E
Size: a a a
2020 July 30
Ребят, у меня собирается новый проект нормально, на другой машине ругается что нет nuxtjs/dotenv
я не очень в наксте, но может же быть такое, что dotenv вписан в конфигах накста где-то?
Д
новый проект через npx create
M
Всем привет
Есть модуль аполо в накст, необходимо сделать динамические заголовки.
Написал плагин в котором определяю значение заголовка и записываю его в стор.
Есть файл с настройками аполо, в котором беру переменную store.
Проблема в том, что код из модуля отрабатывает раньше плагина, и переменная не успевает записываться.
В итоге при запросе на ноде заголовки отсутствуют, а на клиенте всё норм уже.
В middleware тоже пробовал запихывать, всё равно это отрабатывает позже чем файл с настройками модуля.
Подскажите, может кто сталкивался с похожим.
Есть модуль аполо в накст, необходимо сделать динамические заголовки.
Написал плагин в котором определяю значение заголовка и записываю его в стор.
Есть файл с настройками аполо, в котором беру переменную store.
Проблема в том, что код из модуля отрабатывает раньше плагина, и переменная не успевает записываться.
В итоге при запросе на ноде заголовки отсутствуют, а на клиенте всё норм уже.
В middleware тоже пробовал запихывать, всё равно это отрабатывает позже чем файл с настройками модуля.
Подскажите, может кто сталкивался с похожим.
AS
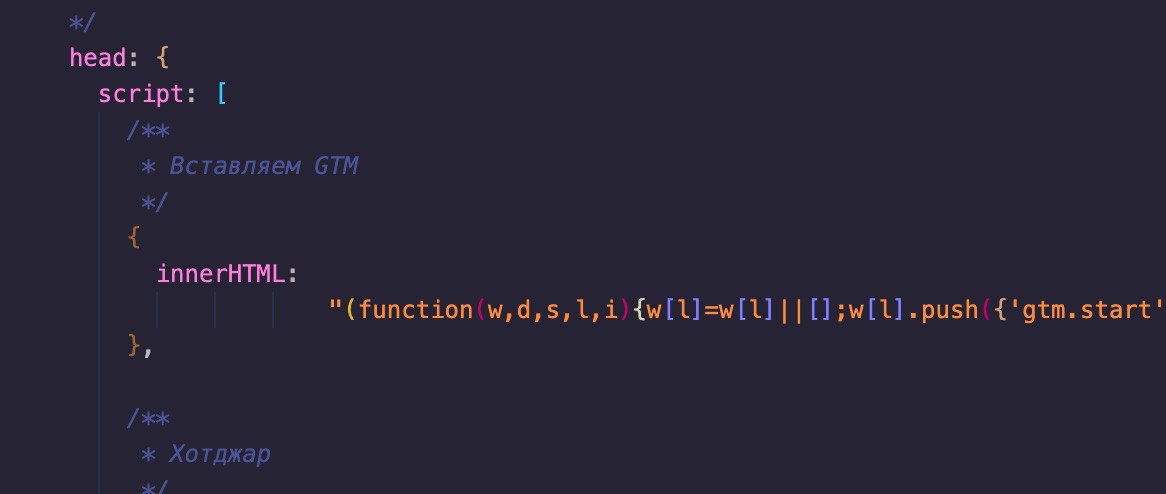
какой лучший вариант чтобы вставить <script>код виджета</script> чтобы перед body, т.е. чтобы на всех страницах было) какой best practice?)
TK
какой лучший вариант чтобы вставить <script>код виджета</script> чтобы перед body, т.е. чтобы на всех страницах было) какой best practice?)
AS
app.html создавать? или лучше вариант есть?
AS
нет, именно кастомный код в script теге) не просто src
TK
нет, именно кастомный код в script теге) не просто src

TK
спасибо)
а чтобы в body, то после innerHTML добавляешь body: true
AS
а чтобы в body, то после innerHTML добавляешь body: true

