m
Size: a a a
2020 November 25
ВЕ
Понял, спасибо
UB

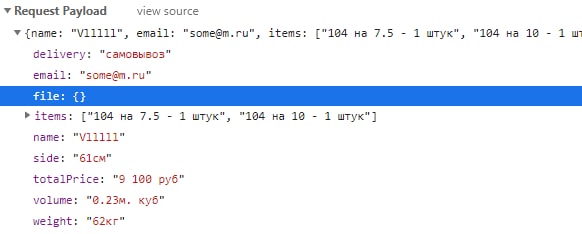
Всем привет. Кто может подсказать почему не вижу объект "file" при отправке методом пост на mail.php.
NL

Всем привет. Кто может подсказать почему не вижу объект "file" при отправке методом пост на mail.php.
Из скрина не видно как получаешь this.file, но попробуй забирать из input по событию @change event.currentTarget.files[0] файл и и засетить в this.file если сейчас не так
UB
Из скрина не видно как получаешь this.file, но попробуй забирать из input по событию @change event.currentTarget.files[0] файл и и засетить в this.file если сейчас не так

UB
в консоль если перед отправкой выводить, то я виду файл в formData
UB
Но, в payload на mail.php его нет((
NL
третьим параметром имя файла попробуй добавить
UB
третьим параметром имя файла попробуй добавить
Спасибо большое, попробую сейчас!
2020 November 26
V
Привет.
Имеется компонент вида
Решением является вызвать компонент с условием
Подскажите есть ли еще варианты??
Имеется компонент вида
<mediaNuxt использует apollo. запрос вида
v-model="media"
:items="property.media"
/>
apollo: {
properties: {
prefetch: true,
query: PropertyByID,
variables () {
return { id: [this.$route.params.id] }
},
update ({ properties: { data: listings } }) {
if (!listings[0]) {
this.$nuxt.error({ statusCode: 404, message: 'Property not found' })
} else {
const l = listings[0]
this.property = l
this.features = JSON.parse(l.features)
this.property.type_id = l.type.id
this.region = {
country: l.city.state.country,
state: {
id: l.city.state.id,
name: l.city.state.name
},
city: l.city,
address: l.address,
postcode: l.postcode,
lat: l.lat,
lng: l.lng
}
}
}
}
}
Проблема в том что при загрузке property.media еще нету и как результат media компонент рендерится пустным.Решением является вызвать компонент с условием
<mediaНо как по мне это костыль, еще есть вариант сделать timeoute в вызывать через 2 секундs отрисовку компонента, и это костыль.
v-if="property.media"
v-model="media"
:items="property.media"
/>
Подскажите есть ли еще варианты??
D
Привет.
Имеется компонент вида
Решением является вызвать компонент с условием
Подскажите есть ли еще варианты??
Имеется компонент вида
<mediaNuxt использует apollo. запрос вида
v-model="media"
:items="property.media"
/>
apollo: {
properties: {
prefetch: true,
query: PropertyByID,
variables () {
return { id: [this.$route.params.id] }
},
update ({ properties: { data: listings } }) {
if (!listings[0]) {
this.$nuxt.error({ statusCode: 404, message: 'Property not found' })
} else {
const l = listings[0]
this.property = l
this.features = JSON.parse(l.features)
this.property.type_id = l.type.id
this.region = {
country: l.city.state.country,
state: {
id: l.city.state.id,
name: l.city.state.name
},
city: l.city,
address: l.address,
postcode: l.postcode,
lat: l.lat,
lng: l.lng
}
}
}
}
}
Проблема в том что при загрузке property.media еще нету и как результат media компонент рендерится пустным.Решением является вызвать компонент с условием
<mediaНо как по мне это костыль, еще есть вариант сделать timeoute в вызывать через 2 секундs отрисовку компонента, и это костыль.
v-if="property.media"
v-model="media"
:items="property.media"
/>
Подскажите есть ли еще варианты??
v-if - не костыль если правильно обыграть, добавить какой-то прелоудер в v-else
но если нужно вообще без него, запрос нужно выполнить в хуке asyncData, вопрос только в том поддерживает ли это реализация аполло которой ты пользуешься. Типа того:
async asyncData({$apollo}) {
const { data } = await $apollo.query(gql)
return data
}
но если нужно вообще без него, запрос нужно выполнить в хуке asyncData, вопрос только в том поддерживает ли это реализация аполло которой ты пользуешься. Типа того:
async asyncData({$apollo}) {
const { data } = await $apollo.query(gql)
return data
}
V
v-if - не костыль если правильно обыграть, добавить какой-то прелоудер в v-else
но если нужно вообще без него, запрос нужно выполнить в хуке asyncData, вопрос только в том поддерживает ли это реализация аполло которой ты пользуешься. Типа того:
async asyncData({$apollo}) {
const { data } = await $apollo.query(gql)
return data
}
но если нужно вообще без него, запрос нужно выполнить в хуке asyncData, вопрос только в том поддерживает ли это реализация аполло которой ты пользуешься. Типа того:
async asyncData({$apollo}) {
const { data } = await $apollo.query(gql)
return data
}
ок поищю вариант с asyncData
ЛБ

