IK
Size: a a a
2020 August 01
Я и не говорил. Вью 3 уже в бета, апи вероятнее всего меняться не будет, некоторые библиотеки начали адаптироваться под апи 3 версии
точнее уже на стадии RC (уже как две недели) https://github.com/vuejs/rfcs/issues/189 так что авторы либ могут уже спокойно начинать адаптацию
N
Splendid! resolvereject got +1 from DreaMinder. 5 karma in total.
2020 August 02
D
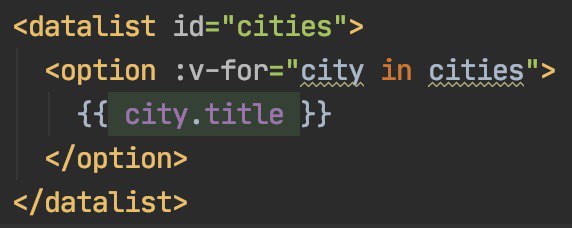
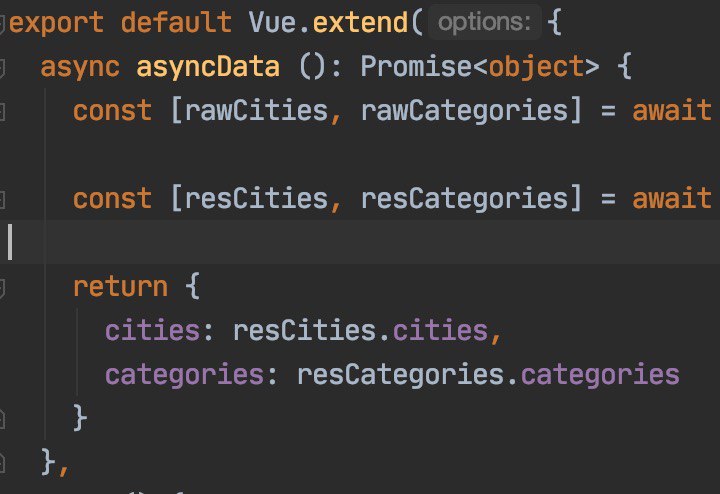
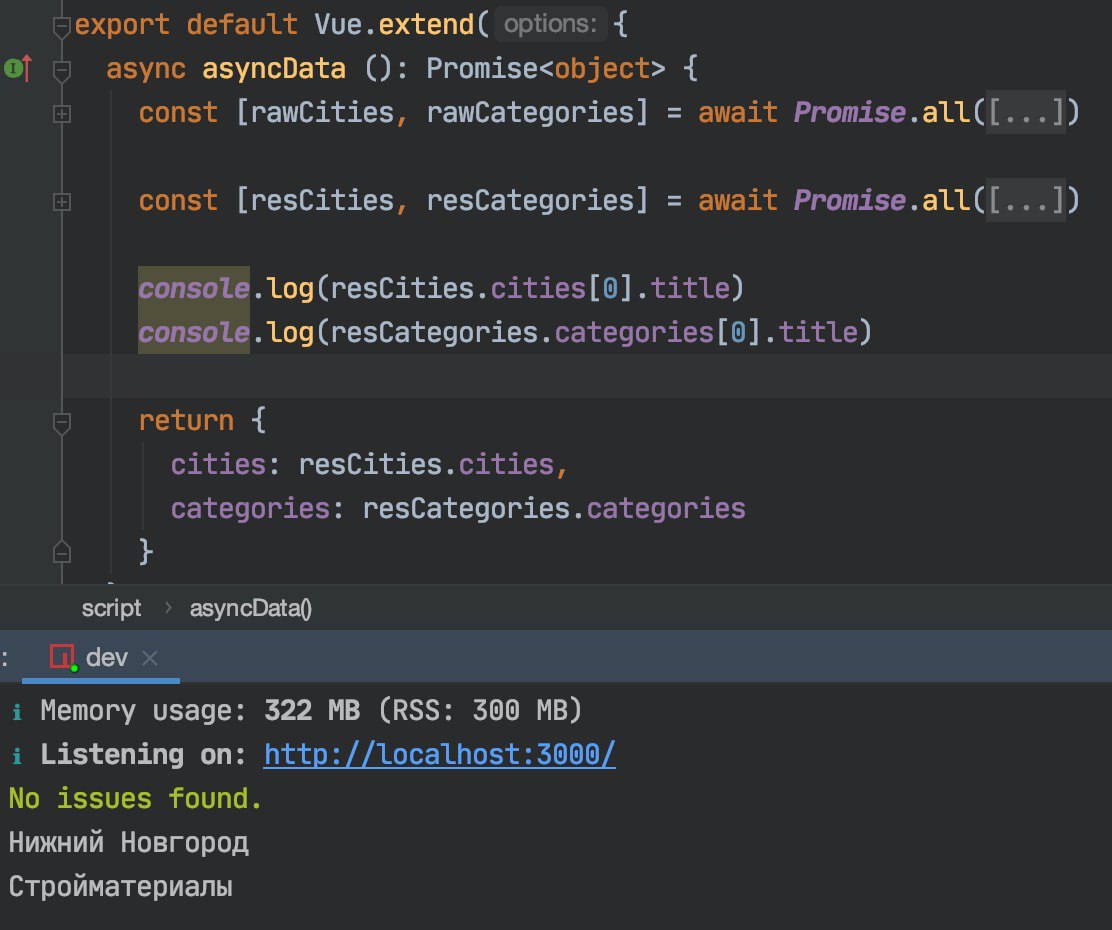
в asyncData возвращаю данные (лог выводил, все ок), при этом в шаблоне есть v-for, получаю ошибку 'Cannot read property 'title' of undefined' (это pages/index.vue)
Погуглил, ничего не нашел, судя по примерам должно работать, что я делаю не так?
Погуглил, ничего не нашел, судя по примерам должно работать, что я делаю не так?
D

Вот. Какой то прикол, данные то на месте
V
Уверен что у всех элементов масства есть тайтл?
D
Уверен что у всех элементов масства есть тайтл?
да, щас сделал запрос через постман , у всех есть
и categoies и citites
и categoies и citites
D
сори ребят, все норм, косяк с синтаксисом v-for ))
SC
сори ребят, все норм, косяк с синтаксисом v-for ))
Забыл key?
D
Sheldon Cooper
Забыл key?
да
SC
Тут я бы еще перестраховался вот так:
return {
cities: resCities.cities || [],
categories: resCategories.categories || []
}
return {
cities: resCities.cities || [],
categories: resCategories.categories || []
}
D
Sheldon Cooper
Тут я бы еще перестраховался вот так:
return {
cities: resCities.cities || [],
categories: resCategories.categories || []
}
return {
cities: resCities.cities || [],
categories: resCategories.categories || []
}
+, только массив из 1 объекта с полями пустыми строками
SC
+, только массив из 1 объекта с полями пустыми строками
Если массив будет с 1 объектом, то движок Vue будет его рендерить в цикле for, пустой массив же не будет рендериться.
+ вместо пустого массива можно выводить заглушечку с какой-нибудь надписью по условию !cities.length
+ вместо пустого массива можно выводить заглушечку с какой-нибудь надписью по условию !cities.length
NK
"How to deploy a Nuxt Full Static site in DigitalOcean"
https://www.dawntraoz.com/blog/how-to-deploy-a-nuxt-full-static-site-in-digitalocean/
#deploy
https://www.dawntraoz.com/blog/how-to-deploy-a-nuxt-full-static-site-in-digitalocean/
#deploy