u
Size: a a a
2020 May 08
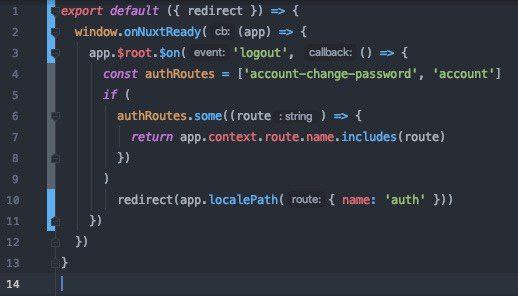
Да, и $root тоже
u
Видимо придется через vuex
DP
username
Да, и $root тоже
Там можно
DP
Это листенер на руте
DP
Эмитить по аналогии можно
DP
Это плагин на клиентской части
u
спасибо
М

Подскажите, что не так, выдает ошибку "Callback-based asyncData, fetch or middleware calls are deprecated. Please switch to promises or async/await syntax" на подобный вызов axios
V💊

Подскажите, что не так, выдает ошибку "Callback-based asyncData, fetch or middleware calls are deprecated. Please switch to promises or async/await syntax" на подобный вызов axios
ну так в ошибке всё расписано, твоя версия кода депрекейтед
М
ну так в ошибке всё расписано, твоя версия кода депрекейтед
я вот и не пойму, вся asyncData депрекейтед? вроде пару часов назад с ней работал, этой ошибки не было
V💊
я вот и не пойму, вся asyncData депрекейтед? вроде пару часов назад с ней работал, этой ошибки не было
не асинхронная - да
SL

Подскажите, что не так, выдает ошибку "Callback-based asyncData, fetch or middleware calls are deprecated. Please switch to promises or async/await syntax" на подобный вызов axios
Верни результат $axios.$get
SL
А если в условие не попадаешь верни Promise.resolve()
М
спасибо, вроде задвигалось
R
Yegor Shevchenko
Всем привет.
Никто не подключал tinyMCE на проекты?
У меня проблема - мне там нужна загрузка картинок с компа.
Я его подключил как вью компоненту по вот такому гайду https://www.tiny.cloud/docs/integrations/vue/#tinymcevuejsintegrationquickstartguide . Плагин image дает возможность загрузить картинку ссылкой http://joxi.ru/xAeeNW0tgqRbZA
Дополнительно прописал параметры в init http://joxi.ru/a2XeaoQtDWwleA и появилась возможность загрузить http://joxi.ru/Q2KxDo7TwELyBA , но во всех инструкциях описано как это сделать для жиквери, то есть в параметрах передаем метод, который следит за загрузкой картинки и возвращает результат http://joxi.ru/gmve6NgtvRqezr
Если я у себя пытаюсь обработать параметры blobInfo, success, failure, то у меня сыпятся ошибки. Как мне достучаться до колбека success в моем случае?
Благодарен за любые идеи и помощь))
Никто не подключал tinyMCE на проекты?
У меня проблема - мне там нужна загрузка картинок с компа.
Я его подключил как вью компоненту по вот такому гайду https://www.tiny.cloud/docs/integrations/vue/#tinymcevuejsintegrationquickstartguide . Плагин image дает возможность загрузить картинку ссылкой http://joxi.ru/xAeeNW0tgqRbZA
Дополнительно прописал параметры в init http://joxi.ru/a2XeaoQtDWwleA и появилась возможность загрузить http://joxi.ru/Q2KxDo7TwELyBA , но во всех инструкциях описано как это сделать для жиквери, то есть в параметрах передаем метод, который следит за загрузкой картинки и возвращает результат http://joxi.ru/gmve6NgtvRqezr
Если я у себя пытаюсь обработать параметры blobInfo, success, failure, то у меня сыпятся ошибки. Как мне достучаться до колбека success в моем случае?
Благодарен за любые идеи и помощь))
Подключал, все ок работало, в том числе загрузка картинок
nG

е ку, подскажите как глобально подключить sass файл что бы использовать в компонентах, например переменные, миксины и т.д., если делаю импорт в основной файл то так не работает
DP

е ку, подскажите как глобально подключить sass файл что бы использовать в компонентах, например переменные, миксины и т.д., если делаю импорт в основной файл то так не работает
nG
АА

как доступ к куки получить? а то я такое вижу