D
Size: a a a
2021 February 08
ну оно же не находится в статическом файле
AD
Ты гуглил?
D
нет файл assets не находится же в public
D
оно же внутри src
VK
Добрый день!
Пытался сделать региональность через подпапку: в итоге два конфига - для / и для /msk/ (в нем добавил router.base = '/msk/')
Запустил оба конфига разными процессами (dev режим) - при переходе на страницы напрямую, все ок, но если переходить по ссылкам, созданным nuxt-link (c корректно скомпиленным href), то он переходит на путь без префикса
Кто-нибудь реализовывал подобное?
Пытался сделать региональность через подпапку: в итоге два конфига - для / и для /msk/ (в нем добавил router.base = '/msk/')
Запустил оба конфига разными процессами (dev режим) - при переходе на страницы напрямую, все ок, но если переходить по ссылкам, созданным nuxt-link (c корректно скомпиленным href), то он переходит на путь без префикса
Кто-нибудь реализовывал подобное?
ДА
Ты хочешь статику подгрузить ?
ДА
нет файл assets не находится же в public
/help@nanokarmabot
N
Команды:
Наконец, вы просто можете ответить на любое сообщение
@username ++ за крутоту и всё такое #hashtag — +1 карма.@username -- у меня плохой день #hashtag — −1 карма.@username N++ за то, что принёс колбаску #hashtag — +N кармы.@username N— за косяк #hashtag — −N кармы.@username N— за косяк #hashtag — −N кармы.Наконец, вы просто можете ответить на любое сообщение
