АР
Size: a a a
2021 January 23
Позовите, когда пройдёт Дзюба со стилями
DS

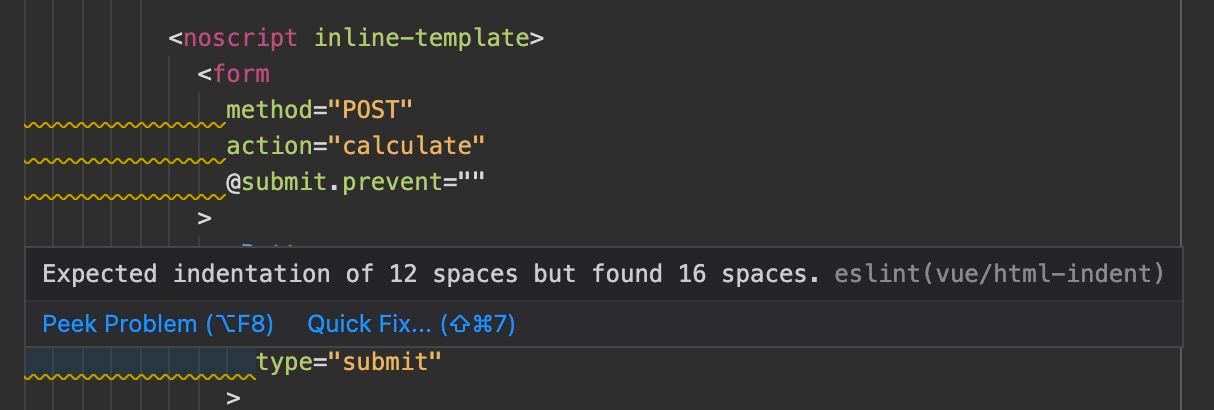
Случайно никто не шарит как исправить это недоразумение с линтом? :) Проблема именно для noscript тега
DS
Мб есть какой-то nuxt noscript eslint plugin
DS

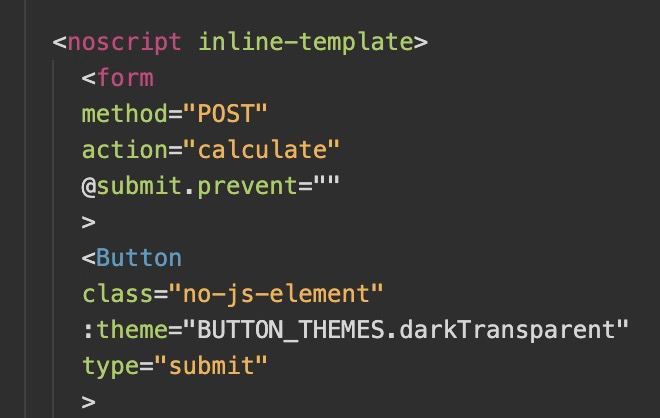
Линтер хочет сделать код вот таким
DS
/* eslint-disable / так вродеDS
Обернуть блок кода в комменты eslint disable/enable
DS
/* eslint-disable / так вродеНу эт понятно) я хочу не бороться с проблемой, а исправить ее
DS
Ну эт понятно) я хочу не бороться с проблемой, а исправить ее
Для многих такой вывод не проблема
DS
Посмотри в сторону правил props per line
DS
+ еще один вопрос
Как избавиться от проблем с гидрацией при использовании noscript внутри темплейта?
Как избавиться от проблем с гидрацией при использовании noscript внутри темплейта?
DS
Посмотри в сторону правил props per line
А толку? Вложенный контент все равно хочет быть с единым отступом
DS
+ еще один вопрос
Как избавиться от проблем с гидрацией при использовании noscript внутри темплейта?
Как избавиться от проблем с гидрацией при использовании noscript внутри темплейта?
Не делать костылей с носкрипт
DS
Никто не мешает вывести компонент потом/отдельно/програмно
DS
Не делать костылей с носкрипт
Почему костылей? Это обычный html тег
DS
Почему костылей? Это обычный html тег
Есть еще тег template
DS
Никто не мешает вывести компонент потом/отдельно/програмно
Мешает задержка в отображении и блики
DS
Никто не мешает вывести компонент потом/отдельно/програмно
Вот у меня есть элемент, который должен отображаться только при no-js версии
Как бы ты это сделал?
Как бы ты это сделал?
DS
Мешает задержка в отображении и блики
Тогда включайте их в первый рендер и разрешайте их состоние до рендера, это ведь тоже не проблема
DS
Тогда включайте их в первый рендер и разрешайте их состоние до рендера, это ведь тоже не проблема
Их состояние до рендера не решается, ибо nuxt возвращает hmtl и он рендерится буквально сразу. А значит любой js выполнится позже первого рендера
В итоге любой no-js элемент отобразится на первые несколько миллисекунд
В итоге любой no-js элемент отобразится на первые несколько миллисекунд
DS
Вот у меня есть элемент, который должен отображаться только при no-js версии
Как бы ты это сделал?
Как бы ты это сделал?
Разрешал бы это по детекту пользователя, его юзерагента



