🦁
Size: a a a
2020 May 19
Как убрать его? Где он пишется?
Что-то поиск по чату мне ничего не выдал адекватного.. Подозреваю, что где-то в конфиге его отключить нужно.
W
Подскажите, что использовать для websocket? Если сокеты открыты на отдельном api сервере.
W
те варианты которые видел, предлагают либо отключить ssr у nuxt
W
либо использовать express
W
vue-socket.io тоже не подошел. На стороне сервера используется 'ws'
АН
// nuxt.config.js
build: {
analyze: false
R
ребят, кто может подробно обьяснить динамические роуты, не понимаю до конца?
V
ребят, кто может подробно обьяснить динамические роуты, не понимаю до конца?
та забей
R
почему?
R
я не понимаю как создавать``` /:url/:id```
R
т.е. просто /:url ясно, но как подставлять к нему значения другие
V
BS
т.е. просто /:url ясно, но как подставлять к нему значения другие
_url/
--- _id.vue
_url.vue
<nuxt-link :to="{ name: 'url-id', params: { url: 'url', id: 'id' } }" >Link</nuxt-link>2020 May 20
SL
Привет всем, может кто нибудь подсказать как мне сделать динамический хедер в аполло?
Вот в моем nuxt.config.js
apollo: {
clientConfigs: {
default: {
httpEndpoint: process.env.API_URL,
browserHttpEndpoint: process.env.API_URL_BROWSER,
httpLinkOptions: {
headers: {
"content-type": "application/json",
"x-locale": "ru",
},
},
},
},
},
Вот что мне примерно надо сделать
//....
headers: {
"content-type": "application/json",
"x-locale": this.i18n.locale, //—- этот кусок
}
//.....
Вот в моем nuxt.config.js
apollo: {
clientConfigs: {
default: {
httpEndpoint: process.env.API_URL,
browserHttpEndpoint: process.env.API_URL_BROWSER,
httpLinkOptions: {
headers: {
"content-type": "application/json",
"x-locale": "ru",
},
},
},
},
},
Вот что мне примерно надо сделать
//....
headers: {
"content-type": "application/json",
"x-locale": this.i18n.locale, //—- этот кусок
}
//.....
ВБ
почему?
Если ты не понял динамические роуты, то почему ты полез сразу в nuxt, а не во vue cli?)
LM
Переслано от Leonid Mishurov
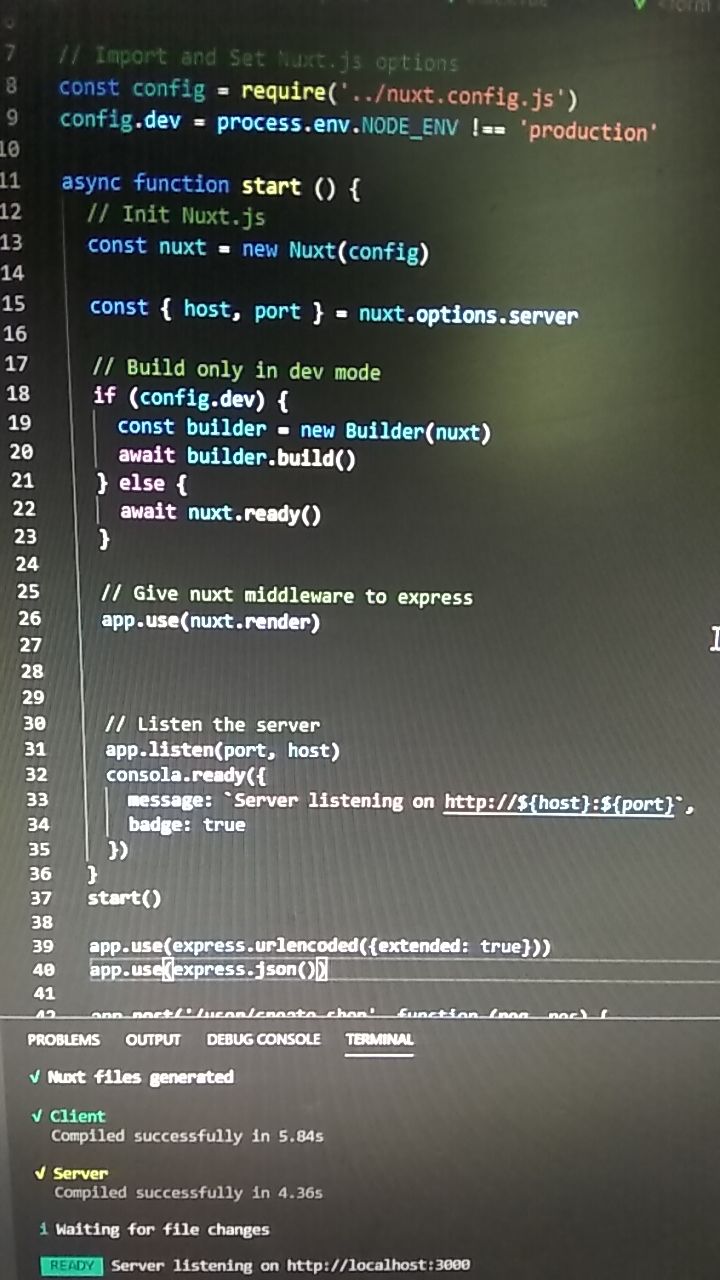
Всем привет! Может кто подсказать, почему когда я в middleware функции start подключаю express.json ничего не работает, а когда выношу за пределы функции express.json, работает?
LM
V
Здравствуйте, перестали отправляться письма, куда капать?
Mail.send(`emails.${view}`, data, (message) => {
message
.to(email)
.from('bot@local.net', 'local')
.subject(Antl.forLocale(locale).formatMessage('resetEmail.titleMessage'))
})AL
Посоветуйте пожалуйста avatar upload с crop для nuxt. Или может есть пример использования vue-cropper, что никак его нормально не могу прикрутить
M
Всем драсте)
Ребят, подскажи плз по мета тэгам
В общем есть у меня отдельный store где я храню данные для этих тэгов.
Потом у меня есть плагин где я присваиваю тэги в app.head и беру значения из стора.
На каждой странице есть пару своих значений, title тот же.
В общем я его записываю в стор в asyncData, а потом в плагине пробую достать значение из стора и записать его в app.head.
Проблема в том, что на SSR плагин срабатывает первее чем asyncData в компоненте-странице и в итоге title не присваивается.
Как решить проблему очередности, что б плагин начинал читать после записи в стор?
Ребят, подскажи плз по мета тэгам
В общем есть у меня отдельный store где я храню данные для этих тэгов.
Потом у меня есть плагин где я присваиваю тэги в app.head и беру значения из стора.
На каждой странице есть пару своих значений, title тот же.
В общем я его записываю в стор в asyncData, а потом в плагине пробую достать значение из стора и записать его в app.head.
Проблема в том, что на SSR плагин срабатывает первее чем asyncData в компоненте-странице и в итоге title не присваивается.
Как решить проблему очередности, что б плагин начинал читать после записи в стор?