Ж
Size: a a a
2020 October 25
толка 0
Д
Забавно
Ж
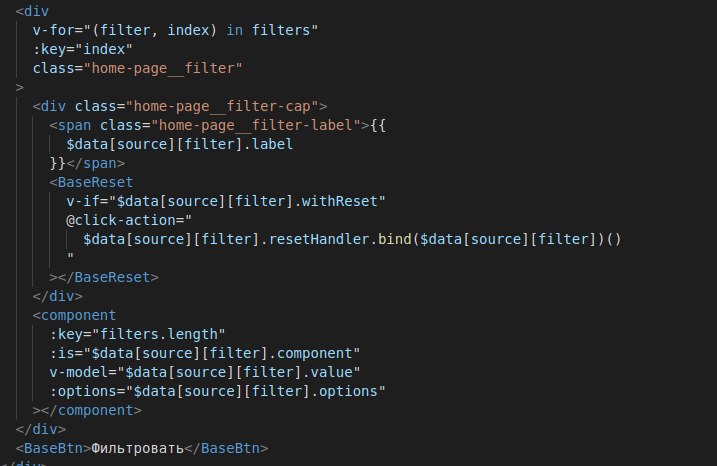
если из layouts убрать <nuxt></nuxt> то ок
Д
А снеси папку .nuxt и пересобери
Д
Забавный баг у тебя какой то
MK
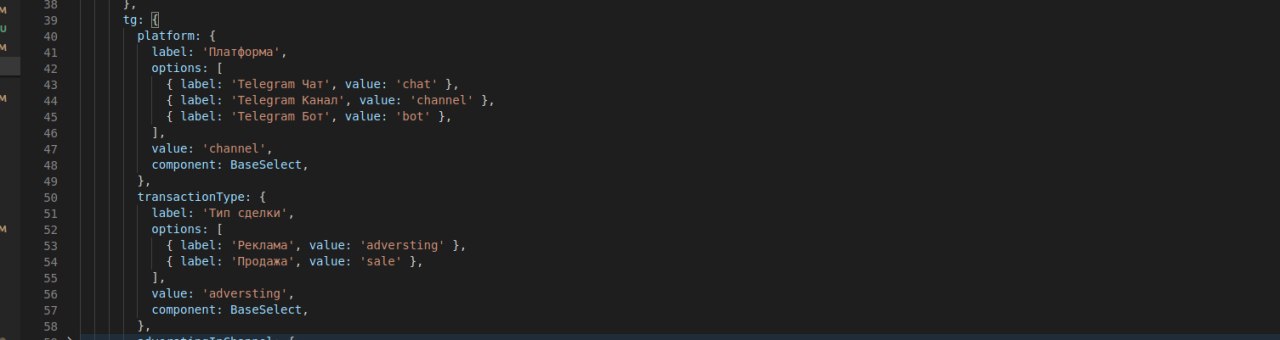
А что там в стейте? Выглядит что он в стейт кладет объекты с методами
MK
Накст пытается перегнать их в стринг чтобы передать с сервера на клиент
MK
В результате ворнинги. Хотя, кончено, это гадание на кофейной гуще
Ж
Д
Женя

В data тоже все заккоментируй )
Д
Все кроме первого тега в шаблоне и фетча
MK
Пиздец конечно
Ж
закоментил
MK
Компоненты в стейт класть
Ж
ошибка пропала
Ж
Ж

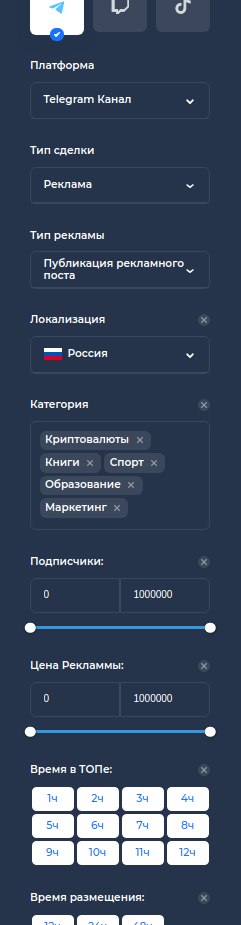
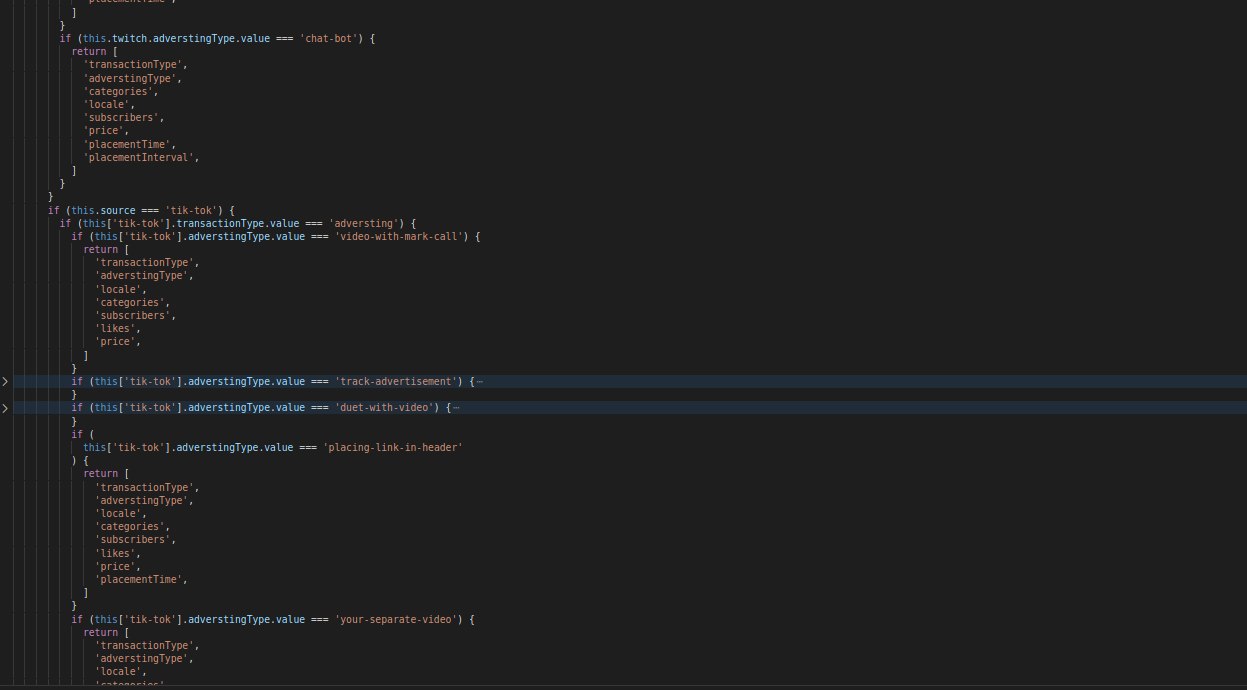
есть фильтры и все они строятся
Ж
там куча вариаций
Д
Женя
ошибка пропала
Понял почему?
Ж

есть компьютед который в зависимости от параметров роута отдает нужный массив полей