АП
Size: a a a
2020 May 14
при переходе на страницу новости, мне нужно получить данные с бэка, записать в стор и отобразить, не понимаю какой хук мне нужно использовать? asyncData ?
AK
при переходе на страницу новости, мне нужно получить данные с бэка, записать в стор и отобразить, не понимаю какой хук мне нужно использовать? asyncData ?
да
AK
не думаю что оно так работает )
я не уверен на 100%, но попробовать стоит
АП
почему не фетч? я несколько раз прочитал, но не могу понять где какой использовать(
👑R
я думаю можно создать пустой модуль. и туда просто заимпортить все на клиенте
окей ща попробую
AK
почему не фетч? я несколько раз прочитал, но не могу понять где какой использовать(
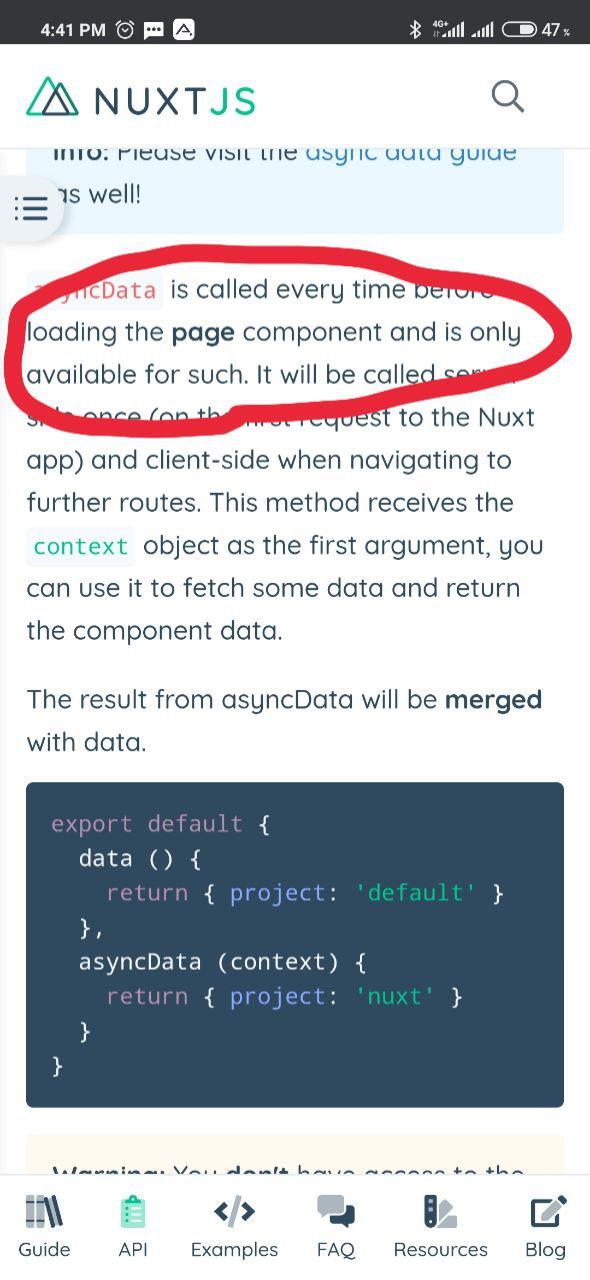
если ты про новый фэтч, то он для компонентов. asyncdata для получения данных в сср на компонентах страниц
АП
если ты про новый фэтч, то он для компонентов. asyncdata для получения данных в сср на компонентах страниц
и то и то устанавливает данные для компонентов же
АП
если ты про новый фэтч, то он для компонентов. asyncdata для получения данных в сср на компонентах страниц
аааа, именно для страниц, pages ?
AK
аааа, именно для страниц, pages ?
да, извини, немного некорректно написал)
АП
да, извини, немного некорректно написал)
то есть асинк дата не будет работать в компоненте?
AK
то есть асинк дата не будет работать в компоненте?
нет
АП
спасибо, пойду проверю на всякий)
AK
спасибо, пойду проверю на всякий)

АП
понял, а если я буду отображать данные из стора, то не всеравно в каком хуке я запишу в стор их?
AK
понял, а если я буду отображать данные из стора, то не всеравно в каком хуке я запишу в стор их?
все равно
AK
либо я тебя не понял)
АП
все равно
новости берутся из стора, в каком хуке делать запрос на получение данных и заполнение стора
AK
новости берутся из стора, в каком хуке делать запрос на получение данных и заполнение стора
в asyncdata получил пачку, записал там же в стор. ну а дальше достаешь где надо
AK
у тебя в asyncdata есть дост3п к стору
АП
в asyncdata получил пачку, записал там же в стор. ну а дальше достаешь где надо
вот я и спрашиваю) фетч или асинкдата)



