АН
Size: a a a
2020 April 01
BS
Это накст :) С роутами бывает весело
з
Привет, подскажите как можно закэшировать запрос в nuxtServerInit? У меня на сайте 200+ страниц и при генерации запрос отправляется каждый раз, хотя можно было бы обойтись одним на все страницы
з
Думаю, мб перенести подгрузку из nuxtServerInit в asyncData и передавать туда через payload в настройках роутов внутри generatе конфига?
AP
Думаю, мб перенести подгрузку из nuxtServerInit в asyncData и передавать туда через payload в настройках роутов внутри generatе конфига?
Если у тебя аксиос, то используй кеш запроса https://github.com/kuitos/axios-extensions/blob/master/README.md
🇻
Привет, никто не использует @nuxtjs/component-cache + новый fetch() ? Почему тут ошибка гидрации - https://codesandbox.io/s/modest-blackwell-uvtxt ? (Нужно обновить окошко с браузером пару раз, пока компонент не закеширован ошибки гидрации нет)
N
Всем привет. Подскажите, пожалуйста, кто знает - как лучше реализовать на nuxt фильтр товаров в интернет магазине. Есть ли хорошие готовые решения/плагины , как у битрикса «умный фильтр» или лучше написать фильтр самому с нуля в рамках проекта?
V💊
Nikolai
Всем привет. Подскажите, пожалуйста, кто знает - как лучше реализовать на nuxt фильтр товаров в интернет магазине. Есть ли хорошие готовые решения/плагины , как у битрикса «умный фильтр» или лучше написать фильтр самому с нуля в рамках проекта?
что-то готовое вряд ли найдешь, это же очень специфичный каждый раз немного разный кейс
D
Nikolai
Всем привет. Подскажите, пожалуйста, кто знает - как лучше реализовать на nuxt фильтр товаров в интернет магазине. Есть ли хорошие готовые решения/плагины , как у битрикса «умный фильтр» или лучше написать фильтр самому с нуля в рамках проекта?
самому
или пилить на vue-storefront
или пилить на vue-storefront
N
Спасибо, понял
АН
фильтры это сложная штука
АН
у всех свои прикольчики
АН
могу сказать как у нас сделано только, фильтры применяются путем регирования на изменения урл через asyncData
АН
ну и watchQuery: true конечно
АН
получается кликая на фильтры вы делаете какойто router.push(...) и все сразу подгружается в asyncData
N
получается кликая на фильтры вы делаете какойто router.push(...) и все сразу подгружается в asyncData
Да да, я примерно так же частично реализовал. Данные с чекбокса и router.push. Значит вариант рабочий, спасибо, его и буду допиливать )
ДП
Переслано от Дима Потапенко

ааа, подскажите, пожалуйста
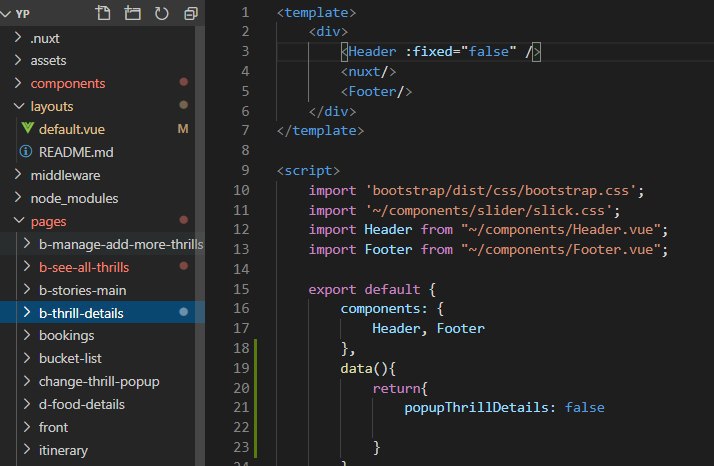
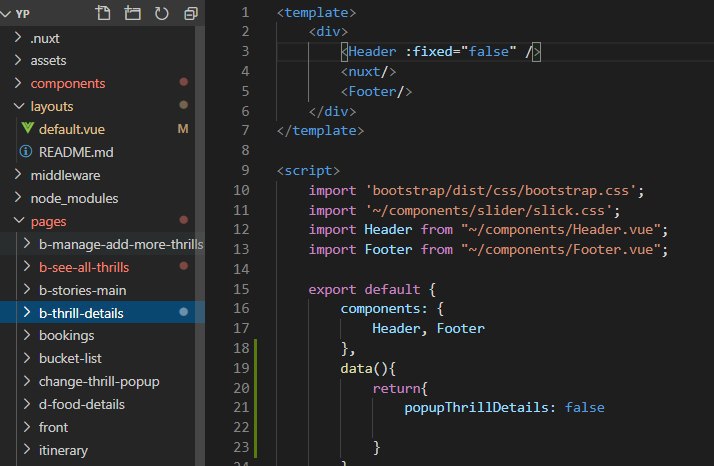
стоит nuxt, нужно найти корневой экземпляр и засунуть туда данные, чтобы можно было обращаться через $root
ну корневой у нас layouts вроде как, не уверен, но не могу никак через this.$root.popupThrillsDetails достучаться до переменной из других компонент
стоит nuxt, нужно найти корневой экземпляр и засунуть туда данные, чтобы можно было обращаться через $root
ну корневой у нас layouts вроде как, не уверен, но не могу никак через this.$root.popupThrillsDetails достучаться до переменной из других компонент
АН
Дима Потапенко
Переслано от Дима Потапенко

ааа, подскажите, пожалуйста
стоит nuxt, нужно найти корневой экземпляр и засунуть туда данные, чтобы можно было обращаться через $root
ну корневой у нас layouts вроде как, не уверен, но не могу никак через this.$root.popupThrillsDetails достучаться до переменной из других компонент
стоит nuxt, нужно найти корневой экземпляр и засунуть туда данные, чтобы можно было обращаться через $root
ну корневой у нас layouts вроде как, не уверен, но не могу никак через this.$root.popupThrillsDetails достучаться до переменной из других компонент
нет, корневой это app.vue , к которому можете достучаться через контекст в плагине
ДП
нет, корневой это app.vue , к которому можете достучаться через контекст в плагине
где примерно находиться app.vue?
ДП
в src?