AC
Size: a a a
2020 April 25
я понял. надо yarn start после билда в спа режиме) я его первый раз использую просто. спасибо)
🙂👍
S
Подскажите пожалуйста. Делаю this.$router.push('/dashboard') после авторизации и часть содержимого пушится (layout), а сама страница и ссылка в браузере нет. В чем проблема? Не тот метод использую?
АБ
@sonicbhf а у тя index страница есть в дериктории dashbord?
S
@sonicbhf а у тя index страница есть в дериктории dashbord?
Конечно
AC
Подскажите пожалуйста. Делаю this.$router.push('/dashboard') после авторизации и часть содержимого пушится (layout), а сама страница и ссылка в браузере нет. В чем проблема? Не тот метод использую?
Может где то проверка на авторизацию стоит с редиректом на санину. И когда переход произошел, проверка авторизации все ещё не проходит, и тебя кидает обратно?
AC
Санина - sign in
S
Может где то проверка на авторизацию стоит с редиректом на санину. И когда переход произошел, проверка авторизации все ещё не проходит, и тебя кидает обратно?
Да, проблема была именно в этом. Большое спасибо!
AC
Remote debug master
АБ

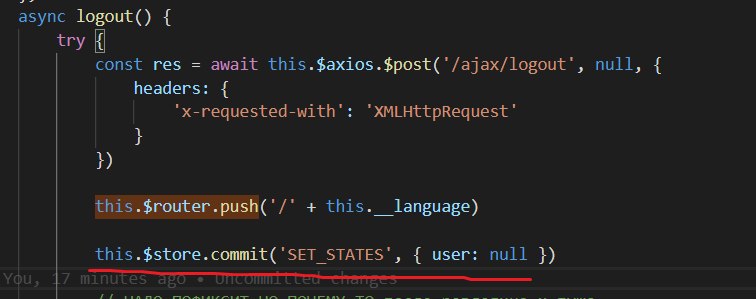
Подскажите плиз, как решить проблему. Что я при логауте, пушу на главную, и удаляю юзера. Но до пуша на главную как я понимаю, там отрабатывает fetch, b я ещё остаюсь на старой странице.
Но юзера я уже удалил, и получаются баги. Как понять когда я реально перешёл на другую старницу?
Но юзера я уже удалил, и получаются баги. Как понять когда я реально перешёл на другую старницу?
А
повесь коллбэк на роут пуш
АБ
а он асинхронный?
А
ну да, выходит что так
АБ
не, так не работает
AE
Всем привет, есть возможность получить актуальное значение из хранилища vuex в nuxtjs в стороннем js файле?
AE
не, так не работает
у тебя ошибка потому что ссылается не на user, а например на user.username.. просто добавь в логаут все значения на что ссылаются, например, user = {
username: null,
email: null,
info: null
}
username: null,
email: null,
info: null
}
АБ
Всем привет, есть возможность получить актуальное значение из хранилища vuex в nuxtjs в стороннем js файле?
импортируй store в файл.
AE
импортируй store в файл.
Не получается
АБ
тогда можн в файле написать функцию. Импортировать её в месте приложения где нужно, и прокидывать в неё кусок стора который тебе нужен
AE
импортируй store в файл.
у nuxt стор выглядит иначе
без вуекс и прочего, когда я переписываю под экспорт с vuex, я получаю state, но тогда перестает работает nuxtserverinit
import Vue from 'vue'
export const state = () => ({
user: null
})
export const mutations = {
setUser (state, { username }) {
state.user = {
username: username,
}
}
}
export const actions = {
async nuxtServerInit ({ dispatch, commit }, { req }) {
commit('setUser', {
username: 'test'
}
}
}
без вуекс и прочего, когда я переписываю под экспорт с vuex, я получаю state, но тогда перестает работает nuxtserverinit



