SL
Size: a a a
2020 April 22
Хак со слотом тоже работает, потому что слот сам по себе живёт
SL
В этом случае, при изменении state запускаться будут как run1 так и run2. При большом компоненте это сказывается на fps
<template>В этом примере, при изменении state не будут запускаться методы run1 and run2, так как пробросили через слот и явно указали template
<div>
{{ run1() }}
<div>{{ state }}</div>
{{ run2() }}
</div>
</template>
<template>
<div>
{{ run1() }}
<myComponent>
<template #default>{{ state }}</template>
</myComponent>
{{ run2() }}
</div>
</template>
Явно указывать template даже не нужно
SL
В тройке по-крайней мере точно
ДТ
В этом случае, при изменении state запускаться будут как run1 так и run2. При большом компоненте это сказывается на fps
<template>В этом примере, при изменении state не будут запускаться методы run1 and run2, так как пробросили через слот и явно указали template
<div>
{{ run1() }}
<div>{{ state }}</div>
{{ run2() }}
</div>
</template>
<template>
<div>
{{ run1() }}
<myComponent>
<template #default>{{ state }}</template>
</myComponent>
{{ run2() }}
</div>
</template>
а где за такое можно подробнее почитать?
A
Явно указывать template даже не нужно
Это хорошо
A
а где за такое можно подробнее почитать?
Я как то Наташи писал, она сказала, что потом в доку добавят
A
Но так и не добавили видимо
SL
Там много всего объяснять надо
SL
Что у тебя render по сути является computed
D
Привет!
Есть пару вопросов к тем кто юзал https://github.com/nuxt-community/apollo-module
1) watchQuery запускается на ssr или только на клиенте? у меня при использовании ошибка в консоли (The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.)
2) В clientConfigs есть свойство default в котором описываются настройки для работы с клиентом, но так же там можно создать еще несколько шаблонов , например second и там свой эндпоинт описать. Как переключаться между этими шаблонами и использовать необходимый по ситуации?
В доке не нашел примеров.
Есть пару вопросов к тем кто юзал https://github.com/nuxt-community/apollo-module
1) watchQuery запускается на ssr или только на клиенте? у меня при использовании ошибка в консоли (The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.)
2) В clientConfigs есть свойство default в котором описываются настройки для работы с клиентом, но так же там можно создать еще несколько шаблонов , например second и там свой эндпоинт описать. Как переключаться между этими шаблонами и использовать необходимый по ситуации?
В доке не нашел примеров.
watchQuery параметр придумали только для клиента, на сервере он работает по умолчанию
и на ошибку гидрации которую ты увидел он напрямую не влияет. Как ее дебажить написано в закрепленном сообщении
и на ошибку гидрации которую ты увидел он напрямую не влияет. Как ее дебажить написано в закрепленном сообщении
M
watchQuery параметр придумали только для клиента, на сервере он работает по умолчанию
и на ошибку гидрации которую ты увидел он напрямую не влияет. Как ее дебажить написано в закрепленном сообщении
и на ошибку гидрации которую ты увидел он напрямую не влияет. Как ее дебажить написано в закрепленном сообщении
watchQuery и smartQuery это не одно и тоже?)
M
watchQuery и smartQuery это не одно и тоже?)
https://apollo.vuejs.org/api/smart-query.html#options
в общем когда запрос оформляется как хук экземпляра Vue и реагирует на изменение variables(делает запрос повторный)
в общем когда запрос оформляется как хук экземпляра Vue и реагирует на изменение variables(делает запрос повторный)
D
я говорил в контексте нухта, с точки зрения аполло - хз
не знал что там есть тоже вочквери
не знал что там есть тоже вочквери
M
M
я говорил в контексте нухта, с точки зрения аполло - хз
не знал что там есть тоже вочквери
не знал что там есть тоже вочквери
ну наверное это одно и тоже
умное или наблюдающее query)
умное или наблюдающее query)
D
Не думаю что тутор из шапки тут поможет
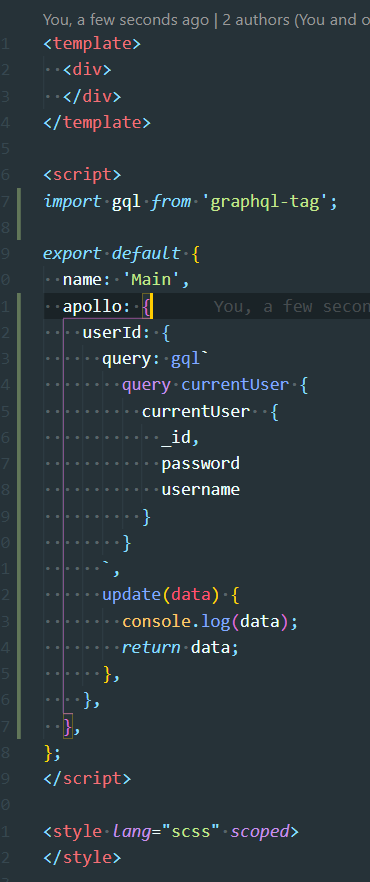
У меня здесь не может быть ошибки хтмл, потому что его тут нет вовсе.
Если комментирую хук apollo - ошибка пропадает.
Та самая ошибка о синтаксисе хтмл и гидратации
У меня здесь не может быть ошибки хтмл, потому что его тут нет вовсе.
Если комментирую хук apollo - ошибка пропадает.
Та самая ошибка о синтаксисе хтмл и гидратации
причина скорей всего в том что аполо подменяет данные сразу после инициализации из-за чего какой-то компонент перерендеривается и не совпадет с разметкой сср
D
и ошибка именно из-за хтмла. еси посмотришь внимательно в консоль - увидишь где
M
ну наверное это одно и тоже
умное или наблюдающее query)
умное или наблюдающее query)
"You can also use any other watchQuery options (see Apollo docs )."
ага, точняк
ага, точняк
D
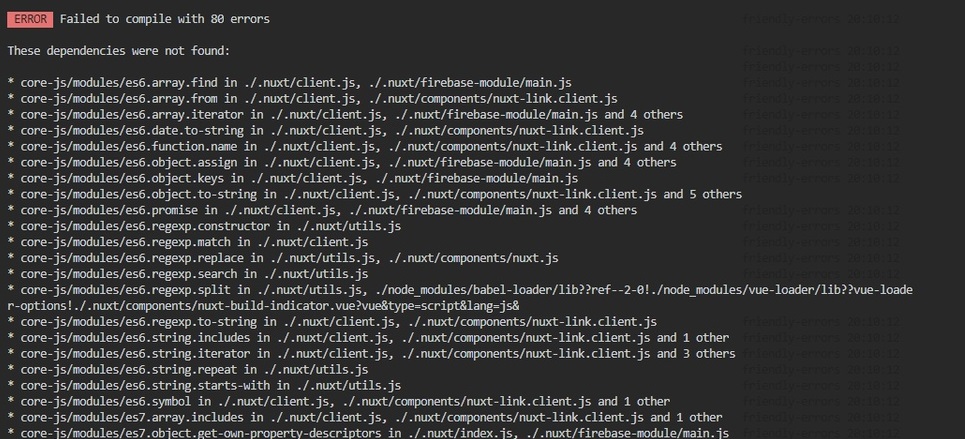
npm i core-js@2