D
Size: a a a
2020 November 21
свайп слева направо - действие назад
Ж
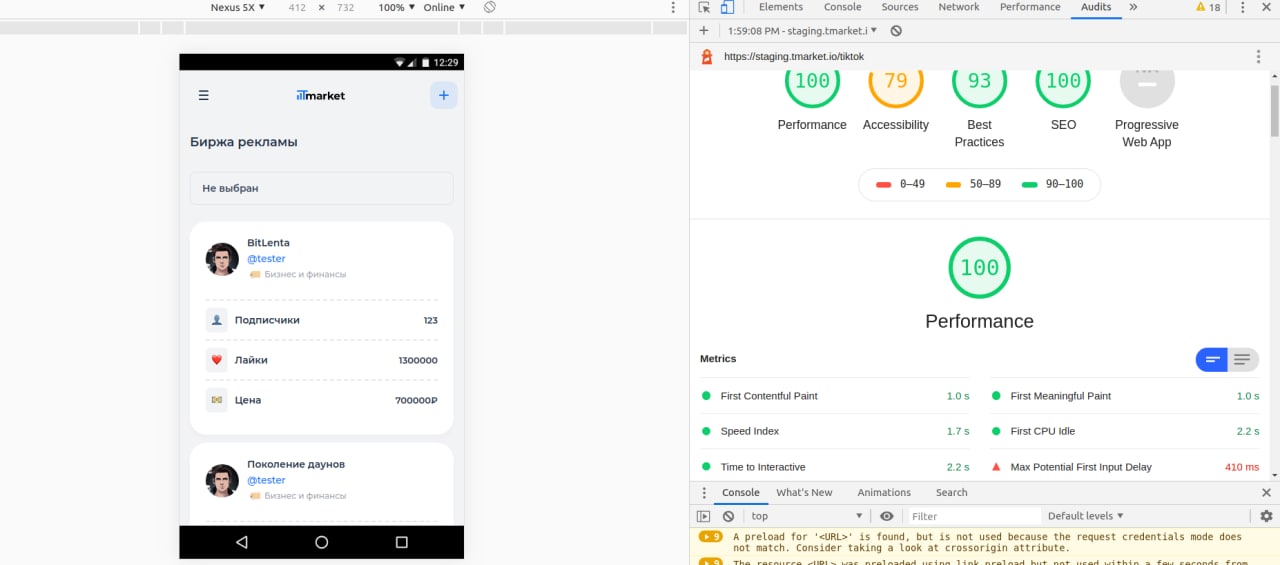
вопрос в том - а фильтры сеошить надо?
ИД

ИД
шапка поехала
Ж
онли мобила - до 768
Ж
шапка поехала
ок, спс
Ж
Молодец)Только у тебя ничего там и нету, чтобы перформанс меньше 100 был)
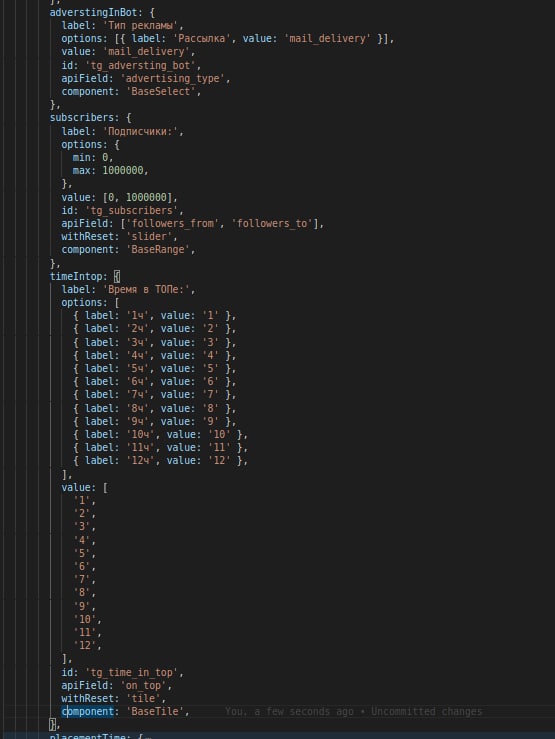
все фильтры динамические
Ж
это не статика
SV
Женя
это не статика
Так у тебя же накст. Он и нужен для того, чтобы всю твою динамику там на сервере отрендерить и выплюнуть
Ж
сортировочка еще есть) но это так по приколу)
Ж