AS
а чтобы в body, то после innerHTML добавляешь body: true
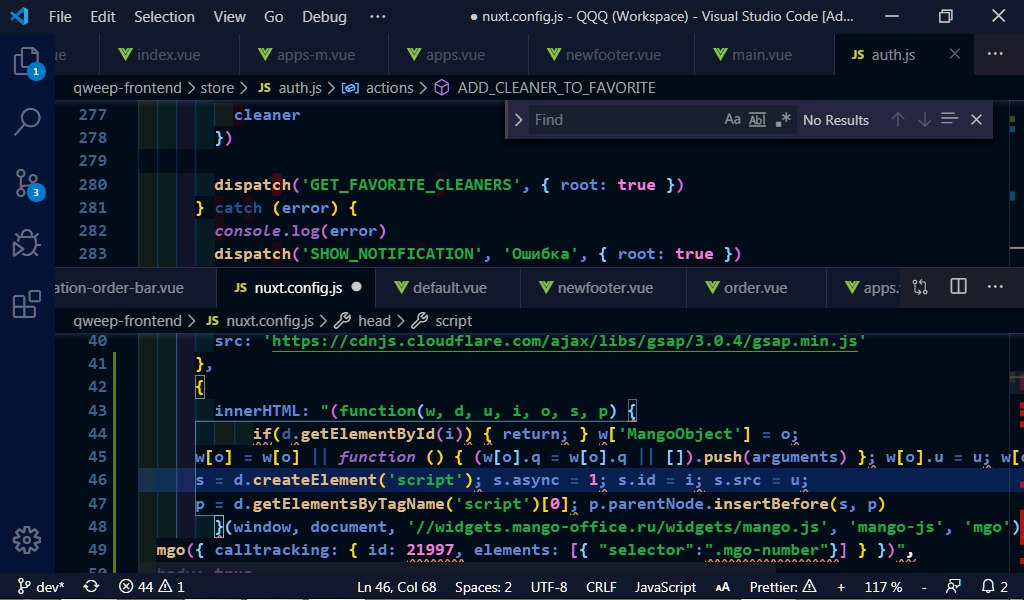
странно) синтаксис рушится (
AS
а чтобы в body, то после innerHTML добавляешь body: true
хотя так же само в кавычки обернул, но приоожение падает
TK
странно) синтаксис рушится (
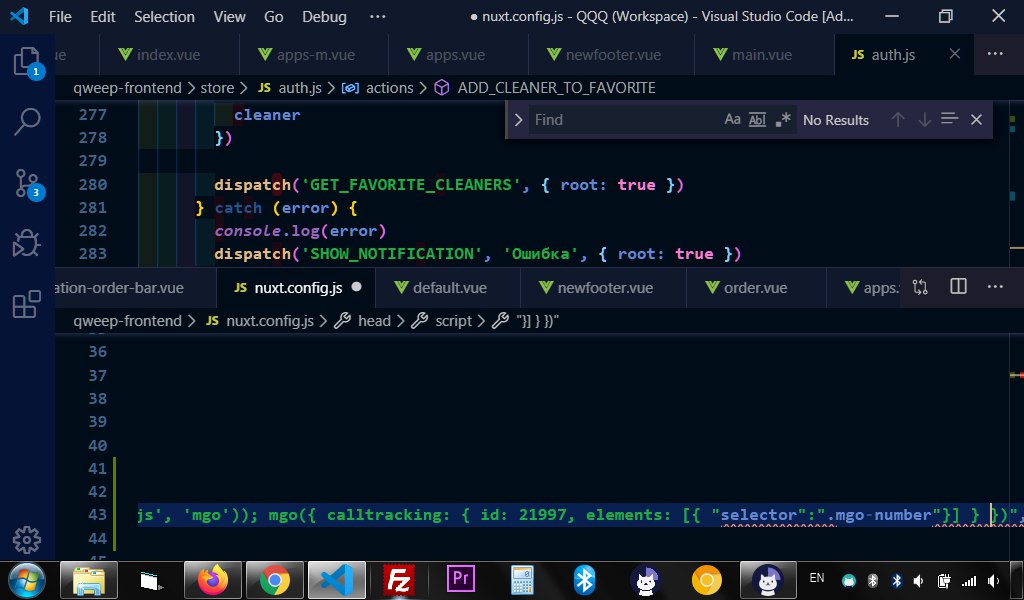
сделай в одну строку
AS
сделай в одну строку

AS
сделай в одну строку
теперь с кавычками кофликт, там в скрипте и одинарные есть и двойные
AS
сделай в одну строку
как вариант заменить в скрипте двонйные на одинарные думаю
КГ
process.env.NODE_ENV !== 'production' можно ли как-то сразу получить значение дев или продакшен?
t
Ребят, интересно ваше мнение, я уже обсуждал тут, пару человек дали комментарий, но все же.
Как вы считаете, или может работали так уже, скажите как вам вообще.
Суть в том, что тим лид решил вначале делать структуру типа каркас, а после уже натягивать верстку /css
(Бд ) тоже нет на данный момент. И суть в том, что вот первый раз сталкиваюсь с таким и как то стремненько)
Как вы считаете, или может работали так уже, скажите как вам вообще.
Суть в том, что тим лид решил вначале делать структуру типа каркас, а после уже натягивать верстку /css
(Бд ) тоже нет на данный момент. И суть в том, что вот первый раз сталкиваюсь с таким и как то стремненько)
V
уже бы начал делать и не парился бы



