I
Size: a a a
2020 July 26
Ребят, Vue.prototype.$moment чем отличается просто результат от locale('en')?
АН
У меня очень кажется тупой вопрос про PWA но почемуто не могу найти на него ответа. Делаю PWA и если в офлайне заходить на роуты которые были закэшены то все нормально. Но стоит попытатся зайти на роут который не был закэшен приложение крэшается и это лечится только полным перезапуском. и кажется накст пытается показать страницу с ошибкой но не может так как она как отдельный компонент который не был закэшен заранее. я почемуто не вижу ни в одной статье про пва как правильно обрабатывать ошибки офлайна
АН
я так понимаю что компонент с ошибкой надо закэшить заранее, но как я хз вообще
АН
почему модуль пва это не делает я не понимаю тоже
AD
Это не через включение кеша в nuxt.config делается?
АН
вы про серверный кэш чтоли
АН
это сервер
АН
точнее то что вы показали вообще кэш вебпака
АО

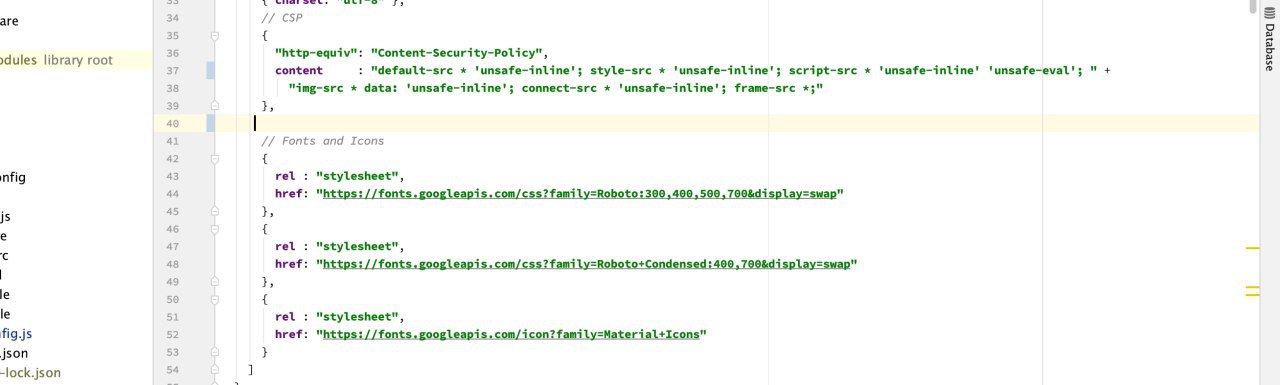
Столкнулся с проблемой на продакшене. Вываливается CSP ошибка. Не понимаю как решить
v
Привет, посоны.
С nuxt регулряно набегами знаком, на днях решил попилить проектик на нем, подтянуть знания на практике.
В общем - изначально я делал страничку просто с vue, без nuxt. Суть логики - по вебсокетам приходила инфа, которая реактивно обновляла данные в html блоках. Потом уперся в проблему и решил поднять сервер для организации дополнительного апи и т.д. В nuxt можно пилить vue в script в pages/index.vue, но вебсокеты у меня работают во фронтенде, а объект data находится в беке и рендерится там отдельно получается. Поэтому инфа приходящая по вебсокетам не может обновить данные в data, так как ее не видит собсна
Помогите, пожалуйста, как правильно подойти к моей трабле
С nuxt регулряно набегами знаком, на днях решил попилить проектик на нем, подтянуть знания на практике.
В общем - изначально я делал страничку просто с vue, без nuxt. Суть логики - по вебсокетам приходила инфа, которая реактивно обновляла данные в html блоках. Потом уперся в проблему и решил поднять сервер для организации дополнительного апи и т.д. В nuxt можно пилить vue в script в pages/index.vue, но вебсокеты у меня работают во фронтенде, а объект data находится в беке и рендерится там отдельно получается. Поэтому инфа приходящая по вебсокетам не может обновить данные в data, так как ее не видит собсна
Помогите, пожалуйста, как правильно подойти к моей трабле
v
ну и сопутствующий вопрос - можно ли, чтобы вебсокеты отрабатывали на беке и передавали данные на фронт в режиме онлайн?)
D
смотри заголовки своего прокси сервера на проде, некоторые нужно отключить
D
Привет, посоны.
С nuxt регулряно набегами знаком, на днях решил попилить проектик на нем, подтянуть знания на практике.
В общем - изначально я делал страничку просто с vue, без nuxt. Суть логики - по вебсокетам приходила инфа, которая реактивно обновляла данные в html блоках. Потом уперся в проблему и решил поднять сервер для организации дополнительного апи и т.д. В nuxt можно пилить vue в script в pages/index.vue, но вебсокеты у меня работают во фронтенде, а объект data находится в беке и рендерится там отдельно получается. Поэтому инфа приходящая по вебсокетам не может обновить данные в data, так как ее не видит собсна
Помогите, пожалуйста, как правильно подойти к моей трабле
С nuxt регулряно набегами знаком, на днях решил попилить проектик на нем, подтянуть знания на практике.
В общем - изначально я делал страничку просто с vue, без nuxt. Суть логики - по вебсокетам приходила инфа, которая реактивно обновляла данные в html блоках. Потом уперся в проблему и решил поднять сервер для организации дополнительного апи и т.д. В nuxt можно пилить vue в script в pages/index.vue, но вебсокеты у меня работают во фронтенде, а объект data находится в беке и рендерится там отдельно получается. Поэтому инфа приходящая по вебсокетам не может обновить данные в data, так как ее не видит собсна
Помогите, пожалуйста, как правильно подойти к моей трабле
ниче не понял но еси нужен сср, вебсокеты нормально работать при рендере на сервере не будут
I
Юзай vuex