D
Size: a a a
2020 April 24
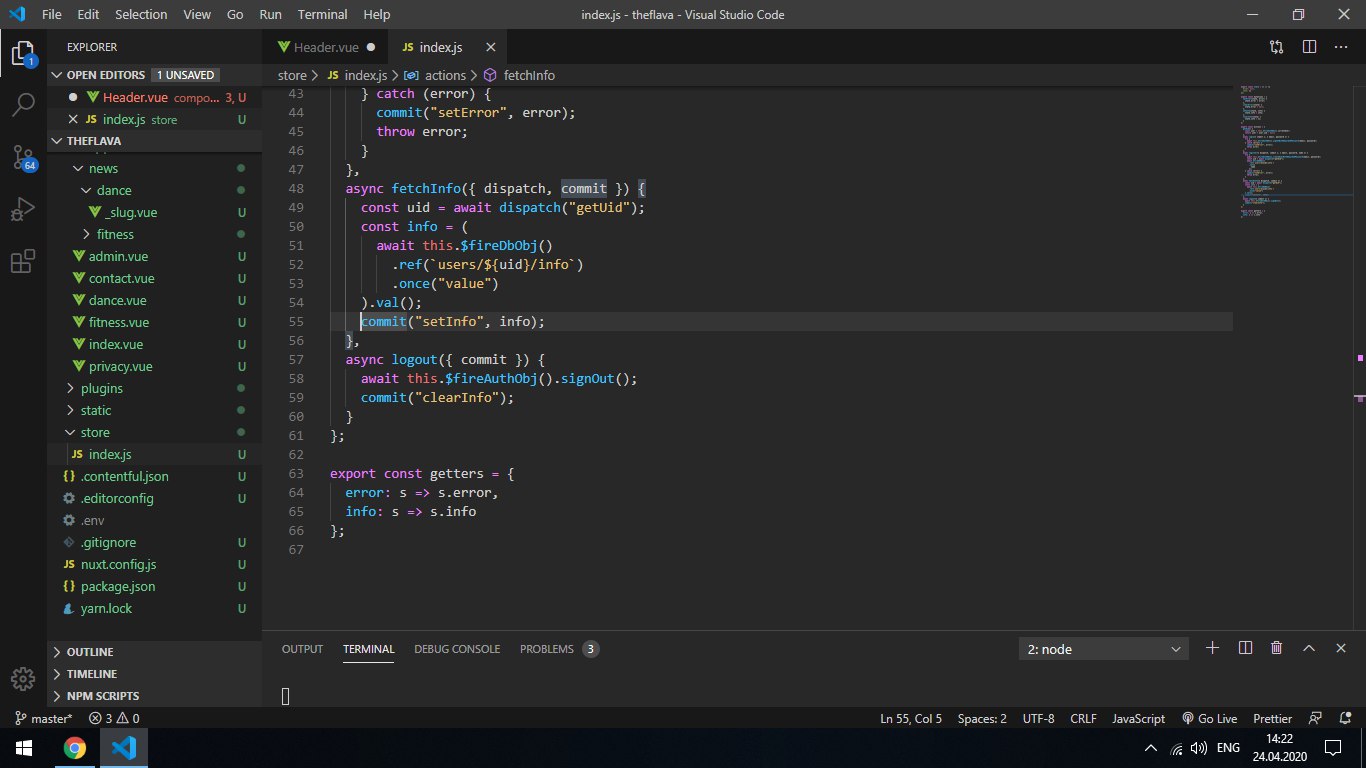
Когда в mounted вывожу, то там все ок, имя фетчится
IA
I
Подскажите какой редактор использовать для блога, будут стили картинок, ссылок свои, так чтобы он выдавал html на выходе? смотрел на editorjs
Tiptap
IA
Сначала пробовал editor.js, но там проблема с сохранением изображений и автор видимо забил на это, пришлось на tiptap перейти
АН
Друзья, подскажите пожалуйста, как вывести геттеры, пока так и не разобрался. У меня в хедере должно отображаться имя пользователя: {{admin}}
Я использую:
async fetch({store}) {
return store.dispatch("fetchInfo")
}
computed: {
admin() {
return this.$store.getters.info.name || "Admin"
}
}
Я использую:
async fetch({store}) {
return store.dispatch("fetchInfo")
}
computed: {
admin() {
return this.$store.getters.info.name || "Admin"
}
}
предположу что у вас fetch не в page компоненте
А
можно использовать новый fetch в 2.12 с доступом к this и возможностью использовать в любом компоненте
NE
Никто не сталкивался с проблемой? При загрузки страницы с сервера подгружается сессия и проверяется авторизация, есть middleware
export default ({ store, redirect }) => {
if (!store.getters.AUTH) {
return redirect("/auth");
}
};
и проблема в том, что когда я захожу в личный кабинет и перезагружаю страницу, клиент по факту авторизован, но меня редиректит на страницу входа, как пофиксить можно?
