Д
Size: a a a
2020 May 18
в винде просто не чем похвастаться и приходится все свое делать
😀
V
это и хорошо и плохо
Д
Блин, ну прости, ну бред несёшь
AN
Блин, ну прости, ну бред несёшь
Да каждому свое) кому то php не нравится потому что там $ надо ставить
V
Да каждому свое) кому то php не нравится потому что там $ надо ставить
замечаю тут тоже надо ставить
V
и уже задумался
Д
Да каждому свое) кому то php не нравится потому что там $ надо ставить
Да дело не в этом. Тут больше - не читал но осуждаю
V
Да дело не в этом. Тут больше - не читал но осуждаю
про мак пользовался несколько месяцев и говорю лично из своего опыта
R
Неспящией, я снова к вам за помощью...
Суть: не могу поймать урлы, ест ьу меня JSON выдает все элементы, но мне что бы 1 забрать какой router надо прописать на сервере? или где? чтобы инфу выводить по одному элементу на странице?
Переход по урлу работает, но там статичный шаблон, вывести в этом шаблоне могу все элементы а как один?
Суть: не могу поймать урлы, ест ьу меня JSON выдает все элементы, но мне что бы 1 забрать какой router надо прописать на сервере? или где? чтобы инфу выводить по одному элементу на странице?
Переход по урлу работает, но там статичный шаблон, вывести в этом шаблоне могу все элементы а как один?
_url.vue
<template>
<h1>{{$route.params.url}}</h1>
</template>
<script>
import axios from "axios";
export default {
async asyncData({params}) {
const { items } = await axios.get(`http://localhost:3000/api/sections/${params.url}`);
return { all: items };
}
};
</script>
Д
про мак пользовался несколько месяцев и говорю лично из своего опыта
2009 года? )
V
2009 года? )
2016
Д
Мак для разработчика это инструмент и инструмент на unix а не на винде. Взять ту же консоль. И взять putty
Д
Стилистика у Apple всегда была на высоте
V
с консолью согласен
V
и со стилистикой
Д
с консолью согласен
А это маленький был пример
V
но не чувствуется что-то "такое"?
V
как будто в коробку смотришь
M
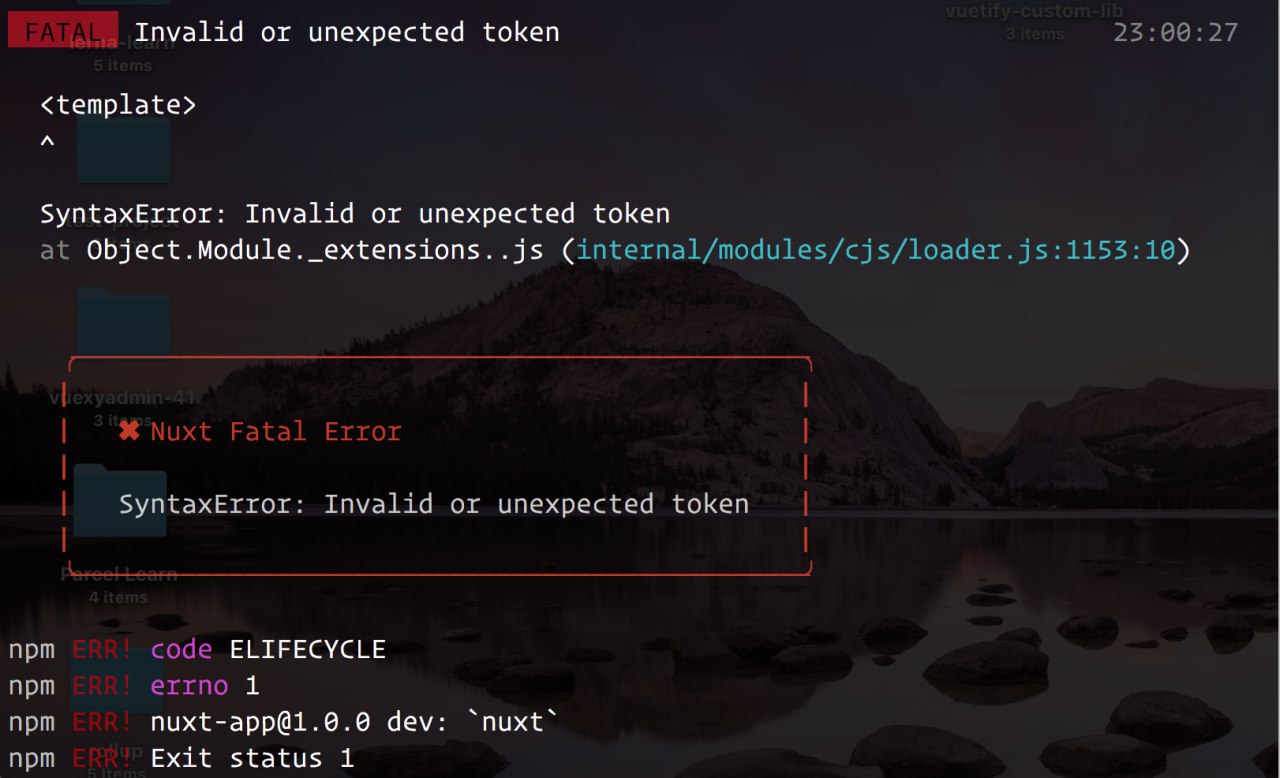
Ребята пАмАгитИ)
M
Переслано от Mr. King

Ребят, почему nuxt не транспилирует мою кастомную библиотеку которая экспортирует сырые .vue файлы? Ругается на <template> при npm run dev. Я проставил опцию build: { transpile: ['lib'] } вроде, но не помогает все равно ругается



