AS
Size: a a a
2021 January 28
ну речь же про SSR
AS
там страница уже придет с изменениями под пользователя
S
там страница уже придет с изменениями под пользователя
fetch тоже даёт ssr, но без блокировки отрисовки т.е. юзер уже видит какой-нибудь контент
asyncData блокирует рендеринг
asyncData блокирует рендеринг
AS
на клиенте не обязательно перезапрашивать данные для страница отрендеренной на сервере)
AS
и пользователь в любом случае уже готовый html/css получит)
AS
как это блокирует отрисовку то?
AS
наверное стоит немного деталей добавить - может бы говорим и об одном и том же)
AS
запрос на страницу => на сервере видим что пользователь авторизирован => подгатавливаем страницу с учетом запросов для авторизированного пользователя => отдаем страницу, например с уже плашкой пользователя авторизированного
AS
в случае же с spa - придется дождаться загрузки приложения что бы уже что-то показать пользователю)
AS
пример: заходя на страницу продукта яндекса с авторизированной учетки - я хочу сразу виделть мое пользовательское меню
AS
плохой пример: показываем вместо виджета пользователя скелетон и на клиенте уже проверяем авторизацию и только потом показываем пользовательское меню
ᵣ

ViteJs Community @ViteJs
SL
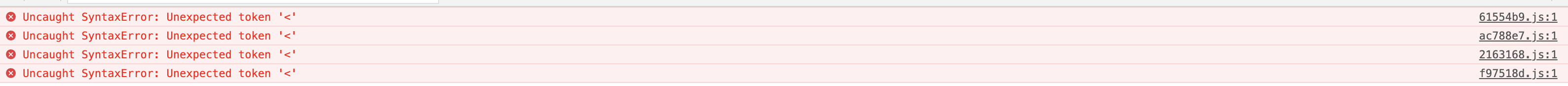
Доброе утро! С чем может быть связана ошибка Uncaught SyntaxError: Unexpected token '<' когда открываю накст приложение собранное? В деве все работает
SL
AS
по такому скриншоту и не понять)
AS
ощущение что у тебя вместо ресурсов (js) отдается html
AS
посмотри что в респонсе для этих файлов
SL
ощущение что у тебя вместо ресурсов (js) отдается html
да, почему-то именно так и есть.
SL
вместо. js html