M
Size: a a a
2020 May 06
спасибо)
M
только я не понял почему
M
в другом проекте работало со звездочками)
V
Здравствуйте, с приходом в мою жизнь апи и вообще отдельного бекенда появились некоторые вопросы как лучше организовать авторизацию и аутентификацию есть ли смысл передавать каждый раз токен или хранить в куках и какие инструменты для этого есть, также возникли вопросы про безопасность "секретных" страниц, я так понимаю nuxt обрабатывает апи на сервере и отдает чанк на клиент или же обрабатывается как-то на фронте?
Д
Здравствуйте, с приходом в мою жизнь апи и вообще отдельного бекенда появились некоторые вопросы как лучше организовать авторизацию и аутентификацию есть ли смысл передавать каждый раз токен или хранить в куках и какие инструменты для этого есть, также возникли вопросы про безопасность "секретных" страниц, я так понимаю nuxt обрабатывает апи на сервере и отдает чанк на клиент или же обрабатывается как-то на фронте?
Привет. Всегда хранить и передавать токен полученный при авторизации
X
Здравствуйте, с приходом в мою жизнь апи и вообще отдельного бекенда появились некоторые вопросы как лучше организовать авторизацию и аутентификацию есть ли смысл передавать каждый раз токен или хранить в куках и какие инструменты для этого есть, также возникли вопросы про безопасность "секретных" страниц, я так понимаю nuxt обрабатывает апи на сервере и отдает чанк на клиент или же обрабатывается как-то на фронте?
Накст отдаёт сгенерированную страницу при первом обращении к сайту. Дальше работает фронт целиком, с переодическими запросами на бэк.
А
да в целом тут отличий нет, кроме того, что сервер не должен делать редиректы и должен отвечать джсоном, а не хтмлом
Д
Про безопасность, сервер разумеется не должен секретную информацию
А
соответственно там где обычный сайт ответил бы страницей "нет доступа", апи должен ответить каким-то джсоном с соответствующей ошибкой
V
Тут бек и фронт немного иначе разграничен в отличии от монолитных технологий, чтобы работал фронт должен быть запущен накст а он запускается на сервере и хранит некоторую инфу типа стора, а бек это что-то далёкое и если его отключить сайт упасть полностью не должен?
V
В отличии например от php где падает все в классическом приложении
А
смотря как сделать. сам сервер накста конечно не упадет, но нужно как-то обрабатывать ошибки тогда
2020 May 07
X
Тут бек и фронт немного иначе разграничен в отличии от монолитных технологий, чтобы работал фронт должен быть запущен накст а он запускается на сервере и хранит некоторую инфу типа стора, а бек это что-то далёкое и если его отключить сайт упасть полностью не должен?
Сервер накста просто отдаёт фронт. Vuex - на клиенте, а не на сервере. В браузере, например. Если делаешь pwa - то при отключении интернета приложение должно функционировать в штатном режиме с одним но - новых данных, естественно, клиент не получит. В ином случае при отключенном бэке любой запрос будет просто проваливаться.
V💊
В отличии например от php где падает все в классическом приложении
У тебя все ещё классическое приложение и поведение внёс такое же
