A
Size: a a a
2021 January 29
как ты поймёшь какой лояут показывать
A
состояние где то нужно хранить
A
у тебя дефолтные лаяуты накста работают тоже с изменением url
V
конечно придётся, а ты хочешь что бы лаяут зависит не от url ?
ну обычно так и происходит
DS
{
path: '/user/withdrawal-print/',
component: EmptyLayout,
children: [
{
name: 'user-withdrawal-print',
path: '',
component: () => import( /* webpackChunkName: "route/user/withdrawal-print/" */ '@client/routes/user/withdrawal/withdrawal_print.vue'),
},
],
},так примерно оно у нас выглядит)
V
у тебя дефолтные лаяуты накста работают тоже с изменением url
в смысле? Им же плевать на урл, ты в самой странице указываешь
layout: ‘..’A
в смысле? Им же плевать на урл, ты в самой странице указываешь
layout: ‘..’а страница это url
A
файловый роутинг
A
{
path: '/user/withdrawal-print/',
component: EmptyLayout,
children: [
{
name: 'user-withdrawal-print',
path: '',
component: () => import( /* webpackChunkName: "route/user/withdrawal-print/" */ '@client/routes/user/withdrawal/withdrawal_print.vue'),
},
],
},так примерно оно у нас выглядит)
ну вот, на чайлдах роутинга
DS
в конечном итоге компонент а не урл выбирает layout
АП
я не понял, так что в итоге?) если несколько лайотув, где импортировать модальное окно?
V
я не понял, так что в итоге?) если несколько лайотув, где импортировать модальное окно?
я у себя делаю компонент с дефолтным лейаутом и импортирую его в другие
V
в дефолтном соответственно порталы, уведомлялки и все прочее что должно быть в каждом лейауте
АП
тоже самое что импортировать модальное окно в разные лайауты
АП
понял, спасибо
A
Почему всегда советуют запихнуть что-либо глобальное в layout? (иногда даже логику)
Неужели никто не использует на проекте больше одного layout?
Неужели никто не использует на проекте больше одного layout?
Как я тебя понимаю!)
АП
мне сказали вот такое решение
АП

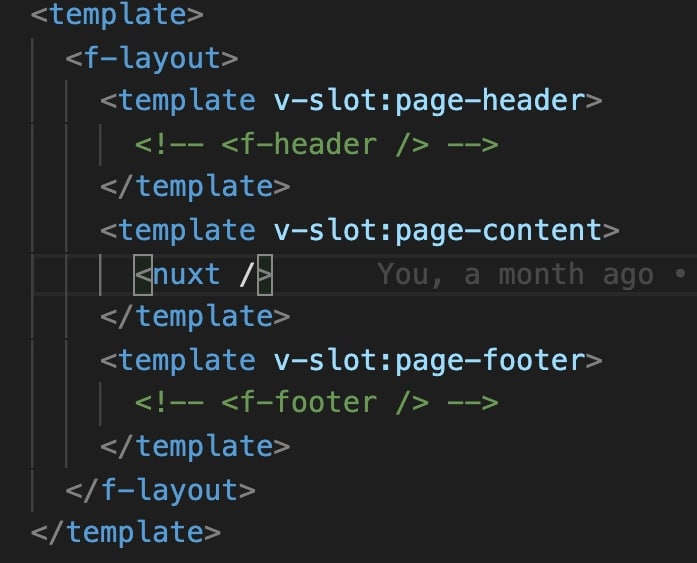
это компонент, он вспомогательный. мы его у себя дальше регистрируем как f-layout
АП

а вот это пример самого лейаута



