В
Size: a a a
2021 January 29
Я все равно найду способ сделать эти чертовы модалки по моим условиям)
Расскажи нам тоже)
A
Расскажи нам тоже)
Илья уже затеил стрим на эту тему
MK
Я все равно найду способ сделать эти чертовы модалки по моим условиям)
const
Но это черная магия на порталах
VueInstance = new Vue();
const modalComponentVNode = VueInstance.$createElement(
modalComponent,
{
...componentArgs
},
children
);
const modalWrapperVNode = VueInstance.$createElement(
ModalWrapper,
{
key: modal-${Date.now()},
props: {
config,
hash
},
on: {
close: (isForce = false) => this.close(isForce)
}
},
[modalComponentVNode]
);
Wormhole.open({
to: 'modal-host-target',
from: 'modal-source',
passengers: [modalWrapperVNode]
});Но это черная магия на порталах
A
Maxim Kostenko
const
Но это черная магия на порталах
VueInstance = new Vue();
const modalComponentVNode = VueInstance.$createElement(
modalComponent,
{
...componentArgs
},
children
);
const modalWrapperVNode = VueInstance.$createElement(
ModalWrapper,
{
key: modal-${Date.now()},
props: {
config,
hash
},
on: {
close: (isForce = false) => this.close(isForce)
}
},
[modalComponentVNode]
);
Wormhole.open({
to: 'modal-host-target',
from: 'modal-source',
passengers: [modalWrapperVNode]
});Но это черная магия на порталах
Выглядит очень страшно..)
MK
Выглядит очень страшно..)
Да, но vue-portal все равно нужен
MK
Идея что ты любой компонент из кода можешь отренедерить
MK
ModalWrapper это отдельный компонент доя анимации итд. Это уже детали
A
Maxim Kostenko
Уже изучаю, как альтернативу
MK
Но там теряется реактивность пропсов
В
Бест практис - компонент с модалкой там где нужно. Я правильно понимаю?
В
И для диалогов подтверждения тоже
MK
Ну хз на сколько это бест практис :)
S

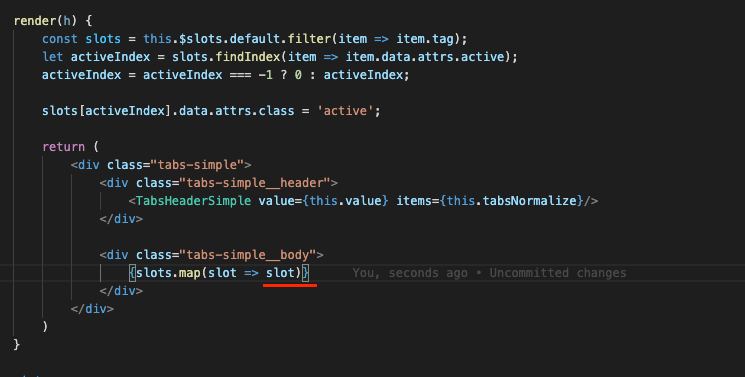
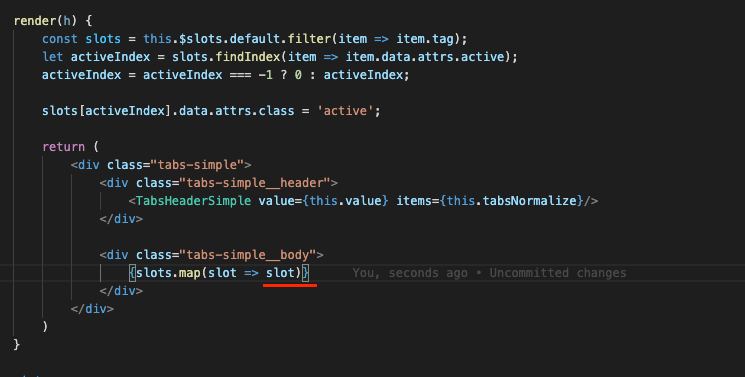
Как передавать каждому элементу в слоту класс?
S
В слот передается список div
S
Serj

Как передавать каждому элементу в слоту класс?
Я не вкуриваю или это React. Тут Vue.
S
Vue
NM
Я не вкуриваю или это React. Тут Vue.
Рендер-функция
В
Я не вкуриваю или это React. Тут Vue.
Jsx но во вью
S
Jsx но во вью
Да, спасибо. Я уже нагуглил) Не знал что он и тут есть



