АН
Size: a a a
2020 March 18
как мы любим во вью, меньше кода, больше магии)
Д
ну типа так )
АН
я тока не понял нафига они рекомендуют заменять старый fetch на анонимный middleware, почему не на asyncdata
АН
пусть будет чтото одно
SS
от чего в ie11 могут не работать стили из тега style?
A
S S
от чего в ie11 могут не работать стили из тега style?
От того, что эти свойства просто не поддерживаются там
SS
понял
IB
Спасибо, пакет помог, норм тема
👍
SN
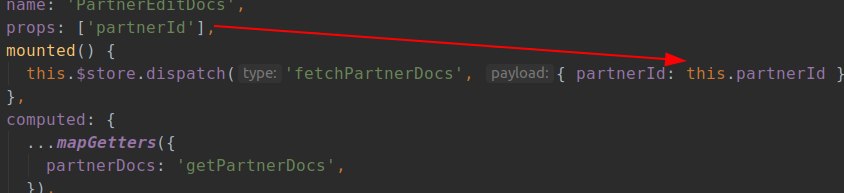
подскажите, что раньше срабатывает, props или mounted, computed ? Хочу передать id, по которому получить данные по api.
SN
а при дебаге, в fetchPartnerDocs - partnerId =undefined
YS
так в моунтед проверь
SN
эм, точно...
SN
а если этот "компонент" на текущей странице, может как-то выгодней передать ему id. Здесь это в url /page/2/ к примеру, надо 2 передать. Или это жуткие костыли?
SN
partner-edit-docs(:partnerId="partner.id") на странице передаю такGA
Подскажите пожалуйста, как лучше передавать и использовать метод в чайлде - лучше прокидывать как функцию пропсом или как @event/emit ?
V
Подскажите пожалуйста, как лучше передавать и использовать метод в чайлде - лучше прокидывать как функцию пропсом или как @event/emit ?
второе
посмотрите в доке, в разделе api - model:{}
посмотрите в доке, в разделе api - model:{}
GA
V
почему?
ну, 1 - реакт way какой то, в дев. тулзах не отловить изменения