AN
Size: a a a
2020 July 18
Evgeny V
Да, в куки
спасибо, пойду пробовать
СР
куки доступны в Nuxtserverinit?
Смотря какие
AN
Смотря какие
А можно подробнее?
NM
А можно подробнее?
nuxt-universal-cookie
A
просто если утечки нет, но при этом рпс совсем маленький, то скорее всего очень много всего на сервере выполняется
а как утечка влияет на рпс? при утечке же просто память теряется, что не должно влиять на производительность
BS
а как утечка влияет на рпс? при утечке же просто память теряется, что не должно влиять на производительность
у тебя сожрало всю оперативку - это повлияет на производительность?
A
у тебя сожрало всю оперативку - это повлияет на производительность?
как быстро, теоретически, исчерпается 2 гига?
A
т.е. рпс будет проседать только во время перезапуска ноды?
A
и в это время для пользователя будет долгая загрузка страницы?
A
т.е. рпс будет проседать только во время перезапуска ноды?
У тебя вообще работать ничего не будет во время ребута машины
A
У тебя вообще работать ничего не будет во время ребута машины
если не несколько инстансов в pm2
СР
Ну вот, бляха. Попросили в канале vue выслать ссылку на митапы в Питере Силиконправды..., бот сразу выкинул меня... и блэк 😳
A
если не несколько инстансов в pm2
Они должны быть на разных машинах
NK
2020 July 19
ПП
Как vue-crontab в nuxt использовать. Кто нибудь сталкивался?
I

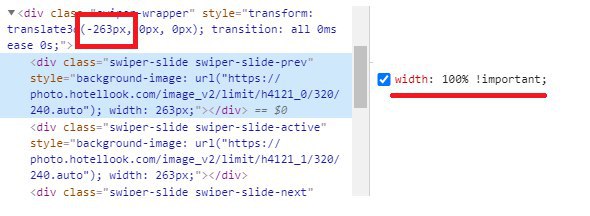
кто работал с vue-awesome-swiper, задал ширину слайда больше, а сам шаг не изменился и в итоге с каждым разом отстает на несколько пикселей, как изменить ширину и при этом чтобы все работало?
Д
Всем привет. Есть ли у vue или nuxt что то похожее под капотом?
const get
чтобы не городить такие конструкции
if (this.$auth.user.profile.data.content && this.$auth.user.profile.data.content.autosave) {
return this.$auth.user.profile.data.content.autosave
}
return AutosaveContent.minute_1
const get
= (p, o) =>
p.reduce((xs, x) => (xs && xs[x]) ? xs[x] : null, o)
// let's pass in our props object...
.log(get(['user', 'posts', 0, 'comments'], propsprops))
// [ 'Good one!', 'Interesting...' ]чтобы не городить такие конструкции
if (this.$auth.user.profile.data.content && this.$auth.user.profile.data.content.autosave) {
return this.$auth.user.profile.data.content.autosave
}
return AutosaveContent.minute_1
BS
Всем привет. Есть ли у vue или nuxt что то похожее под капотом?
const get
чтобы не городить такие конструкции
if (this.$auth.user.profile.data.content && this.$auth.user.profile.data.content.autosave) {
return this.$auth.user.profile.data.content.autosave
}
return AutosaveContent.minute_1
const get
= (p, o) =>
p.reduce((xs, x) => (xs && xs[x]) ? xs[x] : null, o)
// let's pass in our props object...
.log(get(['user', 'posts', 0, 'comments'], propsprops))
// [ 'Good one!', 'Interesting...' ]чтобы не городить такие конструкции
if (this.$auth.user.profile.data.content && this.$auth.user.profile.data.content.autosave) {
return this.$auth.user.profile.data.content.autosave
}
return AutosaveContent.minute_1
а в чём сложность использовать это как хелпер?
BS
Всем привет. Есть ли у vue или nuxt что то похожее под капотом?
const get
чтобы не городить такие конструкции
if (this.$auth.user.profile.data.content && this.$auth.user.profile.data.content.autosave) {
return this.$auth.user.profile.data.content.autosave
}
return AutosaveContent.minute_1
const get
= (p, o) =>
p.reduce((xs, x) => (xs && xs[x]) ? xs[x] : null, o)
// let's pass in our props object...
.log(get(['user', 'posts', 0, 'comments'], propsprops))
// [ 'Good one!', 'Interesting...' ]чтобы не городить такие конструкции
if (this.$auth.user.profile.data.content && this.$auth.user.profile.data.content.autosave) {
return this.$auth.user.profile.data.content.autosave
}
return AutosaveContent.minute_1
под капотом такого наверняка нет, ибо зачем
z
Всем привет. Есть ли у vue или nuxt что то похожее под капотом?
const get
чтобы не городить такие конструкции
if (this.$auth.user.profile.data.content && this.$auth.user.profile.data.content.autosave) {
return this.$auth.user.profile.data.content.autosave
}
return AutosaveContent.minute_1
const get
= (p, o) =>
p.reduce((xs, x) => (xs && xs[x]) ? xs[x] : null, o)
// let's pass in our props object...
.log(get(['user', 'posts', 0, 'comments'], propsprops))
// [ 'Good one!', 'Interesting...' ]чтобы не городить такие конструкции
if (this.$auth.user.profile.data.content && this.$auth.user.profile.data.content.autosave) {
return this.$auth.user.profile.data.content.autosave
}
return AutosaveContent.minute_1
вроде есть новый синтаксис




