Ж
Size: a a a
2020 July 21
ВБ
Sergey Lapitski

стоит
А префетч и тому подобное пробовали? Или он по умолчанию их сам делает?
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>Ж

в доках написано так - но это бред
ВШ
Александр Щербаков
по прежнему не получается
Вызываете то как?
АЩ
Вызываете то как?
this.$axios.post(urls, payload)
Ж
Женя

в доках написано так - но это бред
сорян это не ошибка а специфика асинкэвейта, он выбрасывает error автоматом не то что then
NN
Добрый день, может кто-нибудь объяснить почему в onMounted() передается ивент которым как либо вызван этот компонент? Те меняю состояние переменной в родителе, ребенок загружает через v-if, и в его onMounted() передается ивент которым была изменена переменная родителя.
NN
Интересно это норма или нет
IA
Ребят, можно loader сделать так, чтобы он появлялся только при fetch со страницы?
BS
Привет. Как отследить или заставить маунтится страницу? Впрочем, вопрос вряд ли верный. Дело такое:
Есть страница
Есть страница
/products-add/:store/search. Что-то мы там ищем :) и попадаем на страницу /products-add/:store/:model/add
Но, по возвращению на первую страницу маунт уже не происходит. На обеих страницах просто две модалки и им нельзя по умолчанию задать видимость 🤦♂️🤦♂️ По этому в маунтеде вызывается метод, чтобы их открыть. А он вызвался единожды и всё :)D
Привет. Как отследить или заставить маунтится страницу? Впрочем, вопрос вряд ли верный. Дело такое:
Есть страница
Есть страница
/products-add/:store/search. Что-то мы там ищем :) и попадаем на страницу /products-add/:store/:model/add
Но, по возвращению на первую страницу маунт уже не происходит. На обеих страницах просто две модалки и им нельзя по умолчанию задать видимость 🤦♂️🤦♂️ По этому в маунтеде вызывается метод, чтобы их открыть. А он вызвался единожды и всё :)юзай свою логику не в маунтеде а например в вотче:
$route: {
immediate: true,
handler() {
// mounted logic
}
}СР
Женя

Возможно кому то облегчу жизнь)
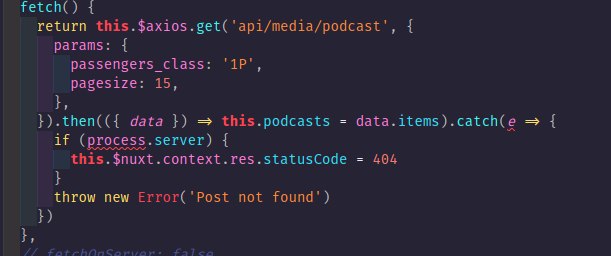
Новый фетч не попадет на error до тех пор пока нет return
Новый фетч не попадет на error до тех пор пока нет return
Странно, а как без ретурн то? Резолвить то надо промис, тогда уж эвейт (имно)
Ж
Ошибка не всплывает из кэтч
СР
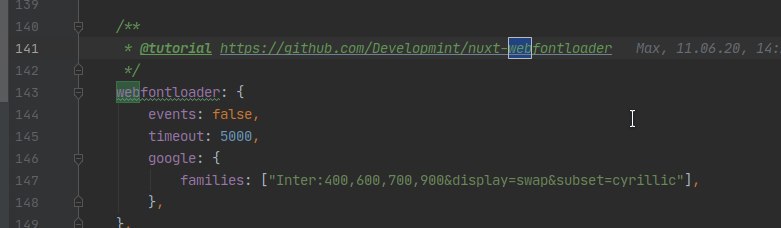
А префетч и тому подобное пробовали? Или он по умолчанию их сам делает?
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>Владимир, вчера подключил модуль также, тоже стало прыгать. Я не силен в этих прифетчах итд, напиши пож, как подключить правильно шрифт, чтоб выкинуть нах этот модуль. Спасибо
BS
юзай свою логику не в маунтеде а например в вотче:
$route: {
immediate: true,
handler() {
// mounted logic
}
}вотчер не робит :) Страница ведь не nuxt-child следующая.. Вот...
Но даже изначально эта модалка так не открывается. Горит :)
Но даже изначально эта модалка так не открывается. Горит :)
СР
Женя
Ошибка не всплывает из кэтч
У фетча да, не аксиос
ВБ
Владимир, вчера подключил модуль также, тоже стало прыгать. Я не силен в этих прифетчах итд, напиши пож, как подключить правильно шрифт, чтоб выкинуть нах этот модуль. Спасибо
Так а попробуй подрубить шрифты локально как обычно на любой верстке делается
ВБ
Так а попробуй подрубить шрифты локально как обычно на любой верстке делается
Я просто в итоге забил на это прыгание шрифтов в этом модуле)
NN
Вопрос по СЕО
Вот на наксте я всякие там <title> <meta> данные я хранью в store
при ssr они не подгружаются
они только в браузере подгружаются
Вопрос такой
Получается store.state они доступны только на клиенте ??
На сервере store.state никак не доступны ????
Вот на наксте я всякие там <title> <meta> данные я хранью в store
при ssr они не подгружаются
они только в браузере подгружаются
Вопрос такой
Получается store.state они доступны только на клиенте ??
На сервере store.state никак не доступны ????
IA
Зачем хранить сео данные в сторе?