👑R
Size: a a a
2020 March 23
зачем мне импортить каждую картинку
👑R
просто в вуе так работает
👑R
а в наксте
👑R
нельзя динамически менять урлу
NM
Коллеги, а если nuxt в spa режиме, все плагины работают, как если бы в universal mode в режиме client?
АН
ну если server-only На них не стоит
2020 March 24
ND
а как в nuxt затянуть @babel/plugin-proposal-optional-chaining
ND
что-то не выходит его подрубить
А
R
Список фильтров в Nuxt.js — русскоговорящее сообщество:
-
-
-
-
-
-
-
-
-
-
-
-
гайд по деплою-
как задеплоить-
как деплоить-
!notworking-
деплой nuxt-
!hashtags-
!screen-
!paste-
!docs-
!meta-
!ossSB
Всем привет!
Ребят, нужна помощь недалекому.. Изрядно облазил гугл, но не получилось найти такую информацию, чтобы до меня дошло.
Ситуация такая: с сервера получаю данные (динамические) в виде:
Соответственно, в приложении нужно создавать динамические страницы, подставлять предоставленный URL и чтобы пользователь мог ходить по ссылкам.
Первое, что пришло в голову, создать в
Используется SPA
Ребят, нужна помощь недалекому.. Изрядно облазил гугл, но не получилось найти такую информацию, чтобы до меня дошло.
Ситуация такая: с сервера получаю данные (динамические) в виде:
[
{
"id": 1,
"title": "Вакансии",
"url": "/vacancy/"
},
{
"id": 2,
"title": "О компании",
"url": "/about/"
},
]
Соответственно, в приложении нужно создавать динамические страницы, подставлять предоставленный URL и чтобы пользователь мог ходить по ссылкам.
Первое, что пришло в голову, создать в
pages компонент _id.vue, там данные подставлять на каждую страницу. Но как мне изменить url с https://my-site/1 на https://my-site/about? Причем нужно учитывать, что данные не статичны, т.е. страницы могут добавляться и убавляться.Используется SPA
SS
данные с сервера - это набор маршрутов?
AP
Всем привет!
Ребят, нужна помощь недалекому.. Изрядно облазил гугл, но не получилось найти такую информацию, чтобы до меня дошло.
Ситуация такая: с сервера получаю данные (динамические) в виде:
Соответственно, в приложении нужно создавать динамические страницы, подставлять предоставленный URL и чтобы пользователь мог ходить по ссылкам.
Первое, что пришло в голову, создать в
Используется SPA
Ребят, нужна помощь недалекому.. Изрядно облазил гугл, но не получилось найти такую информацию, чтобы до меня дошло.
Ситуация такая: с сервера получаю данные (динамические) в виде:
[
{
"id": 1,
"title": "Вакансии",
"url": "/vacancy/"
},
{
"id": 2,
"title": "О компании",
"url": "/about/"
},
]
Соответственно, в приложении нужно создавать динамические страницы, подставлять предоставленный URL и чтобы пользователь мог ходить по ссылкам.
Первое, что пришло в голову, создать в
pages компонент _id.vue, там данные подставлять на каждую страницу. Но как мне изменить url с https://my-site/1 на https://my-site/about? Причем нужно учитывать, что данные не статичны, т.е. страницы могут добавляться и убавляться.Используется SPA
в момент захода на страницу в fetch, полуйчай список страниц, и через Array.find проверь не совпадает ли твой текущий _id с каким-то из url, а еще лучше отпрравляй на сервер текущий url и пусть он вернет тебе данные для него, если такого нет, то редирект на 404
SB
данные с сервера - это набор маршрутов?
Да, а по ID уже можно сделать запрос и вытянуть контент
SN
Отключаю на странице все плагины, но всё равно получаю
vue.runtime.esm.js?2b0e:619 [Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. В чем может быть проблема?
AP
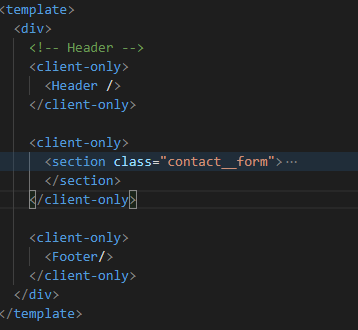
Оборачивай все в client-only и смотри в чем поблема
AP
Поочередно
SN
SN
Поочередно
Нашел