Э
Size: a a a
2021 January 20
Oops мисскликнул. Сорри
2021 January 21
S
Я в сравнении с asyncData не понял немного.
Удобная для меня лично функция - keep-alive, но она создаёт (наверное) проблемы с поддержанием TTL, проще закешировать запросы на уровне сервера.
Но в тоже время интерфейс отдается раньше контента и юзер видит его подгрузку. Как тогда выбрать между этим?
Проблем с использованием контекста я пока не ощущал.
New fetch - Есть кеш, но проблема в поддержке. Повышенный перфоманс в плане первой отрисовки для гугла (сомнительное удовольствие), но подгрузка на клиенте
Old asyncData - Без подгрузок и соотвественно юзер сразу получает что надо
Юзера завлекают первые пара секунд, а что завлекает в скелетоне?) (прим.)
Удобная для меня лично функция - keep-alive, но она создаёт (наверное) проблемы с поддержанием TTL, проще закешировать запросы на уровне сервера.
Но в тоже время интерфейс отдается раньше контента и юзер видит его подгрузку. Как тогда выбрать между этим?
Проблем с использованием контекста я пока не ощущал.
New fetch - Есть кеш, но проблема в поддержке. Повышенный перфоманс в плане первой отрисовки для гугла (сомнительное удовольствие), но подгрузка на клиенте
Old asyncData - Без подгрузок и соотвественно юзер сразу получает что надо
Юзера завлекают первые пара секунд, а что завлекает в скелетоне?) (прим.)
т

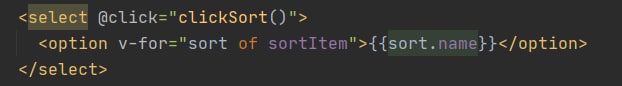
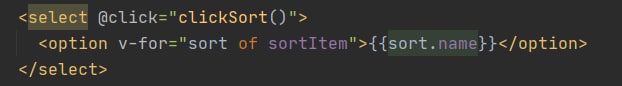
Подскажите, пожалуйста, какой повесить обработчик событий на селект, чтобы при выборе нужной опции запускалась функция? (onchange не работает почему то)
по клику он вызывается дважды, что не очень хорошо
второй вопрос:
как передать в эту функцию текущую опцию?
по клику он вызывается дважды, что не очень хорошо
второй вопрос:
как передать в эту функцию текущую опцию?
ИБ
Voice Chat ended
S
тигер

Подскажите, пожалуйста, какой повесить обработчик событий на селект, чтобы при выборе нужной опции запускалась функция? (onchange не работает почему то)
по клику он вызывается дважды, что не очень хорошо
второй вопрос:
как передать в эту функцию текущую опцию?
по клику он вызывается дважды, что не очень хорошо
второй вопрос:
как передать в эту функцию текущую опцию?
т
Сейчас попробую, спасбио
YK
как передать хедеры через vue-socket.io ?
