VS
Size: a a a
2021 January 21
ну как ты за 5 минут, я могу и одной фразой ;)
я просто перечислю что накст добавляет, возможно скажу список проблемных мест
V💊
и 69 минут рекламы своих курсов
ахаха, а в контекстной рекламе будет реклама видео климова.. ;)
VS
с другой стороны, про накст - можно и за 2
VS
просто рассказав что это серверный рендеринг, для бедных
АА

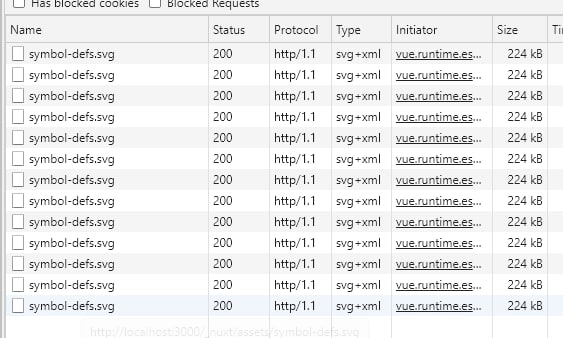
как сделать так, чтобы при рендере компонентов свг постоянно не грузилось?
A
АА
Prefetch
спс, попробую
E
Всем привет, есть вопрос по поводу переработанного fetch
При
Такое впечатление что fetch выполняется до или паралельно с asyncData
Ожидается что он будет выполнен после. Может я чего не понимаю, подскажите плз
При
watch: {
'$route.query': '$fetch'
},Такое впечатление что fetch выполняется до или паралельно с asyncData
Ожидается что он будет выполнен после. Может я чего не понимаю, подскажите плз
СК
Всем привет, есть вопрос по поводу переработанного fetch
При
Такое впечатление что fetch выполняется до или паралельно с asyncData
Ожидается что он будет выполнен после. Может я чего не понимаю, подскажите плз
При
watch: {
'$route.query': '$fetch'
},Такое впечатление что fetch выполняется до или паралельно с asyncData
Ожидается что он будет выполнен после. Может я чего не понимаю, подскажите плз
а если так попробовать
fetch() {
this.init();
},
methods: {
init() { /*todo fetch*/}
},
watch: {
'$route.query': 'init'
},E
а если так попробовать
fetch() {
this.init();
},
methods: {
init() { /*todo fetch*/}
},
watch: {
'$route.query': 'init'
},шутка была в том что asyncData не успевала заинжектить в пейджу данные
await this.$nextTick() в начале fetch помог
await this.$nextTick() в начале fetch помог
M

Привет, вопрос по Vue. Насколько зашкварная такая структура компонентов?
M
В
@/components только компоонеты, что повторяются на разных страницахСР
Норм
DS
Всем привет
Как в nuxt/axios настроить mode no-cors? Пробовал во всех конфигах настроить, но как-то вообще не работает
Как в nuxt/axios настроить mode no-cors? Пробовал во всех конфигах настроить, но как-то вообще не работает
M
Всем привет
Как в nuxt/axios настроить mode no-cors? Пробовал во всех конфигах настроить, но как-то вообще не работает
Как в nuxt/axios настроить mode no-cors? Пробовал во всех конфигах настроить, но как-то вообще не работает
Это на сервере настраивается
DS
Это на сервере настраивается
Та понятно
Но доступа к нему нету
Но доступа к нему нету
DS
Потому нужно на localhost-е работать с апишкой бека
DS
Блин пока писал, понял что можно hosts поредачить
M
Потому нужно на localhost-е работать с апишкой бека
На беке нужно настроить Allow cross origin на * або localhost
DS
На беке нужно настроить Allow cross origin на * або localhost
Я знаю) но нету доступа ведь



