K
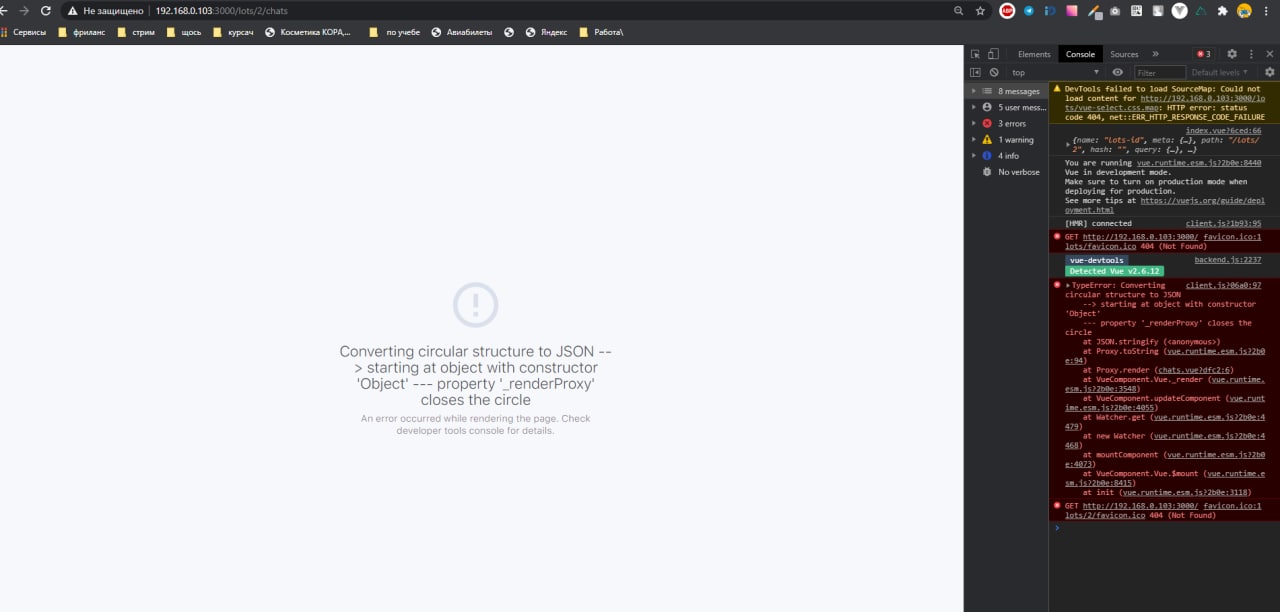
В доке указано что можно делать подобные вложенности
/:id/comments
но когда я делаю это у себя в проекте, то выдает ошибку
Size: a a a
K
MK
MK
K
S

MK
ВШ
ВШ
K
background-image: url('${require(`~/assets/img/basket_preview/490303-2-70x95.jpg`)}')"ВШ
background-image: url('${require(`~/assets/img/basket_preview/490303-2-70x95.jpg`)}')"MK
background-image: url('${require(`~/assets/img/basket_preview/490303-2-70x95.jpg`)}')"K
AS
MK
S
S
ВШ
fs