V
Size: a a a
2020 May 15
V
как такое возможно?
АН
а что не так то?
А
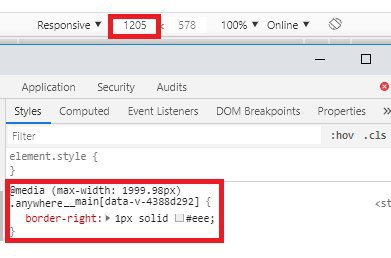
это же max-width а не min-width
ВБ
Ну всё верно
ВБ
До 1999 пикселей будет работать это свйоство
АН
меня только смущает 1999.98px ))) чем 1999px не устравает то? )
ВБ
Виидмо от 1200 и выше у них другая логика)
⠀
Да, это жестко
V
АН
вообще бесит когда пытаются дробить пиксели 0)
⠀
На 1999,99 открывается портал в другое измерение
ВБ
Это видимо как в бутстрапе брейкпоинты тоже с .98 делают)
ВБ
И вообще, почему DRP не включен, забили на экраны с другой плотностью?)))
ВБ
А потом на ретине картинки плывут)))
V
как включить
V
я включу