АН
Size: a a a
2020 October 26
я тут делая pwa на наксте уперся в такую проблему что изза того что у нас для SSR и для SPA накст генерит разные чанки мы не можем рефрешить страницу и чтобы после этого сайт загружался какбы в app shell, как бы это было с простым SPA
АН
или придется закэшить сразу обе версии сайта что кажется будет полный треш
АН
есть конечно идея что может быть стоит накстом генерить страницу только для поисковиков , а обычным пользователям spa версию отдавать...
AZ

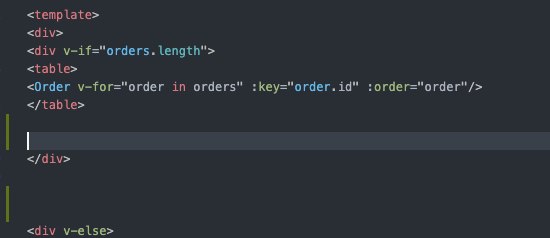
Hi guys. I wanna ask.. can you suggest any grid or datatables? this is my table structure so I'm not sure how can I achieve it. vue-good-table doesn't seem to work for me..
АН
we dont speak english
V💊
we dont speak english
why? we do
Ю
Привет, подскажите пожалуйста, храню данные в vuex store, вывожу на экран таким образом(дополнительно закрашиваю квадратики в svg :
computed: {
status() {
var rect = document.getElementsByTagName("rect");
setTimeout()
if(store.state.status == "0") this.changeColor(rect, "crimson");
if(store.state.status == "1") this.changeColor(rect, "green");
return store.state.status
}
}
при этом с изменением данных в хранилище сразу видно изменение данных на странице, но смена цвета происходит только при нажатии на картинку. Понимаю что что-то делаю не так с реактивностью. Пробовала реализовать смену цвета разными вариантами, но не могу добиться чтобы это происходило синхронно с данными. Подскажите пожалуйста что можно посмотреть или почитать по этому поводуSL
Привет, подскажите пожалуйста, храню данные в vuex store, вывожу на экран таким образом(дополнительно закрашиваю квадратики в svg :
computed: {
status() {
var rect = document.getElementsByTagName("rect");
setTimeout()
if(store.state.status == "0") this.changeColor(rect, "crimson");
if(store.state.status == "1") this.changeColor(rect, "green");
return store.state.status
}
}
при этом с изменением данных в хранилище сразу видно изменение данных на странице, но смена цвета происходит только при нажатии на картинку. Понимаю что что-то делаю не так с реактивностью. Пробовала реализовать смену цвета разными вариантами, но не могу добиться чтобы это происходило синхронно с данными. Подскажите пожалуйста что можно посмотреть или почитать по этому поводуcomputed сделан для чистых реактивных свойств. Т.е. там не должно быть сайд-эффектов (минус setTimeout, store.state.status == 0 и так далее), и тем более там не должно быть создания элементов. Элементы должен создавать вью.
Ю
ты имеешь в виду создание переменной rect?
SL
Из всего блока валидна только эта строка:
return store.state.statusA
Из всего блока валидна только эта строка:
return store.state.statusxD
Ю
поняла, а где тогда лучше обработать данные?
Ю
похожим образом
A
поняла, а где тогда лучше обработать данные?
Watch?
SL
Для эффектов есть watch, для создания элементов template
Ю
Попробую watch спасибо!
Д
Запущен docker с бэком
У себя запускаю nuxt проджект, говорит, что дружок мой заходи на localhost:3000 и радуйся, Я же открываю этот localhost:3000 и мне в лицо ошибку - ERR_EMPTY_RESPONSE
Без докера все конечно работает))0)
У себя запускаю nuxt проджект, говорит, что дружок мой заходи на localhost:3000 и радуйся, Я же открываю этот localhost:3000 и мне в лицо ошибку - ERR_EMPTY_RESPONSE
Без докера все конечно работает))0)
D
Запущен docker с бэком
У себя запускаю nuxt проджект, говорит, что дружок мой заходи на localhost:3000 и радуйся, Я же открываю этот localhost:3000 и мне в лицо ошибку - ERR_EMPTY_RESPONSE
Без докера все конечно работает))0)
У себя запускаю nuxt проджект, говорит, что дружок мой заходи на localhost:3000 и радуйся, Я же открываю этот localhost:3000 и мне в лицо ошибку - ERR_EMPTY_RESPONSE
Без докера все конечно работает))0)
через nginx прокинул всё?
D
80\443 на внутренний 3000 порт
Д
под фронт настройки докера не делал - там laradock



