BS
Вопрос про nuxt-child. Поискав по чату, нашёл вроде подобную проблему у @webzlodimir : https://t.me/nuxtjs_ru/72140
Но, вроде как, решение не было дальше
Ситуация: необходимо сделать url адрес подобного вида для товара:
http://localhost/uslugi/category1/tovar1
На странице uslugi есть выбор категорий (тип левая менюшка), category и к нему товары приходят с сервераДело в том, что
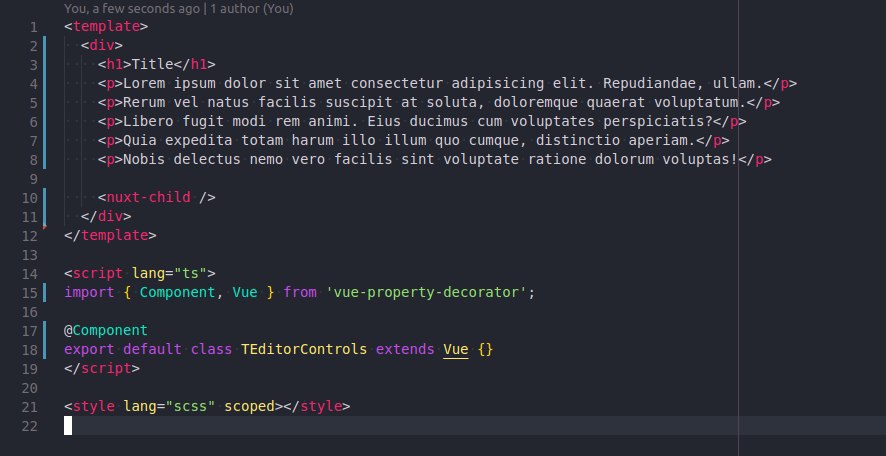
tovar1 должен открываться как модальное окно (т.е. страница category1 на фоне), поэтому решение - nuxt-childПришёл к решению, что на странице
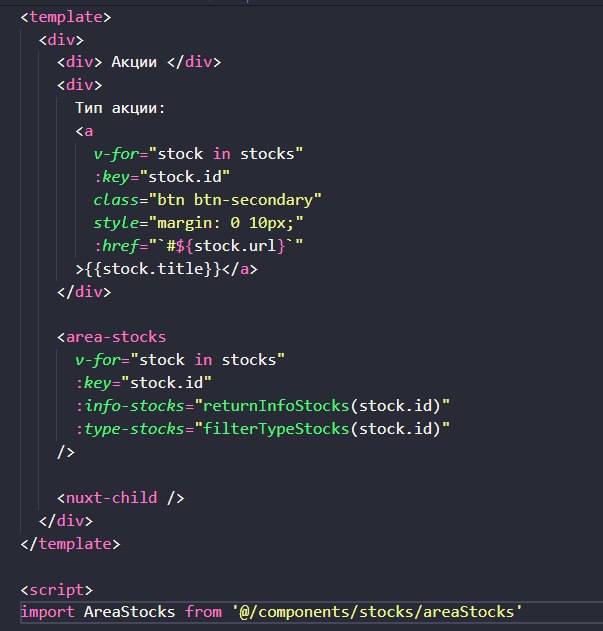
uslugi внедряется nuxt-child, которая при выборе определённой категории показывает все товары для выбранной категории и в url добавляется uslugi/category1. Если пользователь выбирает какой-либо товар, то в url добавляется название товара
uslugi/category1/tovar1, поэтому, получается, что это ещё один дополнительный nuxt-child на странице category1
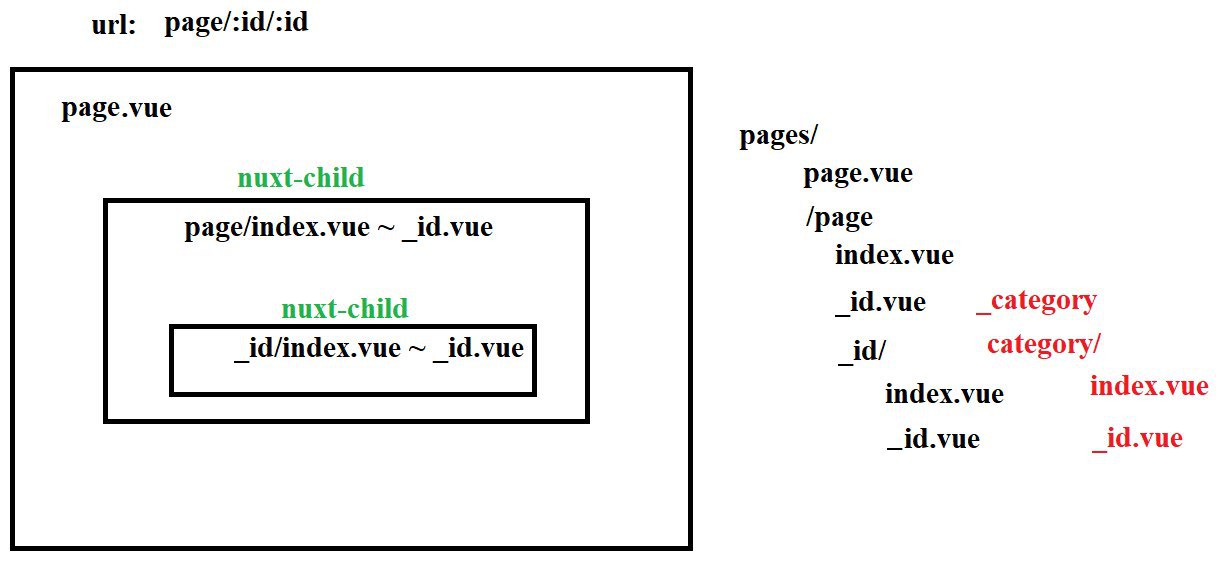
Но это не работает. Если я перехожу на uslugi/category1 - отображаются товары, всё ок. Но если дальше - uslugi/category1/tovar1 - то показывается только описание товара, но не страницу category1, т.е. первый nuxt-child заменяет путь и по факту получается что-то вроде такого: uslugi/tovar1, второй nuxt-child внедрённый на category1 не отрабатывает.1) Как можно сделать внутреннюю вложенность с nuxt-child? Либо мб есть иные варианты по реализации такой вложенности url?)
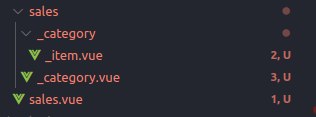
2) Почему nuxt-child работает только для _id.vue? если первую
_id.vue заменяю на _category.vue, то nuxt-child не отрабатывает (показано красным)--- uslugi.vue
--- uslugi/
------ _category.vue
------ _category/
--------- _tovar.vue?