S
Hello everyone I just learning nuxt.js and I want to create select2 in nuxt.js tools but can't find on internet, So could anyone share me.
Thank you!
Thank you!
NK
AY

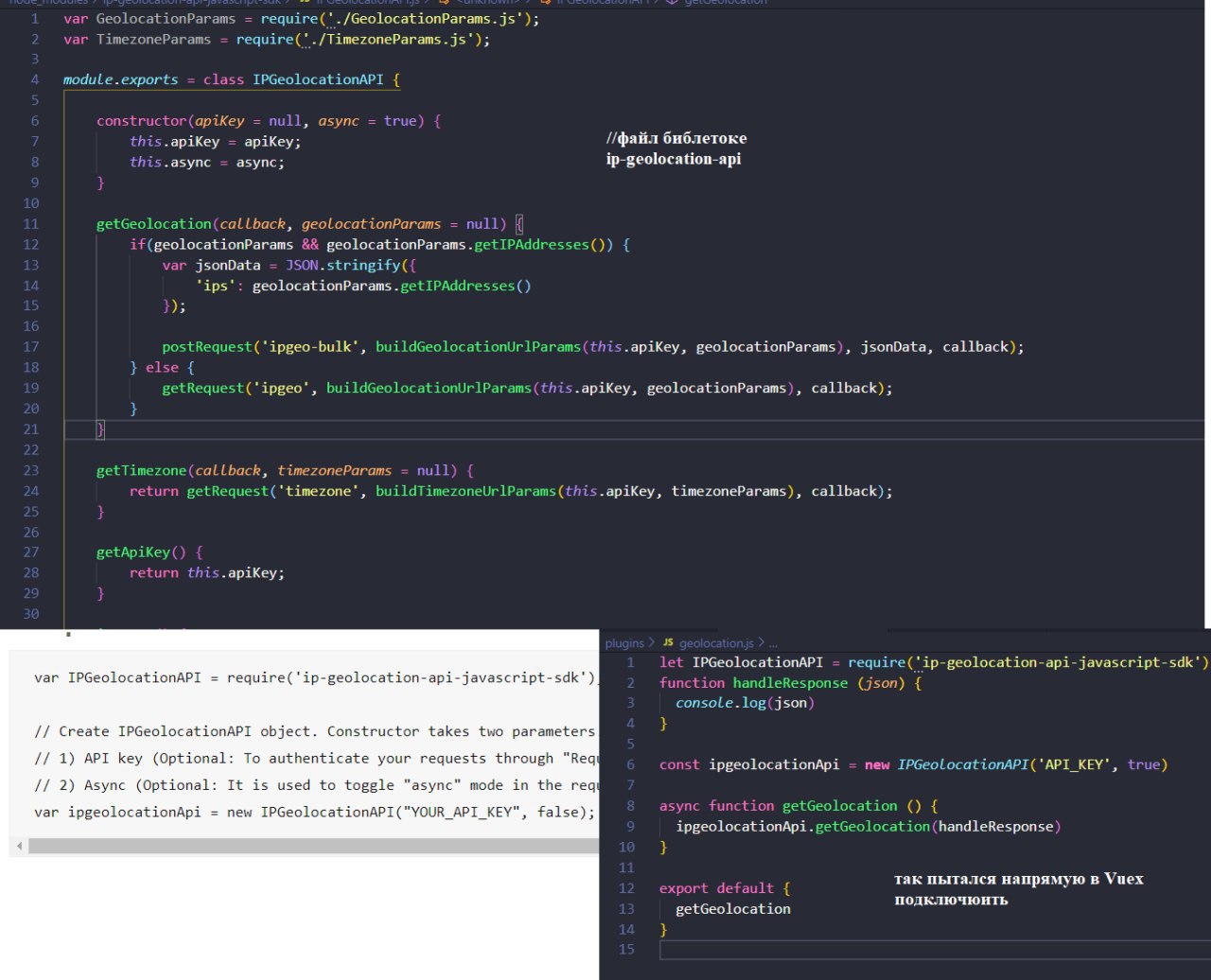
Подскажите, пожалуйста, как можно подключить стороннюю библиотеку к
В частности https://ipgeolocation.io/documentation/ip-geolocation-api-javascript-sdk.html
Смущает, что всё это должно крутиться на Node.js (используется подключение
Пытался подключить как:
1) Плагин - не получается. Вываливается ошибка в консоли
Задача с помощью с данного сервиса определять геопозицию пользователя
PS sorry за ошибки на скринах :)
Nuxt?В частности https://ipgeolocation.io/documentation/ip-geolocation-api-javascript-sdk.html
Смущает, что всё это должно крутиться на Node.js (используется подключение
require)Пытался подключить как:
1) Плагин - не получается. Вываливается ошибка в консоли
These dependencies were not found:
* child_process in ./node_modules/xmlhttprequest/lib/XMLHttpRequest.js * fs in ./node_modules/xmlhttprequest/lib/XMLHttpRequest.js
2) Как модуль: https://nuxtjs.org/guide/modules/ - но не могу придумать, как его прокинуть в Vuex.Задача с помощью с данного сервиса определять геопозицию пользователя
PS sorry за ошибки на скринах :)
С
Здравствуйте. В компоненте есть метод -
async getCompanyInfo() {
if (this.company.inn.length > 9) {
await this.$store.dispatch('users/getCompanyInfo', this.company.inn)
}
}, this.companythis.company - computed свойство, как перерисовать текущий компонент? Поля на скрытых компонентах заполнены, т.е. метод работает корректноВУ
Доброго дня. Кто знает как красиво объединить локализацию и axios? Грубо говоря мне надо будет подменять базовый url и подставлять в него /en/ /ru/ и прочее.
Для локализации использую
Какие вообще бывают кейсы?
Для локализации использую
nuxt-i18n для апи @nuxtjs/axios. Урл запроса будет следующего вида http://localhost/api/v1/ru/client/some_api. Базовый урл задается в файле nuxt.config.js Проблема тут заключается в том что http://localhost/api и /client/ это статичные части урла, а вот /ru/ и some_api это то что меняется. Со вторым все понятно, а вот как красиво подменять в урле локализацию я не очень понимаю, т.к. она стоит посреди двух статичных частей урла.Какие вообще бывают кейсы?
V💊
Доброго дня. Кто знает как красиво объединить локализацию и axios? Грубо говоря мне надо будет подменять базовый url и подставлять в него /en/ /ru/ и прочее.
Для локализации использую
Какие вообще бывают кейсы?
Для локализации использую
nuxt-i18n для апи @nuxtjs/axios. Урл запроса будет следующего вида http://localhost/api/v1/ru/client/some_api. Базовый урл задается в файле nuxt.config.js Проблема тут заключается в том что http://localhost/api и /client/ это статичные части урла, а вот /ru/ и some_api это то что меняется. Со вторым все понятно, а вот как красиво подменять в урле локализацию я не очень понимаю, т.к. она стоит посреди двух статичных частей урла.Какие вообще бывают кейсы?
базовым url должен быть Url только до
/api/ дальше всё переменные, их нельзя в базу пихать