D
Size: a a a
2020 November 10
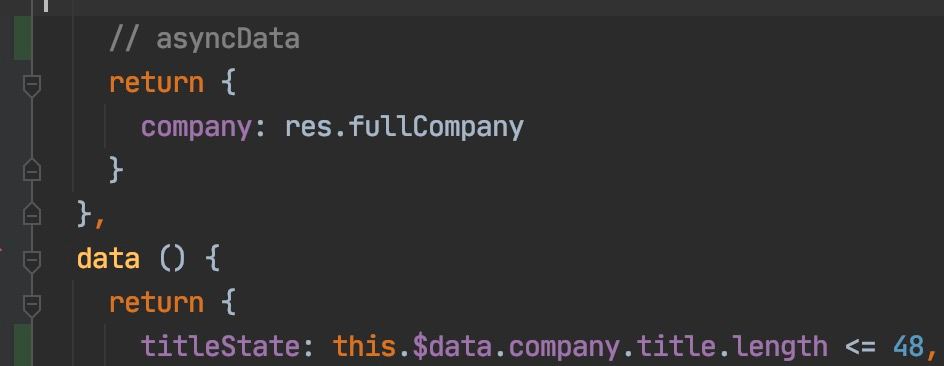
после выполнения asyncData оно перегрузит функцию data
D
результат выполнения asyncData автоматический станет data
D

Так происходит ошибка, company = undefined
D
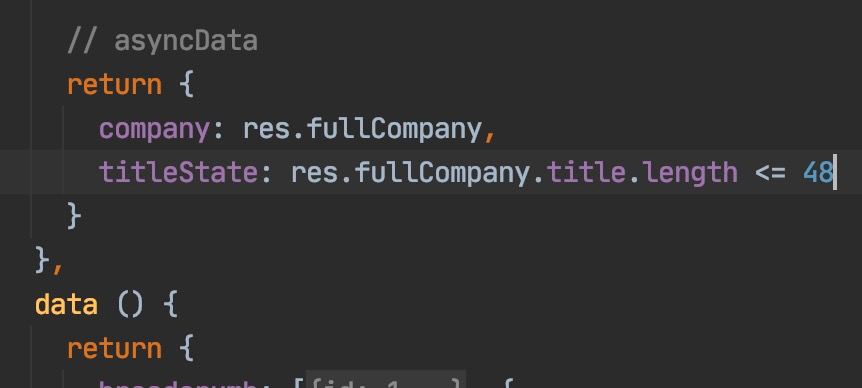
примерно так
а titleState это для валидации инпута в bootstrap-vue
а titleState это для валидации инпута в bootstrap-vue
D

Если я делаю так, по понятным причинам titleState не реактивно
AS
всем привет! кто подскажет. почему при получении данных и передаче их дочернему компоненту все идет, а при получении данных непосредственно в дочернем компоненте без передачи от родителя выдает cannot convert null or undefined to object?
z
помести titleState в секцию computed, а не data
D
помести titleState в секцию computed, а не data
спасибо большое)) работает
z
А насчёт реактивности - чтобы было реактивно задай в data начальные пустые значения свойствам. А в asyncData перезапиши эти свойства.
z
но так в любом случае работать не будет. Ты пытаешься определить titleState через неопределенное company.
z
вот так будет.
z
А вобще советую почитать документацию с начала до конца, чтобы понять что и для чего предназначено
z
А насчёт реактивности - чтобы было реактивно задай в data начальные пустые значения свойствам. А в asyncData перезапиши эти свойства.
Хотя конечно смотря что имелось ввиду под реактивностью, может я не так понял. Само свойство в любом случае меняется не будет, если оно не в computed
pf
AS
обычным способом в data() не работает?
z
обычным способом в data() не работает?
это не про data
AK
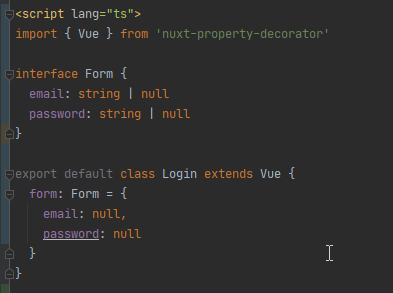
Привет. Как в nuxt + typescript задать layout?
делаю:
делаю:
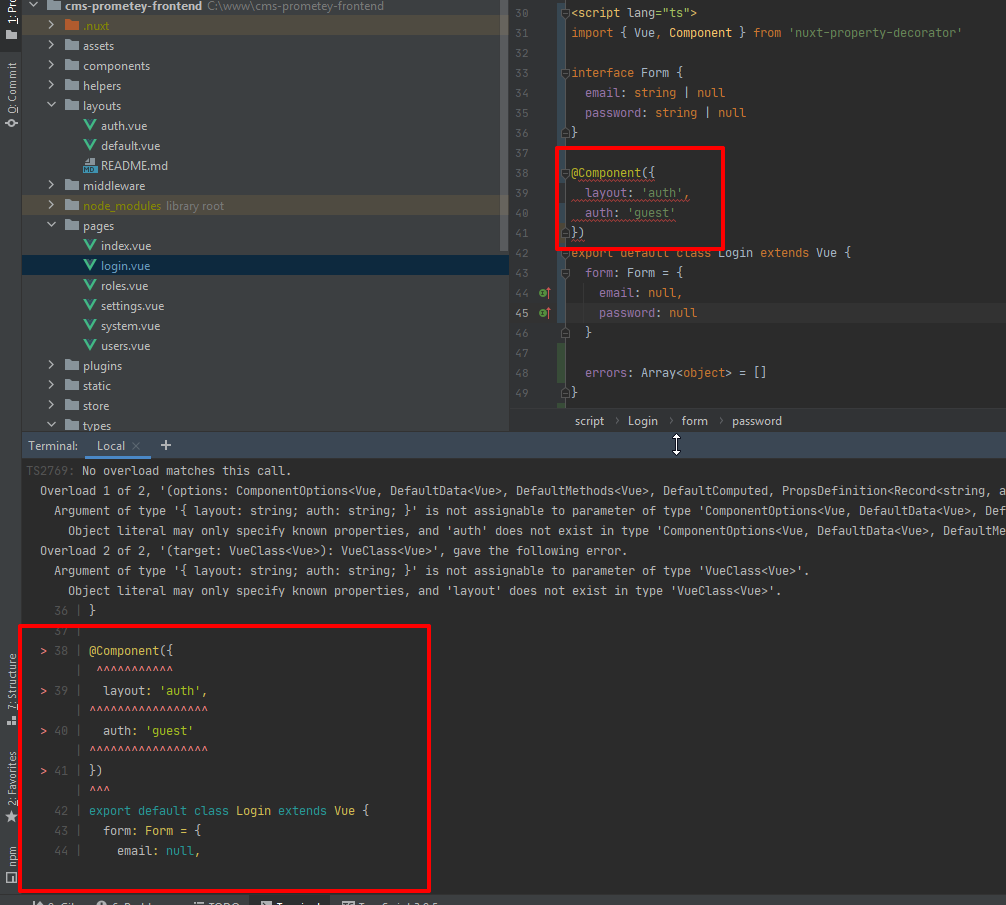
layout: string = 'auth' не работаетэкспортни Component и в компонент пиши типа @Component({...})
W
Привет. Как в nuxt + typescript задать layout?
делаю:
делаю:
layout: string = 'auth' не работаетюзаешь декораторы?
AK
не в классе, а перед ним если что
pf