АН
Size: a a a
2020 April 26
New Era
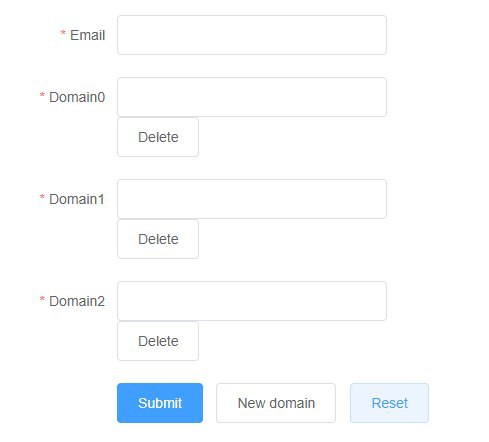
Парни , знает кто нибудь модуль для динамического добавления input ?
вы о чем вообще?)
NE
NE
не первый раз сталкиваюсь, приходится в ручную каждый раз писать, думал, мб есть что то готовое)
АН
всмысле конструктор формы чтоли
С
я в ручную такое писал, даже не думал что плагины возможно есть под эту задачу
NE
всмысле конструктор формы чтоли
Ну наверное да, но с динамикой) Я нашел в elementUI но что то он грузит сайт ппц
АН
ну наверно эт слишком простая вещь чтоб плагин делать))
NE
Возможно)
NT
ну наверно эт слишком простая вещь чтоб плагин делать))
по-моему, для динамических форм есть formvuelatte, но он under active development
NE
по-моему, для динамических форм есть formvuelatte, но он under active development
Сейчас почитаю, спасибо!
N
Ребят можете объяснить момент такой. Возвращаю данные из asyncData ...return {products};(это продукты при первой загрузке. Дальше при использовании метода(фильтра) продукты изменяются и я из метода по клику снова делаю return {products}; . products объявлен в data. И в разметке у меня через v-for рендерится products.items. В общем первый рендер из asyncData все ок, но при применении фильтра ничего не происходит, в vue devtools объект products тоже никак не меняется. Но в network запрос шлется и мне приходят те самые новые products"ы
N
как переопределить данные в data
N
пробывал еще так return {products:products}; внутри asyncData и в методе фильтра предварительно объявил let products = {};
AD
В методе: axios.get(.....).then(response => (this.products = response.data)) - может поможет
АН
Ребят можете объяснить момент такой. Возвращаю данные из asyncData ...return {products};(это продукты при первой загрузке. Дальше при использовании метода(фильтра) продукты изменяются и я из метода по клику снова делаю return {products}; . products объявлен в data. И в разметке у меня через v-for рендерится products.items. В общем первый рендер из asyncData все ок, но при применении фильтра ничего не происходит, в vue devtools объект products тоже никак не меняется. Но в network запрос шлется и мне приходят те самые новые products"ы
должно работать само по себе
АН
return { products }
АН
оно должно перезаписывать в data данные
АН
покажите код чтоли
N
В методе: axios.get(.....).then(response => (this.products = response.data)) - может поможет
сейчас попробую
A

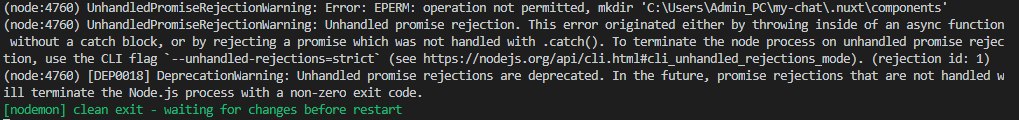
Помогите пожалуйста , не собирается проект