AN
Size: a a a
2020 July 06
я не в коем случае не убеждаю пользоваться именно этим ui фреймворком, просто рассказываю свой опыт, а тем что ты написал выше я просто не пользовался
AN
ну это так дисклеймер)
SK
да не не, я услышал, уже разглядываю доку и размышляю. Ну, юзать или нет) Спасибо
D

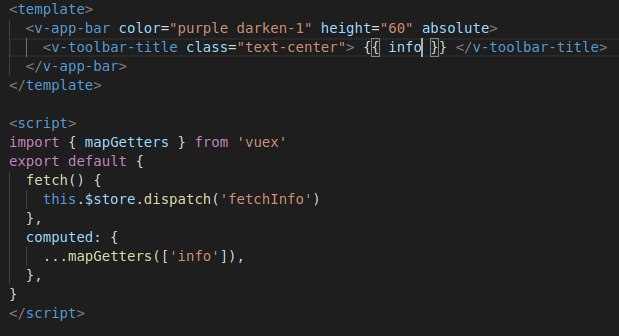
Друзья, такая проблема, info выводится нормально, а вот при выводе info.name в консоли "Cannot read property 'name' of null". Но при обновлении страницы name все-таки выводится
D
Аххах, стоит сюда написать - сразу же решение приходит
Второй день мучался, а как сюда написал, сразу же решение на ум пришло
Второй день мучался, а как сюда написал, сразу же решение на ум пришло
V
скорее всего при первой загрузке у тебя info === null поэтому он не может найти его проперти
V
Аххах, стоит сюда написать - сразу же решение приходит
Второй день мучался, а как сюда написал, сразу же решение на ум пришло
Второй день мучался, а как сюда написал, сразу же решение на ум пришло
и какое решение?
D
В vuex в state сразу определил info.name
V
Привет кто-то совмещал динамические бредкрамбсы с i18n?
BS
Привет кто-то совмещал динамические бредкрамбсы с i18n?
кто-то совмещал
V
ну значит и я смогу! спасибо
AN
Сделал небольшой плагинчик для снек бара
вызываю его через this.$
И на меня ругается typescript, я так понимаю нужно сделать деклорацию этого типа как то так
Но не пойму как, куда положить, и правильно ли я вообще сделал эту деклорацию
вызываю его через this.$
notifierИ на меня ругается typescript, я так понимаю нужно сделать деклорацию этого типа как то так
import Vue from 'vue'
import notifier from '~/plugins/notifier.js'
declare module 'vue/types/vue' {
interface Vue {
$notifier: notifier
}
}Но не пойму как, куда положить, и правильно ли я вообще сделал эту деклорацию
пингану еще раз, может кто решал уже такую проблему
DS
Всем привет.
Народ!
Кто нибудь может посоветовать модуль для нукста - который бы позволял работать с локальным хранилищем как с js обьектом?
Народ!
Кто нибудь может посоветовать модуль для нукста - который бы позволял работать с локальным хранилищем как с js обьектом?
DP
Народ, есть вакансия в компании Upwork. Нужен синьор фронтендер nuxt/vue. Разговорный английский. ЗП $30-40 в час. Кому интересно - пишите в ЛС
T
hello guys, please recommend cool youtube channel for css learning
IA
hello guys, please recommend cool youtube channel for css learning
I don’t know youtube channels, but I know that Wes Bos have a nice courses about grid and flexbox
DB
приветствую! Подскажите пожалуйста. Нужно скомпилировать 1 компонент проекта, поместить его в папку статики и выдать при обращении к определенному роуту. Вторую часть задачи я сделал. Осталось скомпилировать компонент. Может кто-нибудь знает как это сделать, к примеру вебпаком ?
YS
Добрый день
не срабатывает asyncData на странице, если в url меняется get параметры
так задумано?
не срабатывает asyncData на странице, если в url меняется get параметры
так задумано?
D
Yura Silanov
Добрый день
не срабатывает asyncData на странице, если в url меняется get параметры
так задумано?
не срабатывает asyncData на странице, если в url меняется get параметры
так задумано?
гугли watchQuery




