АБ
Size: a a a
2020 November 27
Почему то на php больше похоже, ну это взгляд со стороны
Эмм, пыха то тут при чём? 😳
ВД
Эмм, пыха то тут при чём? 😳
Ну по читабельности 😊
АБ
Ну по читабельности 😊
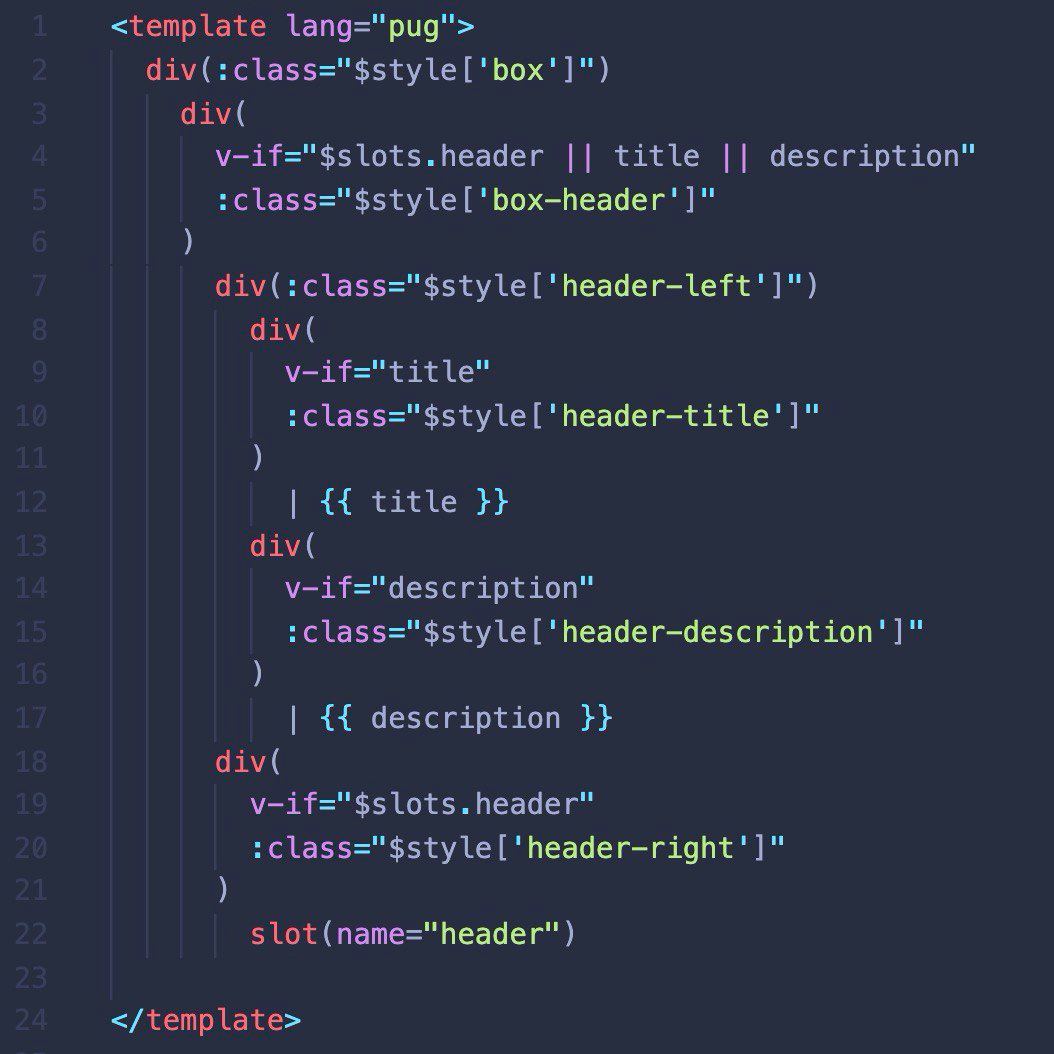
а теперь прикинь тут будет html и количество этого кода вырастет в 2 раза просто
A
Эмм, пыха то тут при чём? 😳
видимо он имел ввиду на один из шаблонизаторов
ВД
а теперь прикинь тут будет html и количество этого кода вырастет в 2 раза просто
Ну это не так страшно на самом деле, на итоговый бандл это не влияет
АБ
Ну это не так страшно на самом деле, на итоговый бандл это не влияет
на итоговый бандл да, на читаемость кода влияет
ВД
У нас pug с css modules в кашу превращается, по этому мы решили его не использовать
АБ
У нас pug с css modules в кашу превращается, по этому мы решили его не использовать
покаж пример, я чёт не особо понимаю проблему
СР
ВД
покаж пример, я чёт не особо понимаю проблему
в течении дня постараюсь найти, сразу так не могу
A
Коллеги, код ревью можете (кто не работает :)) ) экспресс сделать ? У меня тут спор на ящик пива...
