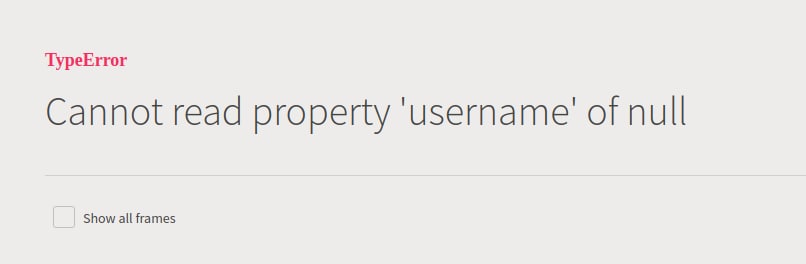
Друзья, может кто-нибудь подсказать, что я не так делаю по модулю
@nuxtjs/auth@nuxtjs/auth. Настроил авторизацию. Все отлично. Пытаюсь получить данные о пользователе чере
this.$auth.user data(){
return {
user: this.$auth.user
}
},
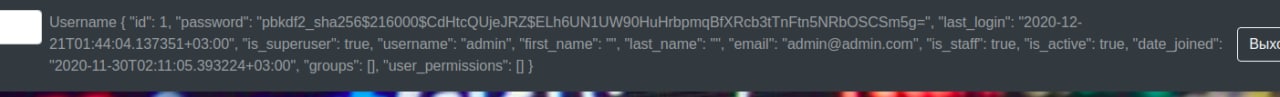
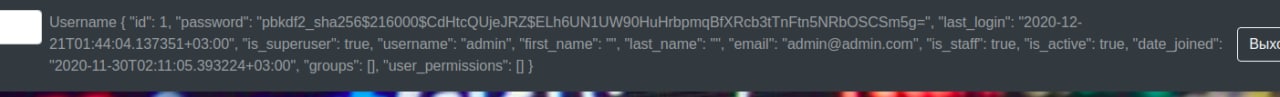
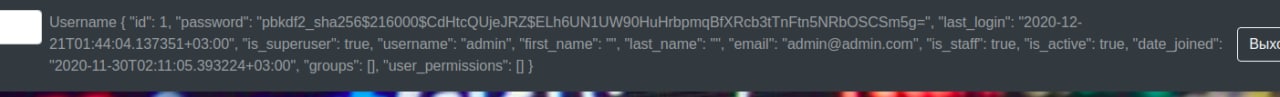
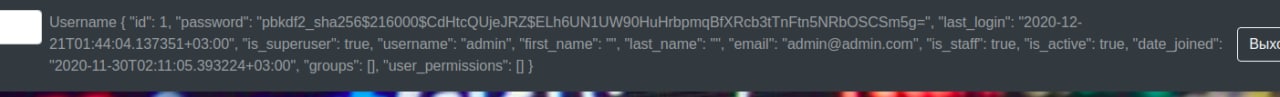
{ "id": 1, "password": "pbkdf2_sha256$216000$CdHtcQUjeJRZ$ELh6UN1UW90HuHrbpmqBfXRcb3tTnFtn5NRbOSCSm5g=", "last_login": "2020-12-21T01:44:04.137351+03:00", "is_superuser": true, "username": "admin", "first_name": "", "last_name": "", "email": "admin@admin.com", "is_staff": true, "is_active": true, "date_joined": "2020-11-30T02:11:05.393224+03:00", "groups": [], "user_permissions": [] }
admin@admin.com", "is_staff": true, "is_active": true, "date_joined": "2020-11-30T02:11:05.393224+03:00", "groups": [], "user_permissions": [] }
Далее в секции <template> вывожу username - вот так
{{ user.username }} - и все вроде норм работает, но до перезагрузки страницы, если обновить, то получаю ошибку