fs
Size: a a a
2020 December 25
Maxim Kostenko
Так никто не делает. Вы просто пишите еще один компонент и вставляете там гжде нужно
да там долгая история, тут вью подключен через cdn, и сборка не позволяет расширятся )))
MK
Ну через v-html можно вставить
РЮ
Возможно. Спс проверю
fs
Куда проще?

use: {
loader: "babel-loader",
query: {
presets: [
["@babel/preset-env", { modules: false }]
]
},
А как мне его включить, массив туда не передается))
loader: "babel-loader",
query: {
presets: [
["@babel/preset-env", { modules: false }]
]
},
А как мне его включить, массив туда не передается))
fs
но без бабеля у меня не загрузиться он)
SL
D
Юзаю bootstrap vue + nuxt. Не работает b-modal. Добавил в nuxt config component BModal и directive VBModal, но не работает модалка, кто то стакивался?
fs
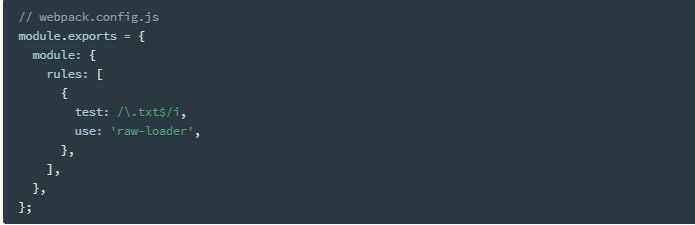
Можно в кеври указать. import string from '!raw-loader?./path'
и что с этим делать)
fs
Можно в кеври указать. import string from '!raw-loader?./path'
он импортирует функцию
IT
да там долгая история, тут вью подключен через cdn, и сборка не позволяет расширятся )))
Может приложить усилия, чтобы он был доступен в нормальном виде?
IT
И не думать про кривой лоад файлов
fs
видимо так и поступлю
MK
видимо так и поступлю

MK
Есть еще такой
fs
Maxim Kostenko
Есть еще такой
спасибо)
fs
Maxim Kostenko

а можно выше уменьшить зум, что бы понимать куда это вставить конкретнее в вебпаке)
MK
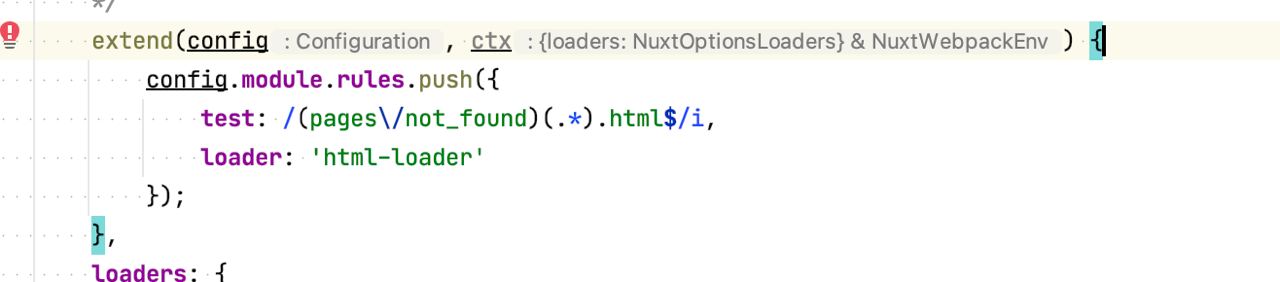
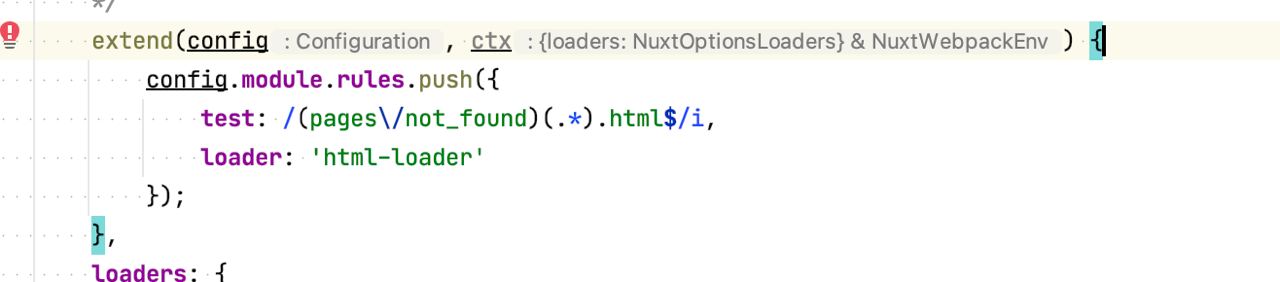
nuxt config
MK
Хотя может у меня старый накст
fs
Maxim Kostenko
Хотя может у меня старый накст
А если это веб пак ?
MK
Секция build