input: (event) => $emit('input', event.target.value),
объект event желательно тоже отдавать
объект event желательно тоже отдавать
A
выходит у тебя на input отдаёшься значение а на те же blur и так далее event объект
ВД
покаж пример, я чёт не особо понимаю проблему

ВД

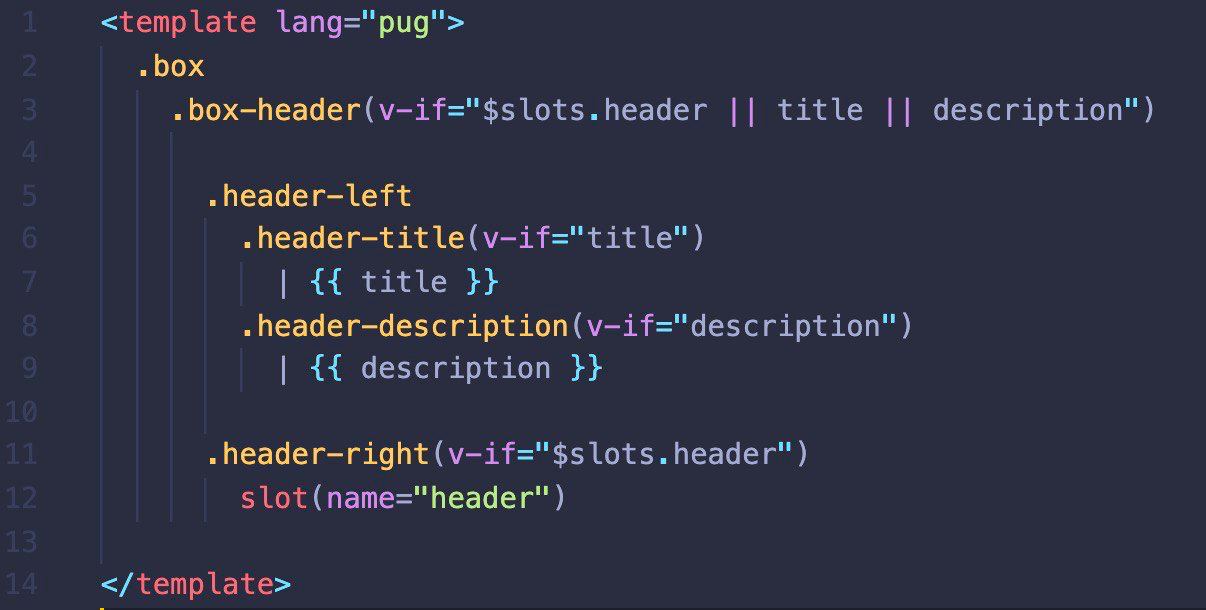
вот тот же самый код только на обычных классах, тут всё минималистично и прекрасно
A
Коллеги, код ревью можете (кто не работает :)) ) экспресс сделать ? У меня тут спор на ящик пива...
ещё кстати из-за того, что юзаешь $attrs and $listeners компонент будет ререндериться каждый раз даже если пропсы не изменились
АБ
т.е. проблема в длинной нотации просто указания класса в css-modules?
ВД
т.е. проблема в длинной нотации просто указания класса в css-modules?
ну да, т.е. как и от обычного html тут не сильно больше пользы от pug
AM
паг объективно медленнеее писать, если знаешь emmet
Тут тебя поддержу - emmet и закроет за тобой все и пишется с помощью него проще и быстрее
A
Коллеги, код ревью можете (кто не работает :)) ) экспресс сделать ? У меня тут спор на ящик пива...
private getInputClasses (): string[] {
return !!this.classes ? this.classes.split(' ') : []
} - не совсем понял зачем тебе это.
return !!this.classes ? this.classes.split(' ') : []
} - не совсем понял зачем тебе это.
A
uuidv4 кстати генерировать не обязательно тут, ты можешь объявить let id = 0 и в mounted делать +1, на замыкании id всегда будет инкрементиться и всегда будет уникальное значение



