Здоровье так надорвёшь а денег больше не станет, только качество жизни на время улучшишься а потому со здоровьем ухудшишься и в результате не денег не здоровья
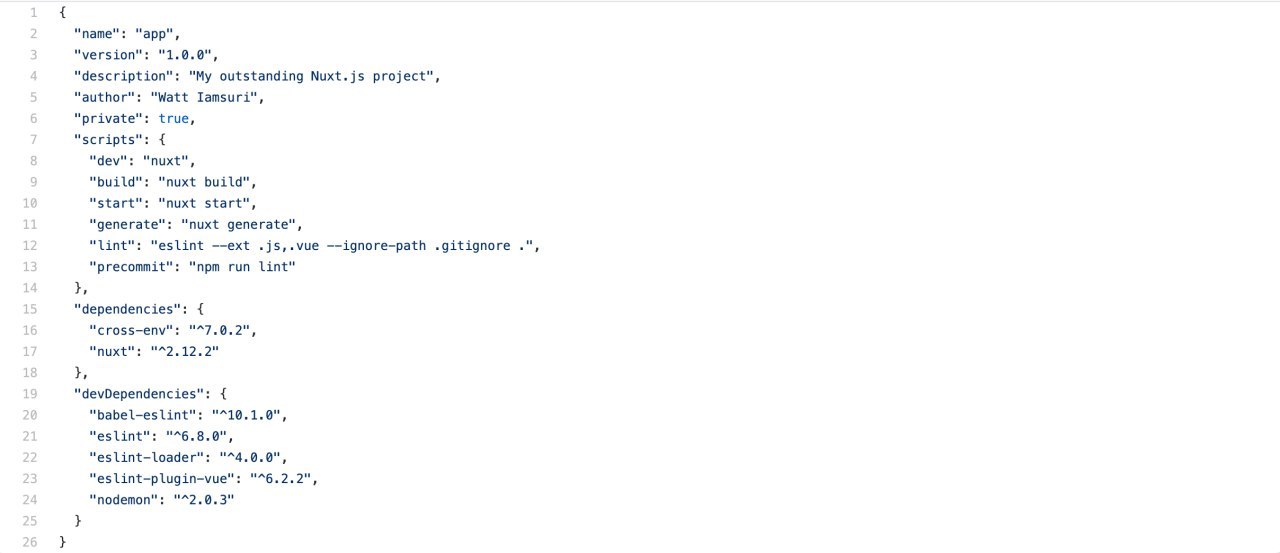
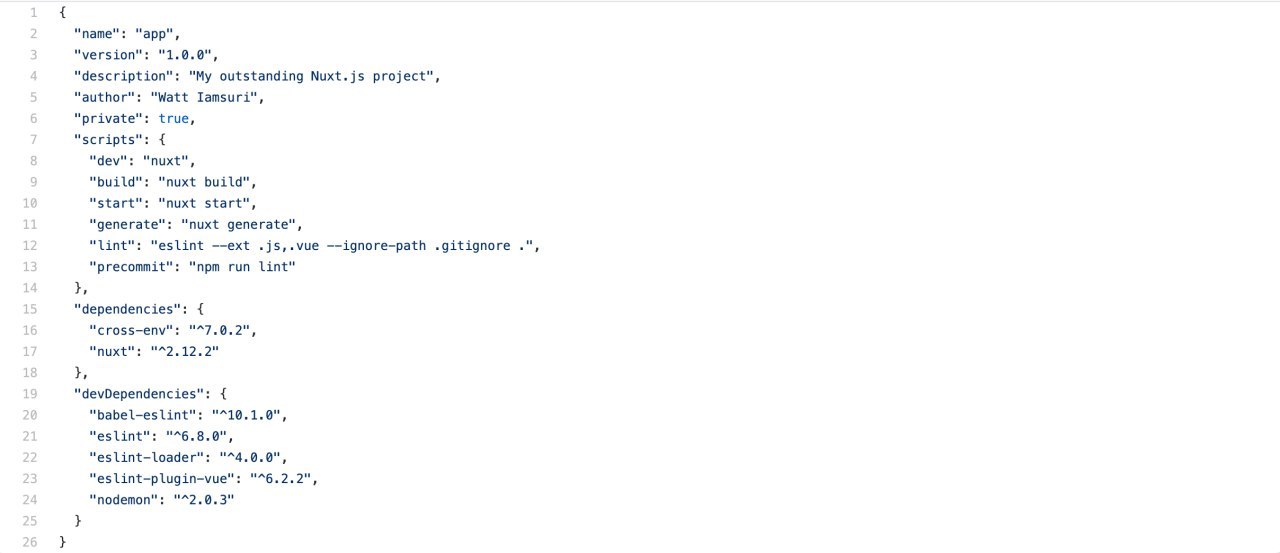
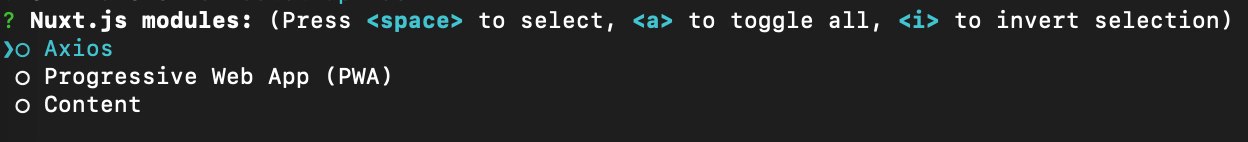
да, но у меня там щас такой изврат... в проекте вью монтируется к разрозненным кускам DOM, в тех местах где нужна реактивность (помеченные выдуманным аттрибутом data-app="..."). Пара страниц самописного кода который этим занимается. Потому что стремно сознавать, что при каждой загрузке страницы, безо всякой нужды патчится весь DOM от корня... лучше один раз перетерпеть и "вкатиться" в разработку на ноде и чтобы по человечески гидрировалось и писать как белый человек вью компоненты со слотами, порталами и всеми хорошими штуками))))