++/--/N++/N--, чтобы создать карма-запрос.AD
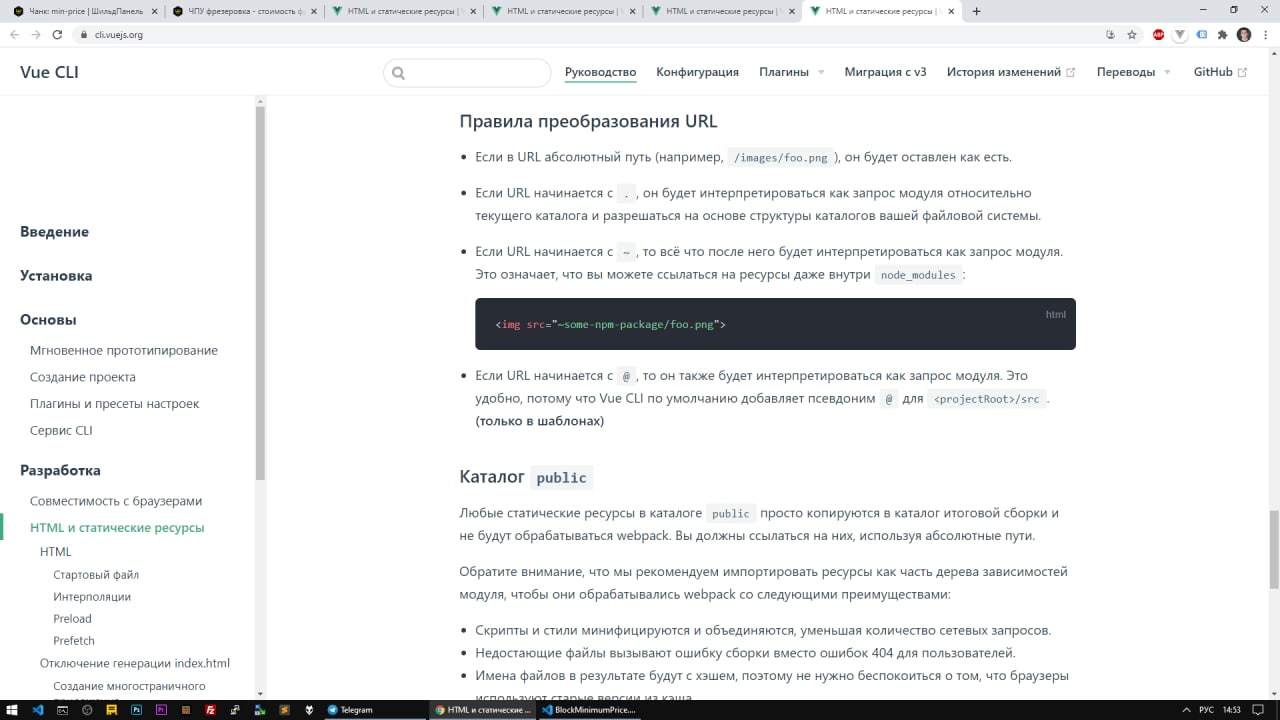
Если бы ты гуглил, то нашёл бы такую страницу. Она как раз первая в поисковой выдаче - https://cli.vuejs.org/ru/guide/html-and-static-assets.html#%D0%BF%D1%80%D0%B0%D0%B2%D0%B8n%D0%B0-%D0%BF%D1%80%D0%B5%D0%BE%D0%B1%D1%80%D0%B0%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F-url
ДА
/help@nanokarmabot
N
Команды:
Наконец, вы просто можете ответить на любое сообщение
@username ++ за крутоту и всё такое #hashtag — +1 карма.@username -- у меня плохой день #hashtag — −1 карма.@username N++ за то, что принёс колбаску #hashtag — +N кармы.@username N— за косяк #hashtag — −N кармы.@username N— за косяк #hashtag — −N кармы.Наконец, вы просто можете ответить на любое сообщение
++/--/N++/N--, чтобы создать карма-запрос.AD
оно же внутри src
Правила преобразования URL - вот этот раздел почитай
ak
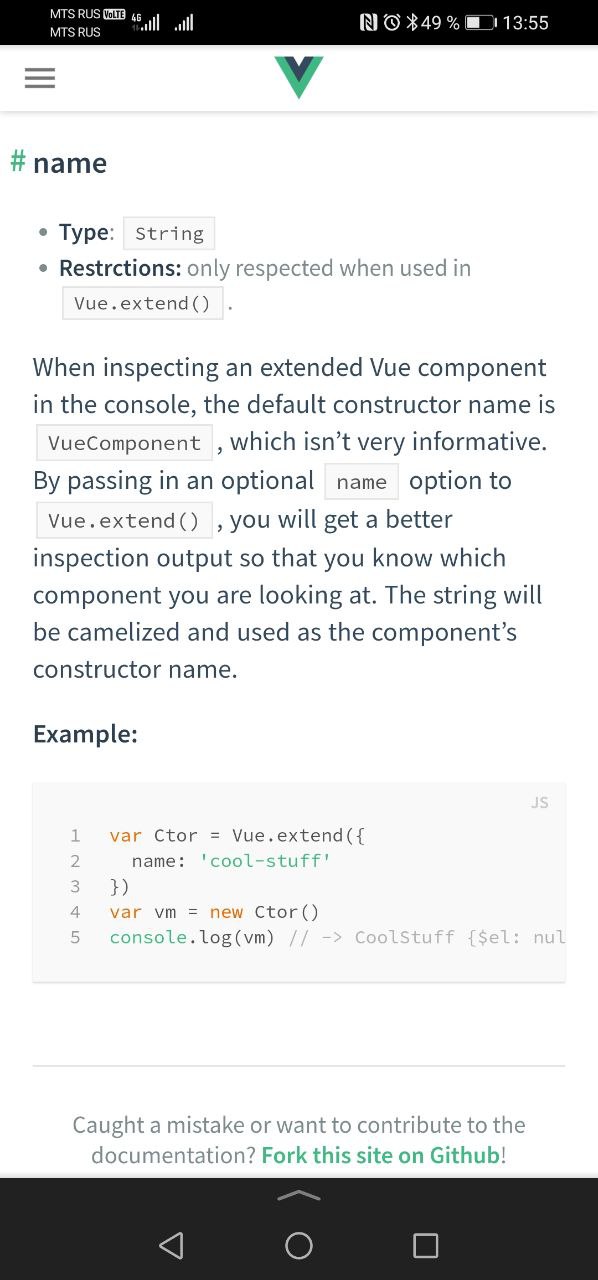
а понял там надо более человеческое имя компонента прописать)
D
Правила преобразования URL - вот этот раздел почитай
${process.env.BASE_URL} ты про это?
AD

Я про это
СК
а понял там надо более человеческое имя компонента прописать)
т.е. просто добавить опцию {
name: "blaBla"
}
?
name: "blaBla"
}
?
ak
т.е. просто добавить опцию {
name: "blaBla"
}
?
name: "blaBla"
}
?
