А
Когда гуглил по проблеме - не находилось, а как просто по v-datatable, так нашлось.
Оказывается в vue есть $scopedSlots, и там есть все слоты.
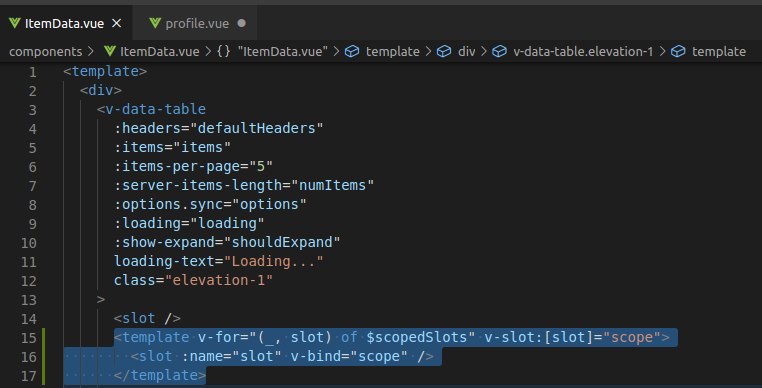
Поэтому я сделал так (точнее нашел) в item-data, внутри v-datatable:
<template v-for="(_, slot) of $scopedSlots" v-slot:[slot]="scope">
<slot :name="slot" v-bind="scope" />
</template>
Все заработало таким образом. Тут же нет никаких побочных эффектов?