a
Size: a a a
2020 March 25
ну у тебя в папке auth 2 файла. и он не всегда понимает что именно отрисовать надо. не доконца понятно зачем и почему ты так хочешь сделать, но может проще и возможно правильнее с точчки зрения построения роутов сделать что то типо : account/auth/index.vue и account/reg/index.vue
D
Denis Nikolaev
Всем привет.
Делаю npm run generate.
Ругается на то, что req undefined в nuxtServerInit(это понятно, в доке написано)
Так вот как обойти это?))
точнее что с этим делать?)
Делаю npm run generate.
Ругается на то, что req undefined в nuxtServerInit(это понятно, в доке написано)
Так вот как обойти это?))
точнее что с этим делать?)
не использовать req
AN
ну у тебя в папке auth 2 файла. и он не всегда понимает что именно отрисовать надо. не доконца понятно зачем и почему ты так хочешь сделать, но может проще и возможно правильнее с точчки зрения построения роутов сделать что то типо : account/auth/index.vue и account/reg/index.vue
попробуй так, а почему он не понимает, ведь там роут по клику указывается /account/auth/authtor
AN
ему получается нужно только взять нужный файл и отоброзить
a
попробуй так, а почему он не понимает, ведь там роут по клику указывается /account/auth/authtor
зайти в сгенерированную папку nuxt и файлик router глянь. там мб тебе даст ответ, как он сгенерировал роуты
DN
не использовать req
🤔 а какой аналог ему? Как перед рендером запросить данные с серва?
AN
зайти в сгенерированную папку nuxt и файлик router глянь. там мб тебе даст ответ, как он сгенерировал роуты
Спасибо за советы, буду ковыряться
D
Denis Nikolaev
🤔 а какой аналог ему? Как перед рендером запросить данные с серва?
req - объект хттп сервера нухта, как ты собирался им делать запросы?
D
для запроса данных нужно поставить ациос и делать хттп запрос
a
Спасибо за советы, буду ковыряться
просто то что он не отображает то что тебе нужно говорит о том что чето с роутами не так выстроено. более детально разобраться физически сложно и посоветовать. но копать в этом направлении. то что ты указал путь ссылки account/auth/author не говорит о том что он найдет нужный файл, если сгенерировало не так как надо тебе
DN
req - объект хттп сервера нухта, как ты собирался им делать запросы?
Наверно я не так написал, допустим есть хранилище сессий и в nuxtServerInit мы можем получить из него данные🤔
a
просто то что он не отображает то что тебе нужно говорит о том что чето с роутами не так выстроено. более детально разобраться физически сложно и посоветовать. но копать в этом направлении. то что ты указал путь ссылки account/auth/author не говорит о том что он найдет нужный файл, если сгенерировало не так как надо тебе
а сгенерировано не так, тк в структуре файлов не правильно псотроено
D
Denis Nikolaev
Наверно я не так написал, допустим есть хранилище сессий и в nuxtServerInit мы можем получить из него данные🤔
т.е. ты контексте сервера передаешь нухту данные? не думаю что так можно делать в случае генерейта. Но данные можно как-то попробовать пробросить через нухт-конфиг используя payload https://nuxtjs.org/api/configuration-generate/#speeding-up-dynamic-route-generation-with-code-payload-code-
AN
а сгенерировано не так, тк в структуре файлов не правильно псотроено
Подсказали решение
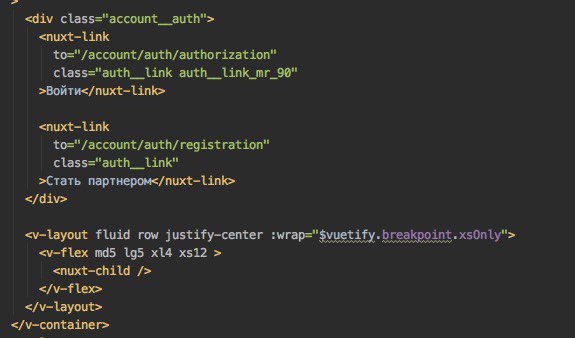
<nuxt-child keep-alive :key="$route.path"/>
<nuxt-child keep-alive :key="$route.path"/>
AN
Там второй клик, брал из кеша и поэтому не было отоброжения, в доке именно nuxt-child про это только пару строк было, надо будет почитать, разобраться, что это за штука
a
Там второй клик, брал из кеша и поэтому не было отоброжения, в доке именно nuxt-child про это только пару строк было, надо будет почитать, разобраться, что это за штука
ааа. пнятненько. буду тоже иметь ввиду)
DK
подскажите, если раньше в старом fetch вызывался store, в новом фетче уже будет нельзя так делать и нужно на анонимные middleware переписывать?
AN
Вот такая вот короткая запись в пару слов, заставляет ночью не спать :D
D
подскажите, если раньше в старом fetch вызывался store, в новом фетче уже будет нельзя так делать и нужно на анонимные middleware переписывать?
this.$store вроде есть там
D
как сделать чтобы все ссылки на статику начинались с /content?