YK
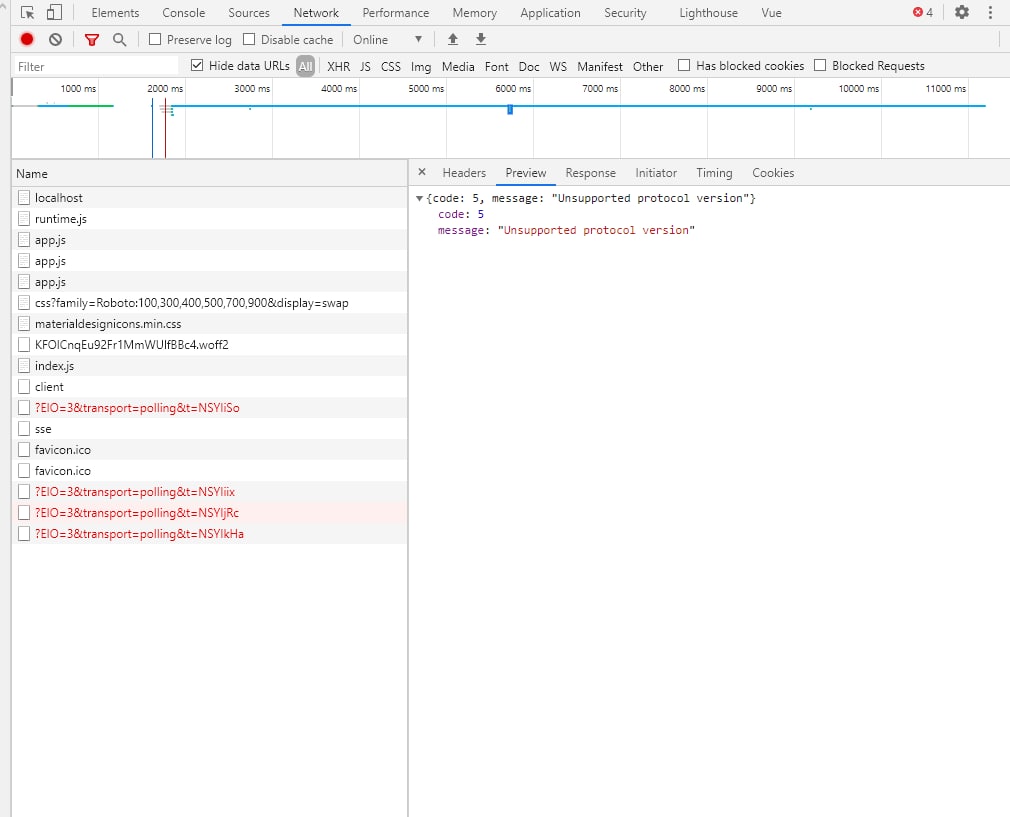
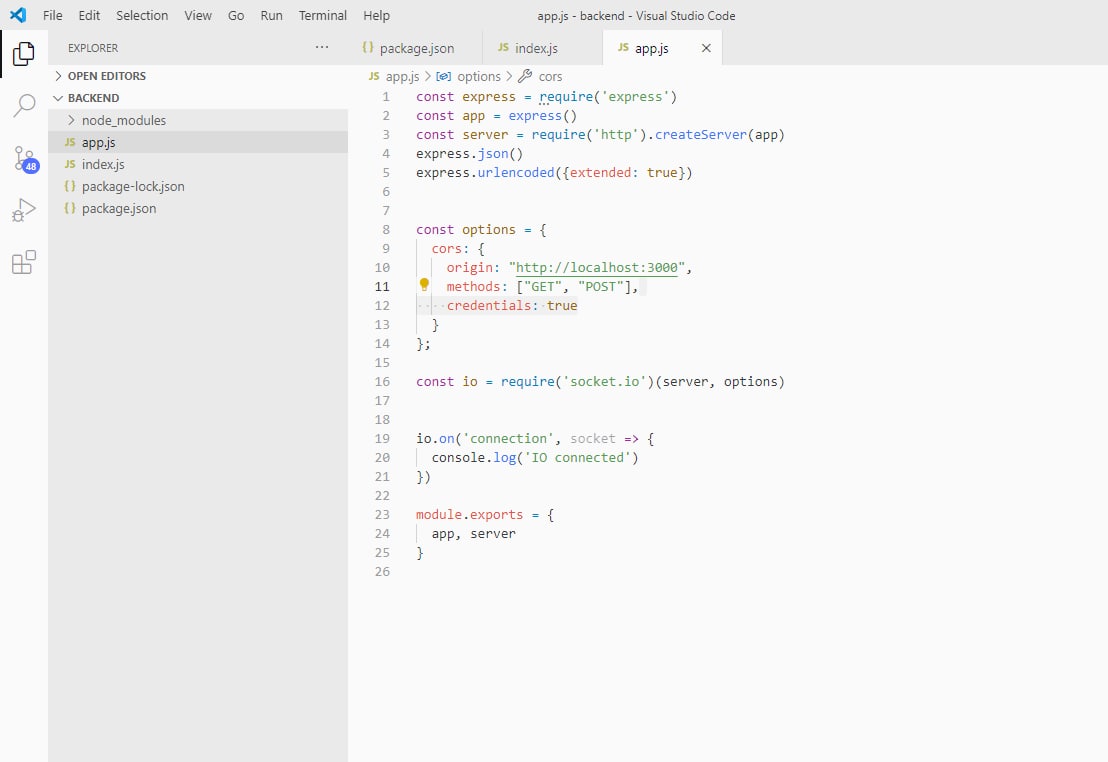
а то ошибку выдаёт Access to XMLHttpRequest at 'http://localhost:3001/socket.io/?EIO=3&transport=polling&t=NSY82Ab' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Д
Просить нужно сервер чтобы разрешил эти заголовки
Д
Или заюзай прокси
YK
Просить нужно сервер чтобы разрешил эти заголовки
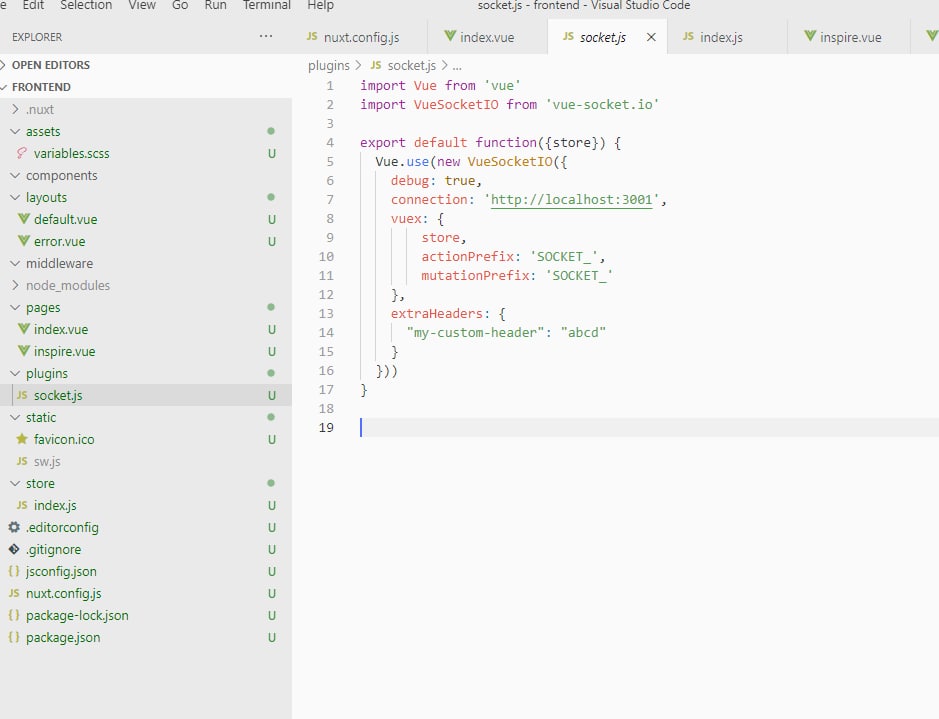
вот так пытаюсь передать, и не работает
import Vue from 'vue'
import VueSocketIO from 'vue-socket.io'
export default function({store}) {
Vue.use(new VueSocketIO({
debug: true,
connection: 'http://localhost:3001',
vuex: {
store,
actionPrefix: 'SOCKET_',
mutationPrefix: 'SOCKET_'
},
extraHeaders: {
"my-custom-header": "abcd"
}
}))
}
import Vue from 'vue'
import VueSocketIO from 'vue-socket.io'
export default function({store}) {
Vue.use(new VueSocketIO({
debug: true,
connection: 'http://localhost:3001',
vuex: {
store,
actionPrefix: 'SOCKET_',
mutationPrefix: 'SOCKET_'
},
extraHeaders: {
"my-custom-header": "abcd"
}
}))
}
YK
хедеры не передаются
Д
Я же написал ) прочитай ещё раз )
YK
Я же написал ) прочитай ещё раз )

YK
Я же написал ) прочитай ещё раз )

YK
Я же написал ) прочитай ещё раз )