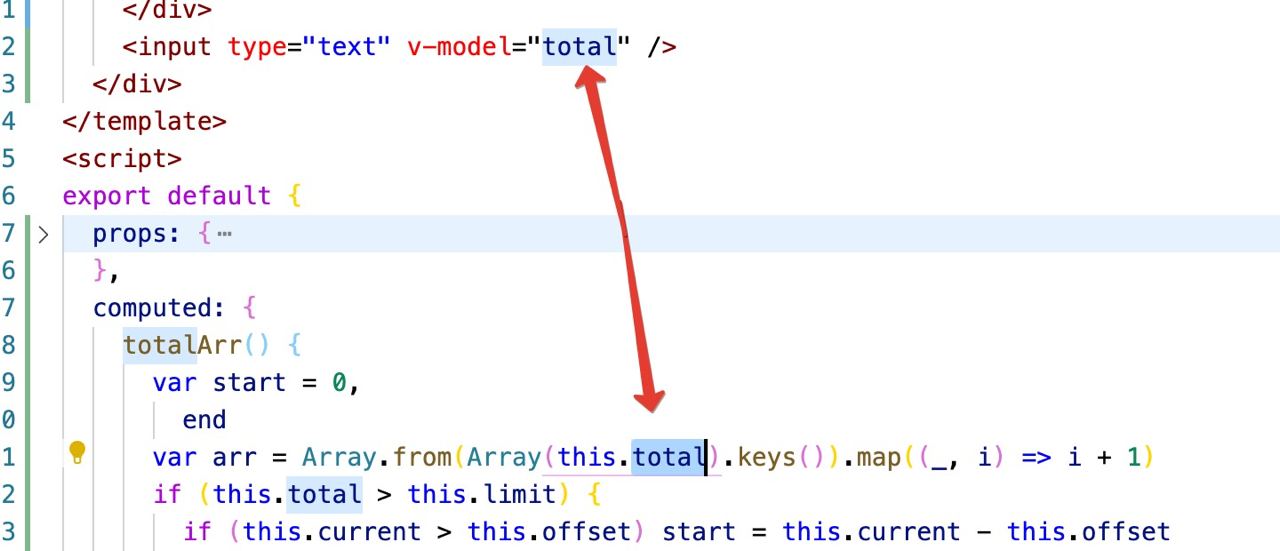
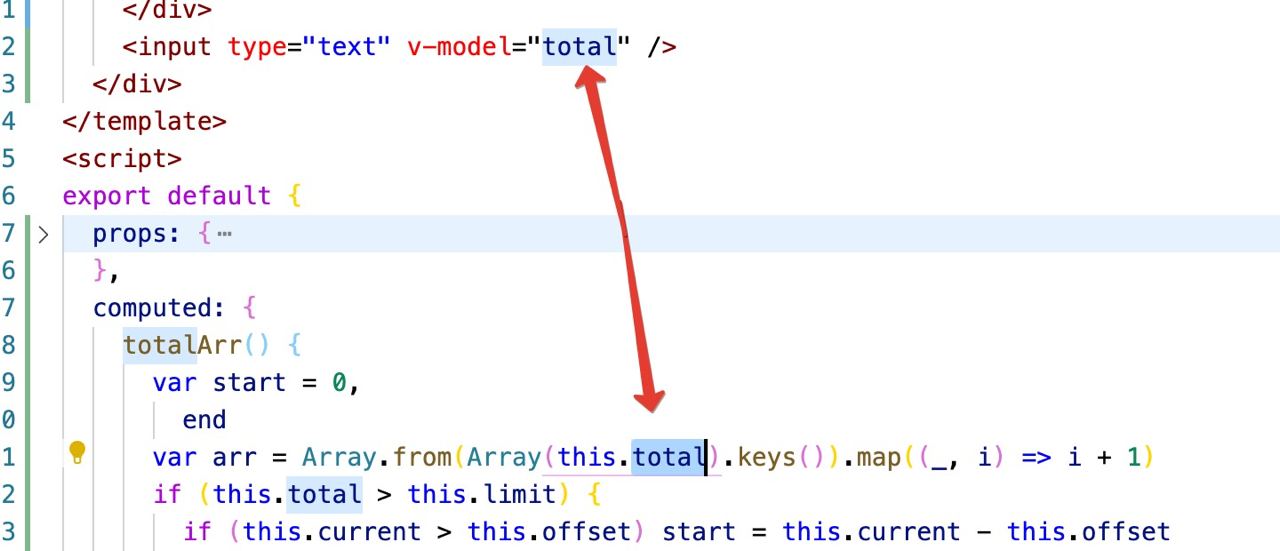
Друзья, подскажите пожалуйста, как через v-model изменить свойство которое используется в computed?
PB

Друзья, подскажите пожалуйста, как через v-model изменить свойство которое используется в computed?
total это что?
ЛБ
total это что?
props
m
props
никак, только отправить событие $emit вышестоящему компоненту в котором total можно будет изменить.
PB
на самом деле можно, если родительский компонент передал computed атрибут, но это не совсем хорошая идея, на мой вкус
m
т.е. в инпут прописываете
<input :value='total' @input='(event)=>$emit("total_changed",event.taget.value)'>
<input :value='total' @input='(event)=>$emit("total_changed",event.taget.value)'>
m
на самом деле можно, если родительский компонент передал computed атрибут, но это не совсем хорошая идея, на мой вкус
костылями можно, но это плохая практика. например передать класс с методами set и get и дочернем компоненте присвоить значение через методы