работы с REST API;
Опыт работы с 2D JS графическими библиотеками;
Желание учиться и стремится к лучшему.
Условия:
Оформление по ТК;
Заработная плата по результатам собеседования;
Удобное расположение офиса, 7 мин пешком от м. Кузнецкий мост / Трубная / Театральная. Офис находится в самом центре города :slightly_smiling_face: ;
8-ми часовой рабочий день, 5/2. Но мы ждем ответственного отношения к проекту;
Рассматриваем программиста в офис или на удалённой основе;
Свободный стиль одежды;
Дружная команда.
Бонусы:
По успешному завершению проектов выплачиваются бонусы;
Пицца-дни. Яркие масштабные корпоративные и спортивные мероприятия / молчание, понимание и пледы для талантливых интровертов .
контакты: @IMA_777
компания grissli.ru
Добрый день! Мы не StartUP уже более 12 лет на рынке. В нашей компании открыта вакансия, возможно заинтересует:
Город и адрес офиса: Москва, м. Пушкинская
Формат работы: удаленка/офис
Занятость: полная
Зарплатная вилка: от 110 000 р. до 140 000 р.
Обязанности:
Разработка js-функционала для сервиса продажи билетов;
Поддержка и доработка существующих проектов.
Требования:
Опыт работы в Frontend разработке не менее 3 лет;
Профессиональные знания Nuxt.js , Vuetify\Elements UI;
Опыт практического внедрения данных технологий - не менее 2 лет.
Плюсами будут:
Опыт работы с Python/Django framework;
Понимание архитектуры запросов БД (Postgres);
Практические навыки работы с REST API;
Опыт работы с 2D JS графическими библиотеками;
Желание учиться и стремится к лучшему.
Условия:
Оформление по ТК;
Заработная плата по результатам собеседования;
Удобное расположение офиса, 7 мин пешком от м. Кузнецкий мост / Трубная / Театральная. Офис находится в самом центре города :slightly_smiling_face: ;
8-ми часовой рабочий день, 5/2. Но мы ждем ответственного отношения к проекту;
Рассматриваем программиста в офис или на удалённой основе;
Свободный стиль одежды;
Дружная команда.
Бонусы:
По успешному завершению проектов выплачиваются бонусы;
Пицца-дни. Яркие масштабные корпоративные и спортивные мероприятия / молчание, понимание и пледы для талантливых интровертов .
контакты: @IMA_777
компания grissli.ru
А
>8-ми часовой рабочий день, 5/2. Но мы ждем ответственного отношения к проекту;
вот эта фраза нравится всегда
вот эта фраза нравится всегда
А
особенно в одном тексте со словом "ТК"
С
Че все так на этом Django зациклились? Куда не ткнись, теперь все любят Python и Django
MT
Модно, быстро)
ОС
Че все так на этом Django зациклились? Куда не ткнись, теперь все любят Python и Django
Быстрый старт, понятный синтаксис, большинство решений из коробки или в гугле
V💊
ну меня скоро забанят
с такими шутками действительно скоро месячный RO получишь
V💊
Че все так на этом Django зациклились? Куда не ткнись, теперь все любят Python и Django
потому что отличный фреймворк и язык
R
с такими шутками действительно скоро месячный RO получишь

R
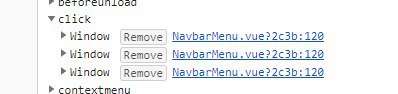
каждый раз когда я попадаю на компонент
R
добавляеться слушаетль.
R
как удалять ?
R
в хук дестрой кидать removeEventListener
JG
Всем привет)
Подскажите, пожалуйста, на странице list вывожу все статьи из стора, при нажатии на статью я хочу её получать на другой странице View, , как это можно сделать?)
Подскажите, пожалуйста, на странице list вывожу все статьи из стора, при нажатии на статью я хочу её получать на другой странице View, , как это можно сделать?)