юзаю порталы для фильтров, а они к сожалению на сервере не обрабатываются
Ж
роут в модалку делать что ли?, да и стоит ли
TK
Это просто верстка или что?
Ж
Это просто верстка или что?
Покликай по фильтрам, увидишь что в зависимости от выбранного фильтра, формируется набор других фильтров. Я больше кайфую что это не кучи ифов в разметке - сортировка так же формируется в зависимости от фильтров, карточки подругому отрисовываюся. Там очень много логики
Ж
Везде сохроняются состояния
Ж
return h(
'div',
{
class: 'filters',
},
[
h('div', { class: 'filters__heading' }, [
'Фильтры',
h(BaseIcon, {
class: 'filters__close-icon',
props: {
viewBox: '0 0 14 14',
xlink: 'close-medium',
},
on: {
'click-action': () => this.$emit('close'),
},
}),
]),
h('div', { class: 'filters__wrapper' }, [
h('div', { class: 'filters__filter-wrapper' }, [
h('div', { class: 'filters__filter-cap' }, [
h('span', this.socials.label),
]),
h('div', { class: 'filters__filter-socials' }, [
this.socials.links.map((social, index) =>
h('div', { class: 'filters__socials-item', key: index }, [
h(SocialLink, {
props: {
to: social.link,
active: social.link === this.value,
icon: social.icon,
},
}),
])
),
]),
]),
this.filtersData.map((filter) =>
h(
'div',
{
key: filter.id,
class: 'filters__filter-wrapper',
},
[
h('div', { class: 'filters__filter-cap' }, [
h('span', [filter.label]),
filter.withReset &&
h(BaseReset, {
on: {
'click-action': () => this[filter.withReset](filter),
},
}),
]),
h(findFilterComponent(filter.component), {
props: {
value: filter.value,
options: filter.options,
},
on: {
input: (value) => {
filter.value = value
},
},
}),
]
)
),
]),
h('div', { class: 'filters__btn' }, [
h(
BaseBtn,
{
on: {
'click-action': this.applyFilters,
},
},
'Фильтровать'
),
]),
]
)
Ж
60 строчек кода отрисовывают все исходы - тупо по модели данных - именно поэтому добавить что то совсем не составит труда
Ж
главное что бы компонент v-model имплиментировал
Ж

Рендер функцию пришлось юзать - тупо из за того что <component :is> довал просадку и мне не понятно было как из шаблона вызвать метод который у меня описан в модели данных.
типо есть переменная var handler = 'reset' и мне нужно из темплейта по клику вызвать метод который называется [handler].
тобишь
типо есть переменная var handler = 'reset' и мне нужно из темплейта по клику вызвать метод который называется [handler].
тобишь
{
methods: {
reset(){}
}
}
Если знаете буду очень блогодарен за инфу)DS
Еслиб утечка постоянно появлялась, то я бы просто функционал отключал и смотрел бы есть/нету
Я вот опять поймал утечку
Понял что она произошла именно во время ребилда проекта во время HRM
Мож кто сталкивался с таким? Проект довольно большой (хз большой ли, но штук 300 компонент и под сотню иконок), может нода не может переварить ребилд накста с таким колвом кода?
Понял что она произошла именно во время ребилда проекта во время HRM
Мож кто сталкивался с таким? Проект довольно большой (хз большой ли, но штук 300 компонент и под сотню иконок), может нода не может переварить ребилд накста с таким колвом кода?