W
Size: a a a
2020 November 08
W
Пришлось переписать
W
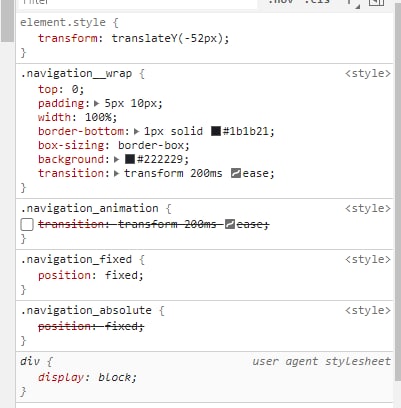
вобщем проблема в css transition
W
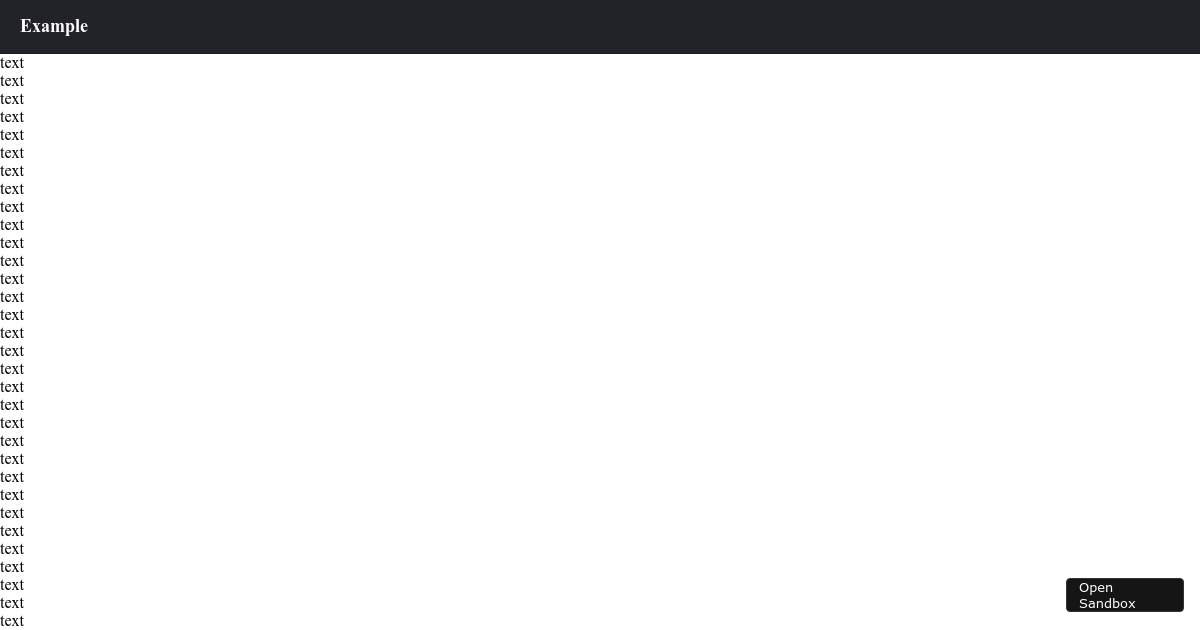
если его убрать, то все работает ок. Если добавить, то появляется такой глитч
AS
W
а где там скрывается навигация? непонятно какого эффекта добиться хотите
а прокрутите страницу
AS
а прокрутите страницу
ага а в чем разница если вообще ее не делать абсолютной или фиксированой?
W
а вот после того как прокрутили, наверх поднимите курсор, она от образится
W
или можете даже вверх за окно
W
ага а в чем разница если вообще ее не делать абсолютной или фиксированой?
абсолют нужен, чтобы сразу задать контенту отступ и текст не дергался вверх
W
эффект:
навишацияя выглядит статичной, ты просто прокручиваешь страницу вниз. Поднимаешь курсор вверх и она появляется
навишацияя выглядит статичной, ты просто прокручиваешь страницу вниз. Поднимаешь курсор вверх и она появляется
W
имхо красиво
AS
абсолют нужен, чтобы сразу задать контенту отступ и текст не дергался вверх
а ну такой эффект из за анимации. для чего она там? задумывалась
W
а ну такой эффект из за анимации. для чего она там? задумывалась
ага уже вычислил
W
чтобы плавно выезжала навигация
W
и скрывалась когда курсор убираете
W
вот вроде ограничил анимацию только на трансформ, но все равно глитчит
AS
чтобы плавно выезжала навигация
тогда там вообще не нужен абсолют и анимация классы
W
хотя класс анимации добавляю позже