N
Size: a a a
2020 March 21
попробуй заменить аксиосовый прокси на накстовый
Спасибо. Тем, который вы выше скинули гитхаб?
АН
Спасибо. Тем, который вы выше скинули гитхаб?
ага
АН
или его надо добавить к аксиосовому.. я не разбирался особо но nuxt-axios через него работает
АН
наверно есть смысл какойто
N
Попробую, наверное. Хотя, кажется, что дело в чем - то другом. Честно говоря, мне не до конца понятна природа asyncData. Почему в нём console.log, например, сначала виден в браузере, но не виден в консоли накст-сервера, но перезагрузили страницу - уже не видим его в консоли браузера, а только в консоли сервера. По какому принципу он вдруг то работает на клиенте, то на сервере?
АН
Попробую, наверное. Хотя, кажется, что дело в чем - то другом. Честно говоря, мне не до конца понятна природа asyncData. Почему в нём console.log, например, сначала виден в браузере, но не виден в консоли накст-сервера, но перезагрузили страницу - уже не видим его в консоли браузера, а только в консоли сервера. По какому принципу он вдруг то работает на клиенте, то на сервере?
всмысле)) у вас чтото явно не то
АН
в консоли сервера должно быть раньше
АН
оно же страницу рендерит
N
Говорю, как у меня есть)
АН
природа у asyncData очень простая на самом деле, оно добавляет функцию в beforeRouteEnter хук роутера
N
Пересоздам я клиент заново, пожалуй. Может решится таким образом
Д
+ if(this.$fetchState.pending) return
А я вчера в fetch вставлял у себя, попробую сейчас в миксин поставить.Спасибо!
проверил. Это не дает вызывать метод с сервера несколько раз, но проблема в множественном вызове fetch остается
А
а из-за чего она возникает?
Д
Пытаюсь понять
АН
природа у asyncData очень простая на самом деле, оно добавляет функцию в beforeRouteEnter хук роутера
// Add beforeEach router hooks
router.beforeEach(loadAsyncComponents.bind(_app))
router.beforeEach(render.bind(_app)) // тут все asyncData и fetch выполняются
Д

addLifecycleHook(this, 'created', created)
addLifecycleHook(this, 'beforeMount', beforeMount)
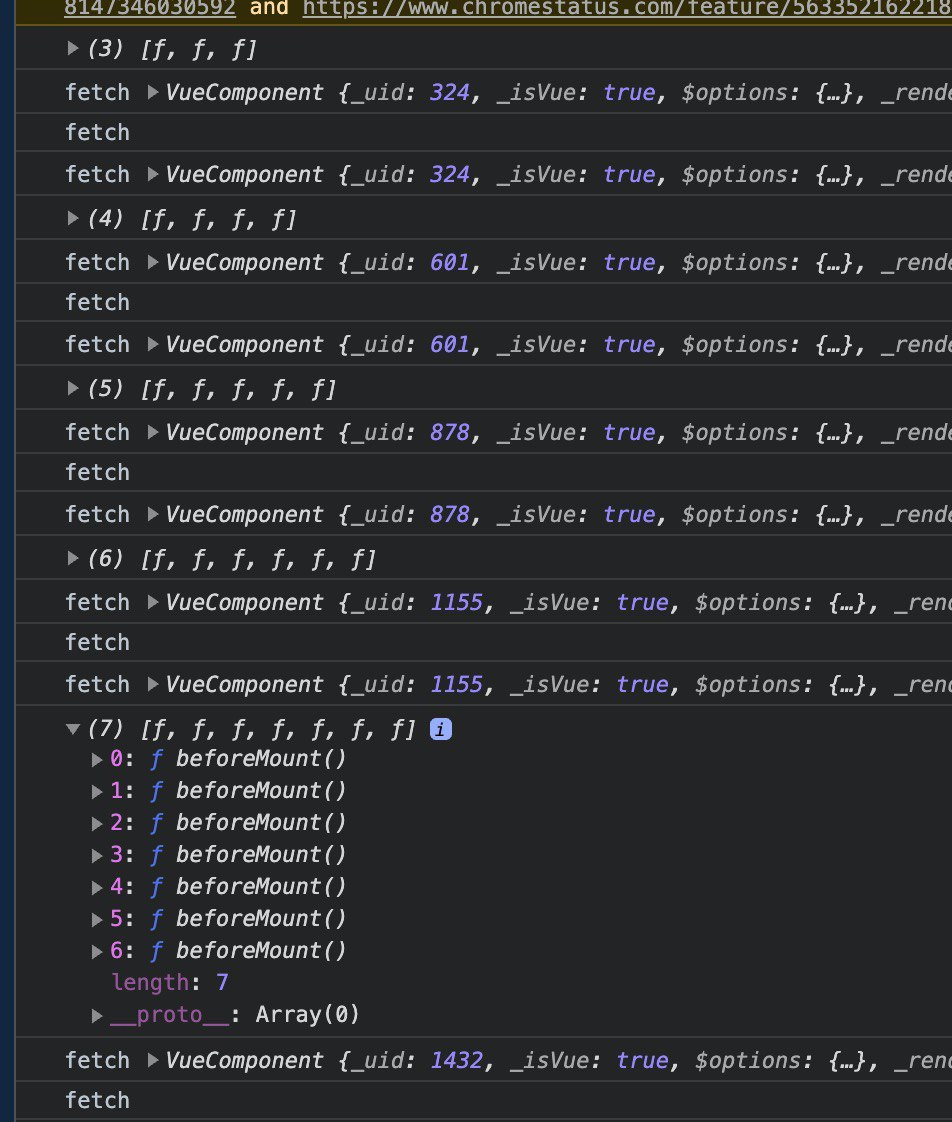
console.log(this.$options['beforeMount'])
addLifecycleHook(this, 'beforeMount', beforeMount)
console.log(this.$options['beforeMount'])
А
и это количество соответствует количеству вызова фетча?
А
ну вот и причина значит
Д
но каждый раз это новый объект кстати