export default ({ store, redirect }) => {
if (!store.getters.AUTH) {
return redirect("/auth");
}
};
и проблема в том, что когда я захожу в личный кабинет и перезагружаю страницу, клиент по факту авторизован, но меня редиректит на страницу входа, как пофиксить можно?
D
можно использовать новый fetch в 2.12 с доступом к this и возможностью использовать в любом компоненте
И тогда computed не нужен, просто в fetch пишу this.admin = store.getters.info.name?
АН
И тогда computed не нужен, просто в fetch пишу this.admin = store.getters.info.name?
async fetch() {
await this.$store.dispatch("fetchInfo")
}
await this.$store.dispatch("fetchInfo")
}
А
И тогда computed не нужен, просто в fetch пишу this.admin = store.getters.info.name?
нет ну можно также использовать mapGetters или прямой доступ к store
АН
И тогда computed не нужен, просто в fetch пишу this.admin = store.getters.info.name?
вообще из логики если вы используете store то вы должны брать данные из стора ))
АН
если вы делаете просто this.admin = await $api() какойто а не $store
D
Я просто не могу пользоваться mapGetters, ввиду неопытности.
У меня есть геттер info, где помимо name есть ещё данные
И мне нужно сделать проверку, если в info что-то есть, то выводить info.name, иначе вывести "admin"
К примеру в computed я пишу:
...mapGetters{
admin: "info"
}
Но как сделать проверку и то, что я описал выше пока не разобрался
У меня есть геттер info, где помимо name есть ещё данные
И мне нужно сделать проверку, если в info что-то есть, то выводить info.name, иначе вывести "admin"
К примеру в computed я пишу:
...mapGetters{
admin: "info"
}
Но как сделать проверку и то, что я описал выше пока не разобрался
АН
Я просто не могу пользоваться mapGetters, ввиду неопытности.
У меня есть геттер info, где помимо name есть ещё данные
И мне нужно сделать проверку, если в info что-то есть, то выводить info.name, иначе вывести "admin"
К примеру в computed я пишу:
...mapGetters{
admin: "info"
}
Но как сделать проверку и то, что я описал выше пока не разобрался
У меня есть геттер info, где помимо name есть ещё данные
И мне нужно сделать проверку, если в info что-то есть, то выводить info.name, иначе вывести "admin"
К примеру в computed я пишу:
...mapGetters{
admin: "info"
}
Но как сделать проверку и то, что я описал выше пока не разобрался
вы внутри геттера делайте дефолтное значение
АН
D
А
геттер надо в сторе определять
D
И вот теперь мне надо в хедере вывести info.name, по вышеописанным условиям)
D
Может кто знает
Можно ли во vue-i18n messages (объекты с локейлами) подключать в runtime?
Или только когда compile?
Можно ли во vue-i18n messages (объекты с локейлами) подключать в runtime?
Или только когда compile?