ок помогло)
na
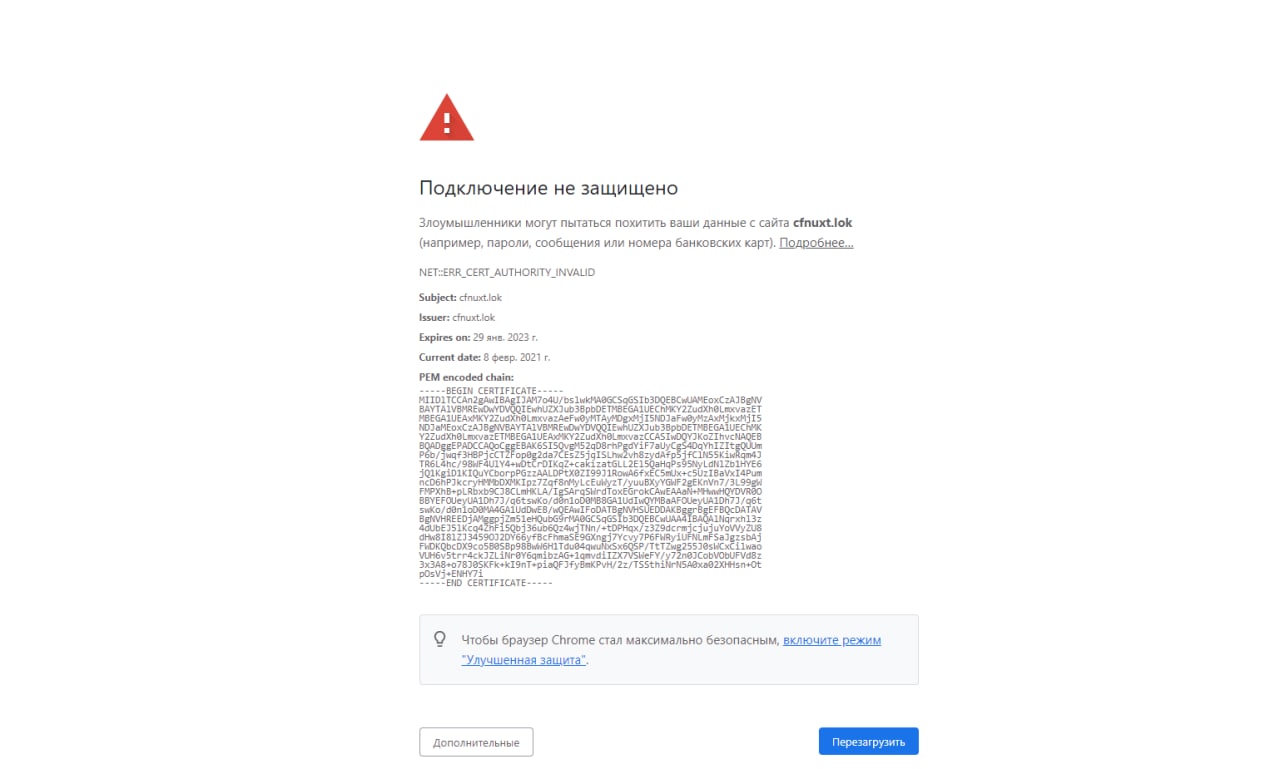
подскажите пожалуйста, у меня не получается создать ssl сертификат для локального сервера, в браузере вижу ошибку NET::ERR_CERT_AUTHORITY_INVALID
сертфикат добавил в список личных в настройках google chrome
в конфигах nuxtjs указал https и пусть к сертификату и его ключу.
что я делаю не так?
сертфикат добавил в список личных в настройках google chrome
в конфигах nuxtjs указал https и пусть к сертификату и его ключу.
что я делаю не так?
A
Привет. Смотрел одно видео о концепции во Vue. Автор говорит что нужно разделять на модули "бизнес логику" и "реализацию". То есть из компонента нужно обращаться к модулю api и там делать вызов например axios или fetch, и таким образом не нарушается принцип Single Responsibility. Но в nuxt есть опции компонента asyncData и fetch и в примерах показано вызов не модуля а на прямую апи. Нарушают ли эти опции принцип SR ?