AD
Size: a a a
2021 January 27
И из дефолтного css свайпера взял буквально 4,5 класса.
AI
Всем привет, корректно ли вызывать asyncData хук на SPA?
R
import { directive } from "vue-awesome-swiper";
export default {
data() {
return {
swiperOptions: {
preloadImages: false,
lazy: true,
autoplay: {
delay: 6000,
disableOnInteraction: true,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
},
};
},
directives: {
swiper: directive,
},
};
</script>
export default {
data() {
return {
swiperOptions: {
preloadImages: false,
lazy: true,
autoplay: {
delay: 6000,
disableOnInteraction: true,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
},
};
},
directives: {
swiper: directive,
},
};
</script>
ничего из этого как-будто не работает...
V
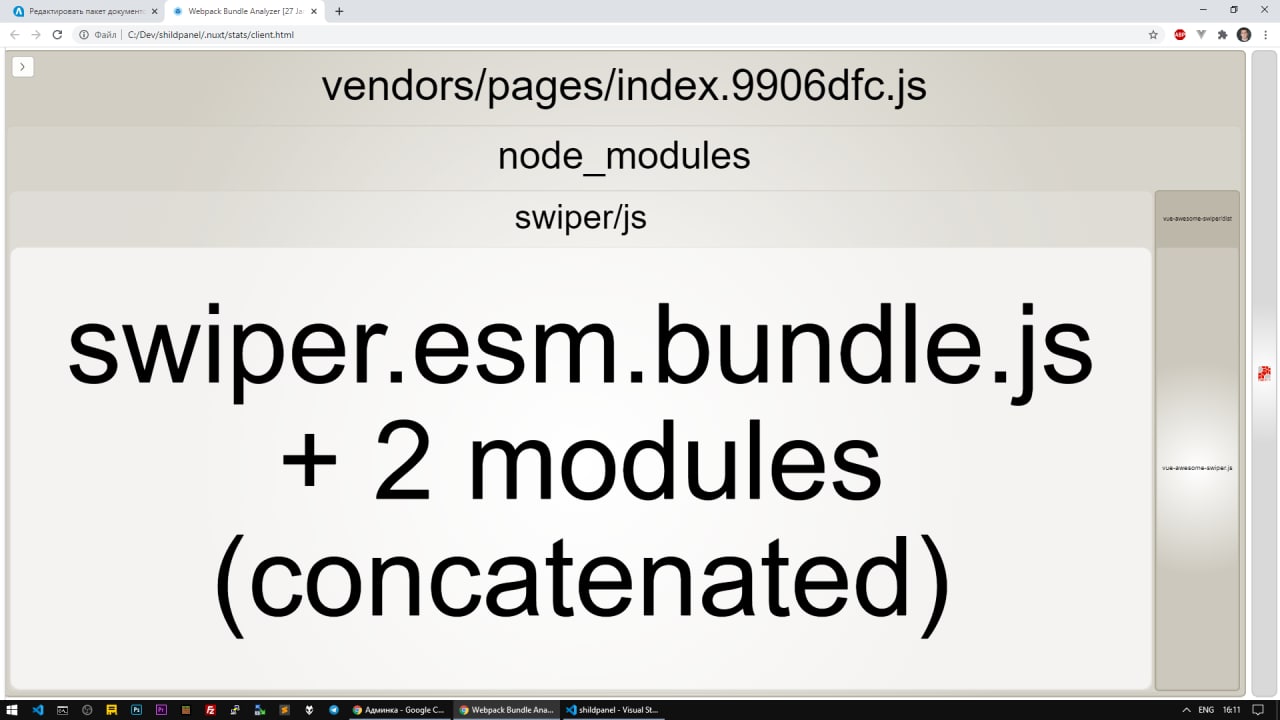
Покажи yarn build —analyze
V
Секцию именно со свайпером
AD
ничего из этого как-будто не работает...
У меня это работает на нескольких проектах)
S
У меня это работает на нескольких проектах)
Получается тащится не весь свайпер? Просто согласно доке он юзается как компонент, а не директива.
https://swiperjs.com/vue
https://swiperjs.com/vue
AD
Получается тащится не весь свайпер? Просто согласно доке он юзается как компонент, а не директива.
https://swiperjs.com/vue
https://swiperjs.com/vue
Там инструкция по подключению на vue3
R
S
Там инструкция по подключению на vue3
Прикола не понял) я юзаю в 2 версии как компонент
AD
R
все же просто компонентами юзаешь?
AD
все же просто компонентами юзаешь?
???? я выше скинул пример, который я юзаю.
AD
Подключаю локально.
R
ну nuxt.config.js plugins: ['...swiper.js'] нет?
R
+ css: [...swiper-bundle.css]
AD
ну nuxt.config.js plugins: ['...swiper.js'] нет?
нет упонимания swiper в nuxt.config потому что он подключается локально
AD
Из css свайпера я взял 4 или 5 класса и взял в свой css. Зачем мне весь их css тащить?
AD
Я пошёл работать, удачи) просто я пишу одни и те же сообщения уже по 2 разу.
R
сорян)